Softrをご使用の方ならメールが届いていると思います!
https://www.producthunt.com/posts/softr-mobile
ノーコードアプリ、Softrがやってくれました!
切り替えボタン一つ、追加料金なしでAppleとAndroidアプリ(PWA)へ変換。
変換作業のためにデータを修正することはなく、すぐにプレビューも可能。
※PWA(progressive web apps)
切り替えを実際に試してみましたので、ご説明させていただきます。
作業方法は以下となります。
この記事の目次
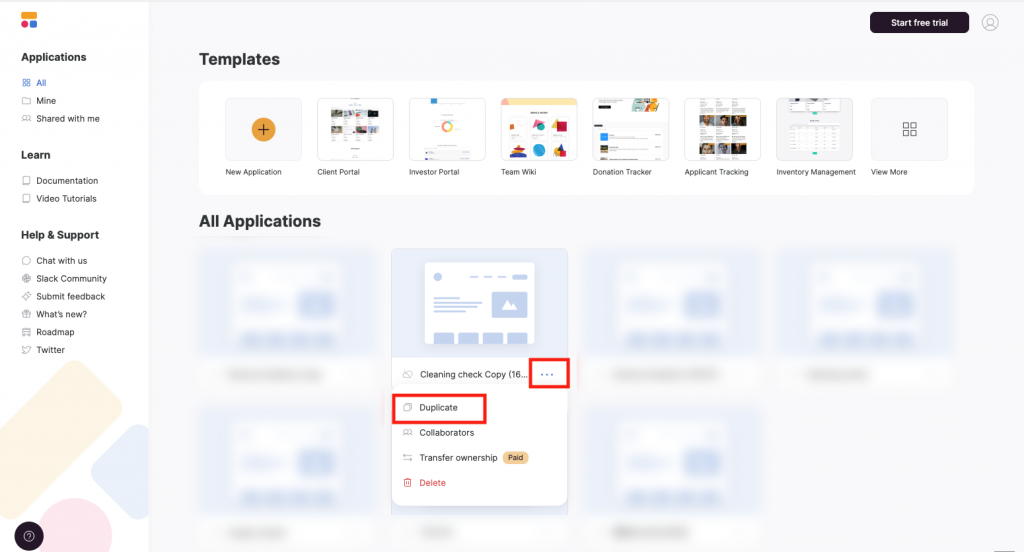
管理画面に入ったところです。

アプリ変換が不安な方は、まずアプリの右下「・・・」を押し、Duplicate(複製)をしましょう。
過去事例のアプリを複製し、アプリをクリックしました。
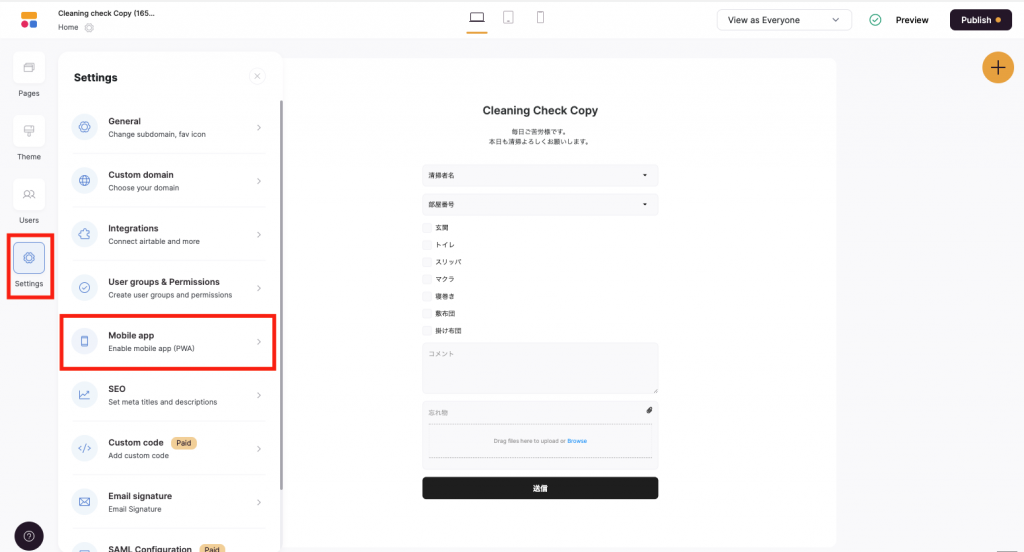
アプリが展開されます。

初めての場合は、画像のように左メニューが開いておりますが開いていない場合は「Settings」をクリックし、「Mobile app」をクリック。
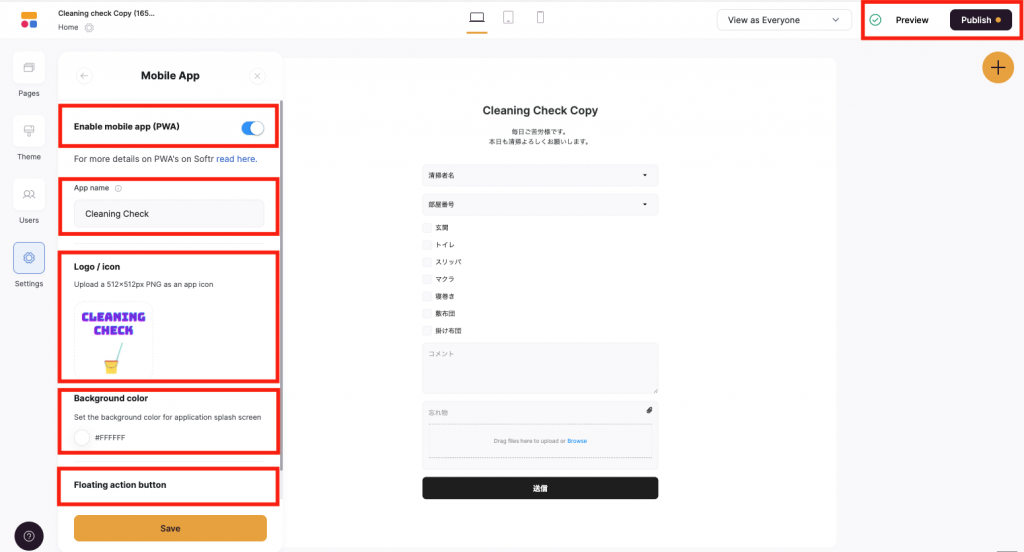
開いたメニュー内の設定をします。

Enable mobile app (PWA)
ONにします。
App name
アプリ名をつけましょう。
Logo / icon
Upload a 512x512px PNG as an app icon
最大サイズは512px。アイコン画像を用意しましょう。
Background color
アプリ画像の背景色を設定できます。
Floating action button
すみません。キャプチャがうまく撮れず見切れています。
モバイル画面下部にアイコンが表示されます。
左・センター・右と表示位置を選択できる。
最後に「Save」で設定が保存されます。
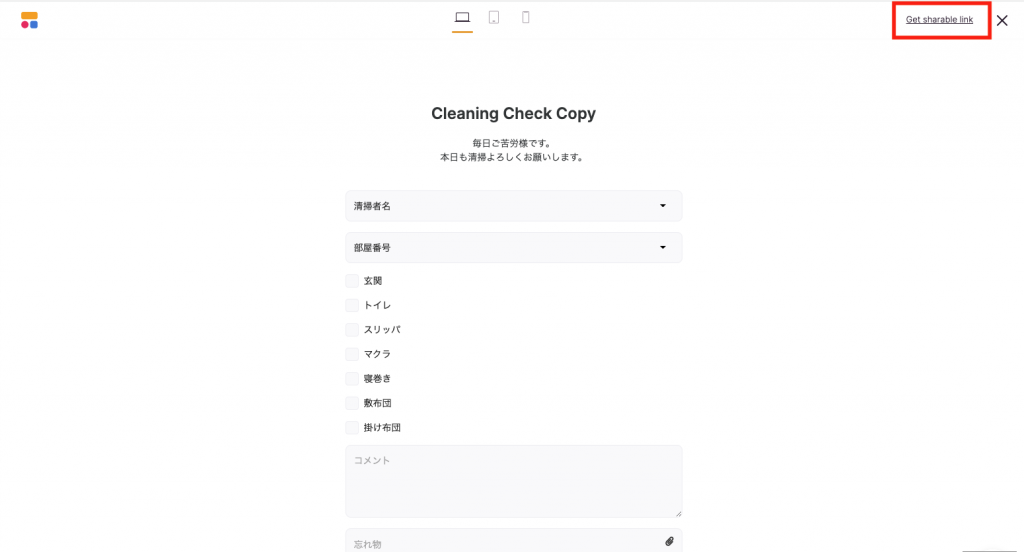
右上の「Preview」をクリック。(保存毎にURLは変わる。)

公開したい場合は、「Publish」をクリック。(URLは永続的なものになります。)
URLをスマホで見てみましょう。

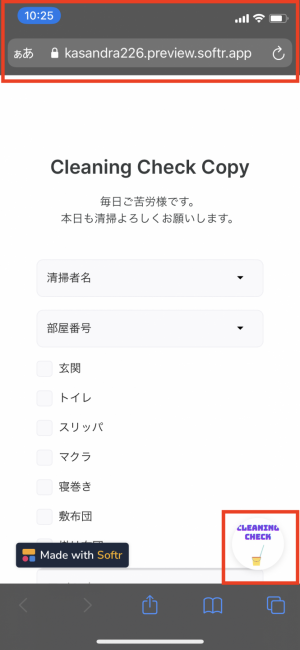
先ほどのURLで見た状態です。
ブラウザで見ているのでヘッドが見えています。
また、下部に丸いアイコンが表示されています。
こちらをタップ。
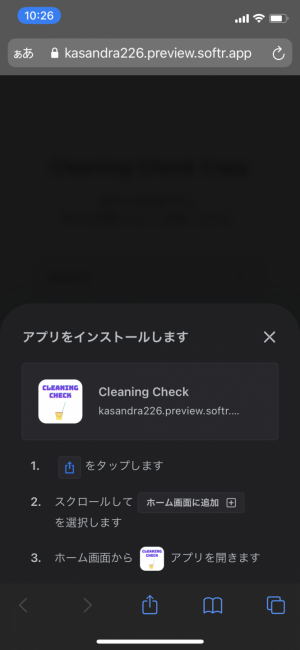
するとこちらのようになります。(見本はiPhoneになります。)

画面表示に従い、タップします。
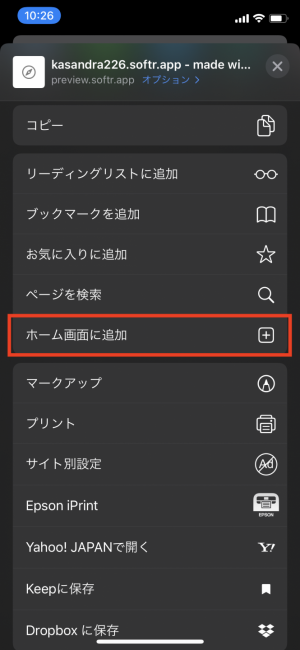
次の画面に遷移します。

私は「ホーム画面に追加」をタップしました。
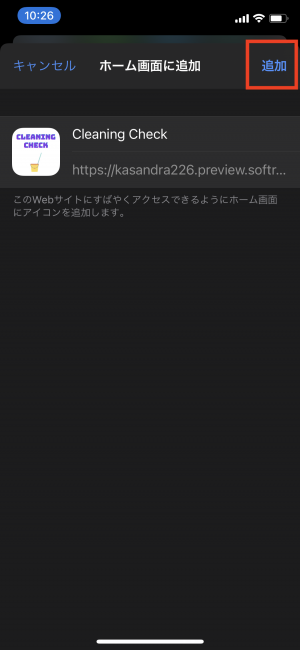
こちらの画面に遷移し、右上の「追加」を押します。

ホーム画面に戻るとアプリが登録されていました。

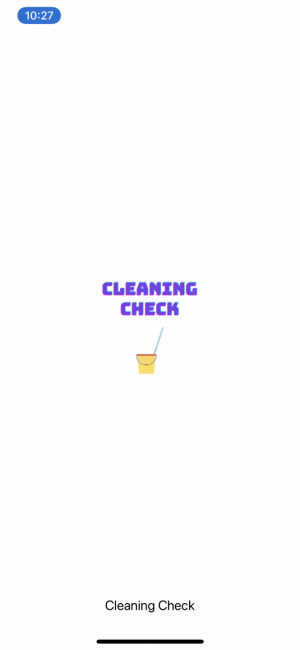
こちらが起動した画面です。

先ほどの画面とは異なり、ヘッドが表示されずにすっきり表示されております。
非常にシンプルで簡単に変換できましたね!
社内などのクローズドな事業サービスを作り、配布するには非常便利です。
PWAの特性が活かせるので、アプリ修正も即反映。
ネイティブアプリのような申請作業などもなく煩わしさがありません。
Softrをご使用の方はお試しあれ!
余談ですが。。。
PWA化でウキウキしていたのですが、サイトをスクロールすると…

Create apps powered by your dataの下に

Airtableロゴの横によく見かけるロゴが!
「Google Sheets Soon」
えっ、いつ発表されたんだろう…
気づかなかった。
早く実装されるのを祈っております。
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。