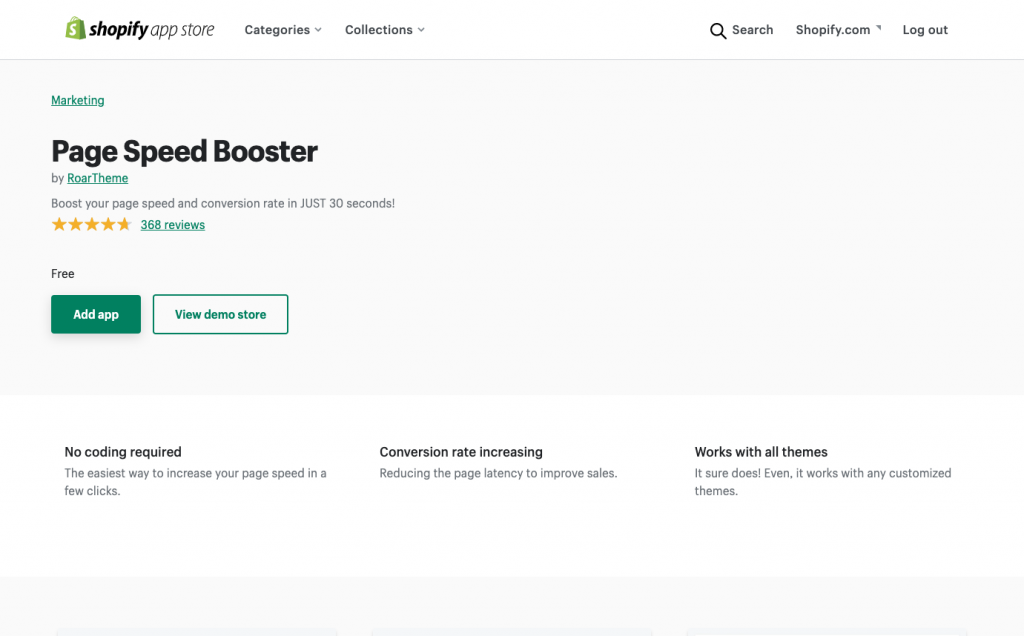
「Page Speed Booster」は、ユーザー行動を元に次ページのコンテンツ取得をしてくれるアプリです。
ECサイトでページ読み込みスピードが遅いと売上げが下がります。
・商品を探していると次ページ表示が遅い。。。
・商品詳細ページがなかなか表示されないからもう諦めようかな。。。
・画像や文字表示が全て出るのに時間がかかり放置される。。。
※ページ表示速度平均は約22秒。3秒増加で32%離脱率上昇。10秒増加では123%まで離脱率が上昇します。
(2017年 google調べ。https://www.thinkwithgoogle.com/intl/en-ca/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/)
少しでもページ速度を改善するには。。。
・画像の大きさを適切な大きさに変える。
・テーマファイルのプログラム改修をする。
など
制作会社に頼めば対応はしてくれるだろうけど、すぐには決算が取れないよな?
すぐに対応したい。どうすれば?
「Page Speed Booster」に頼りましょう!
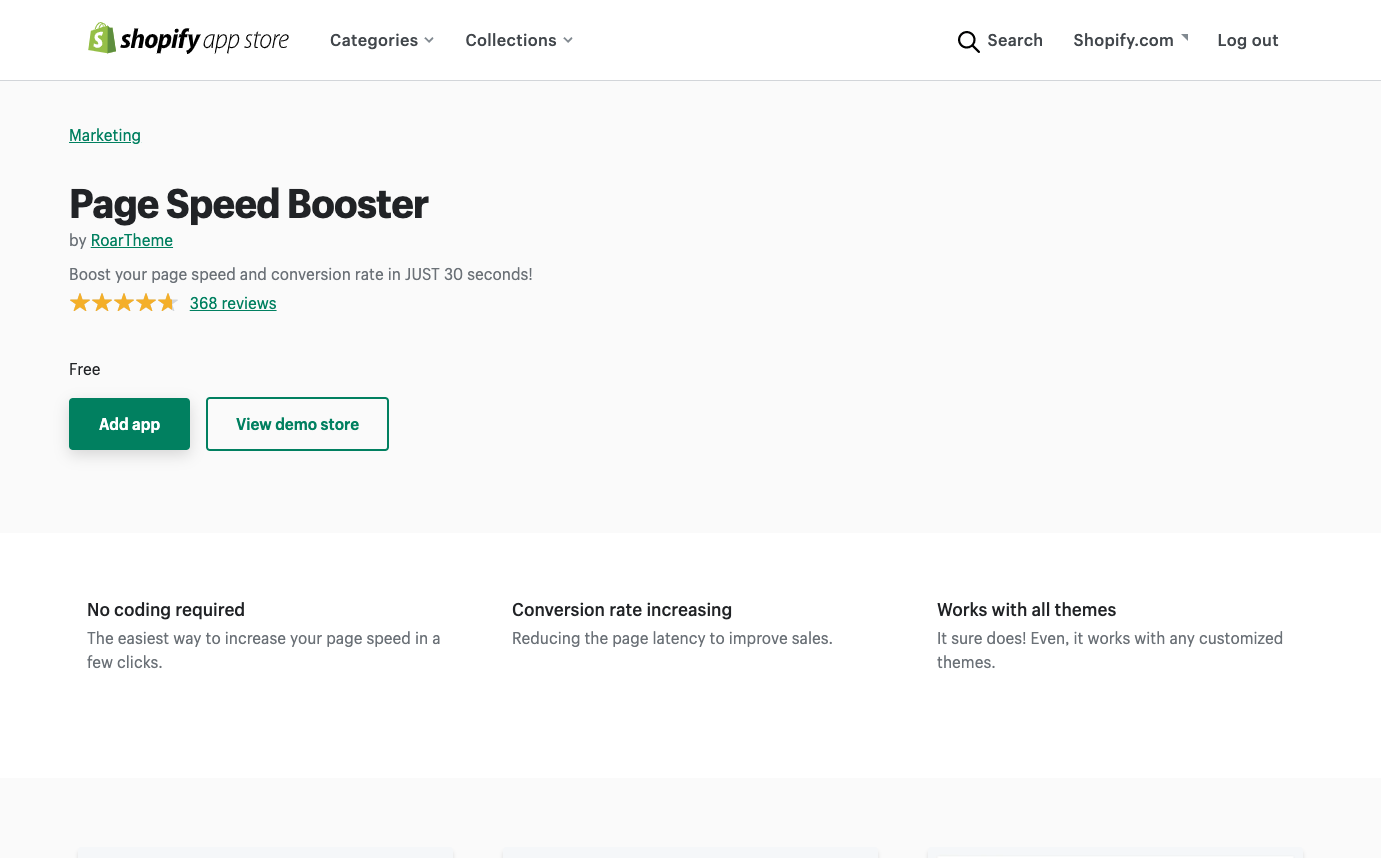
https://apps.shopify.com/page-speed-booster
このアプリはユーザー行動を先回りして、次ページコンテンツ取得をしてくれるアプリです。
ページ遷移の際に素早くコンテンツ表示してくれる優れもの!
インストールして数項目設定をするだけで、すぐに改善が図れます。
※サイト構築状況により、目に見えて効果が出る出ないがありますので、まずはお試しください。
以下、簡単にですがインストール方法です。
 | https://apps.shopify.com/page-speed-booster 緑色の「Add app」を押してください。 |
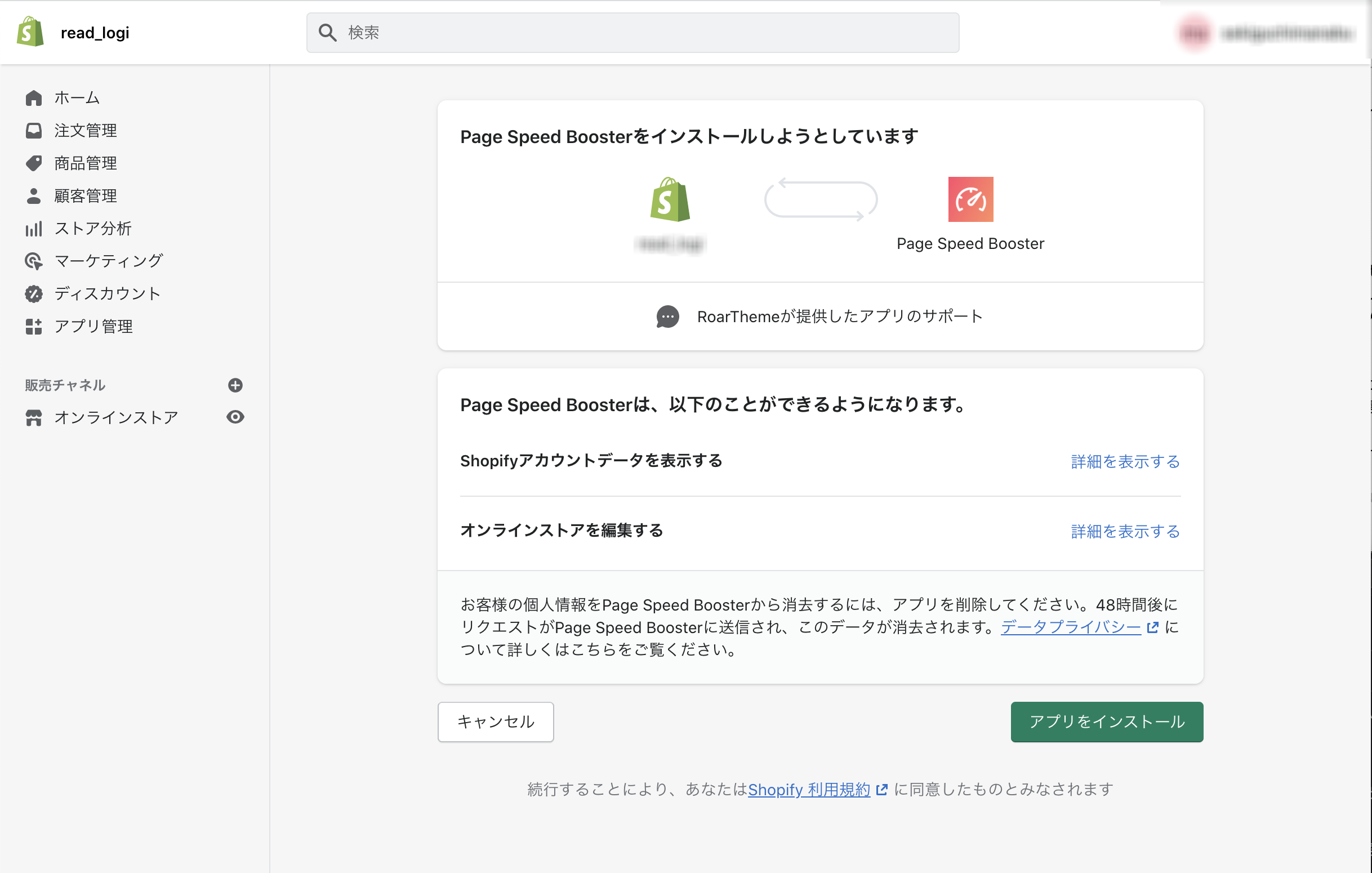
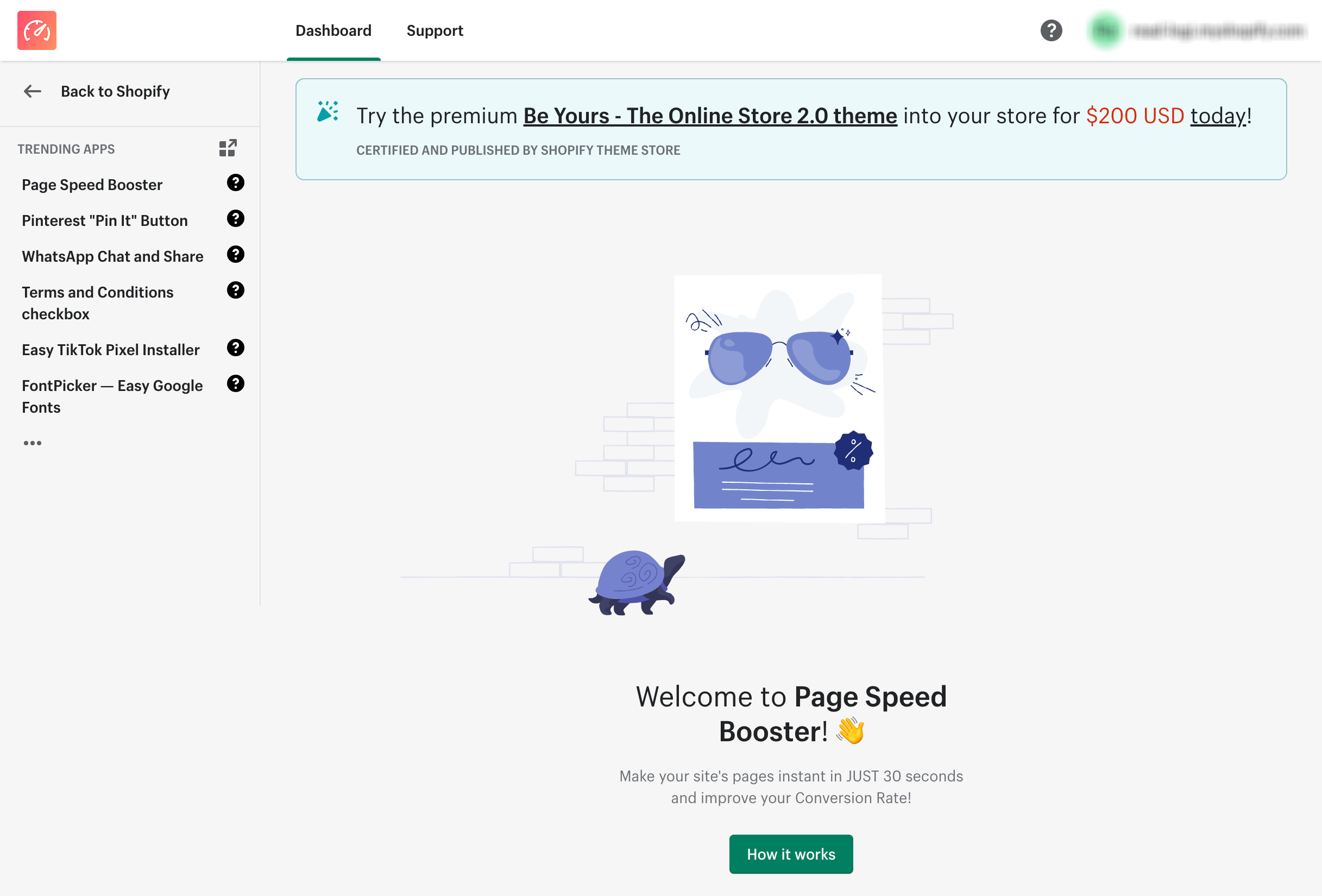
 | 自身のサイトに移動し、左のような画面になります。 右下緑色のボタン「アプリをインストール」を押してください。 |
 | 緑色の「How it works」を押します。 |
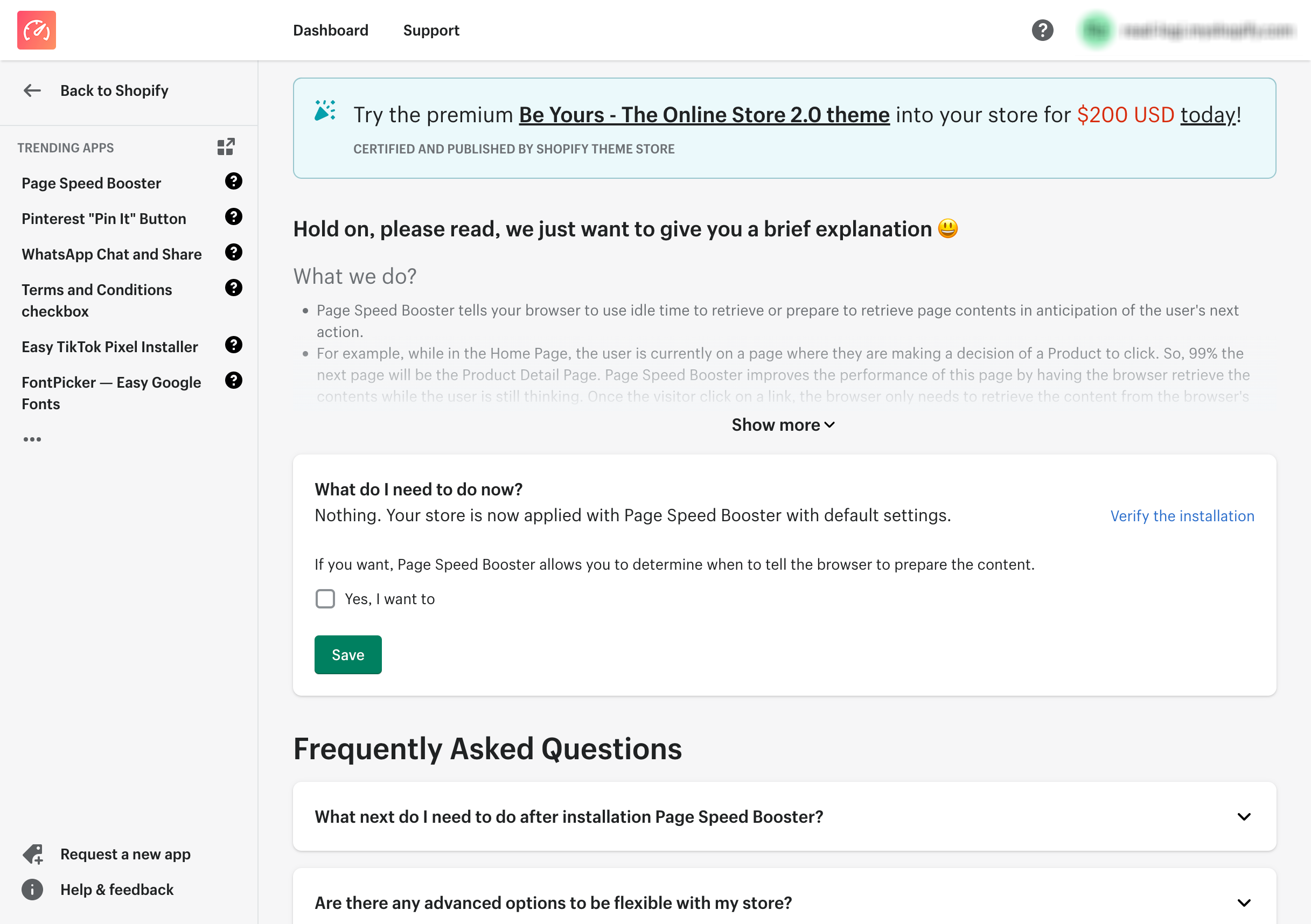
 | 左画像の画面に遷移します。 「What do ineed todo now?」下にある「Yes, I want to」にチェックを入れ、以下設定に進んでください。 |
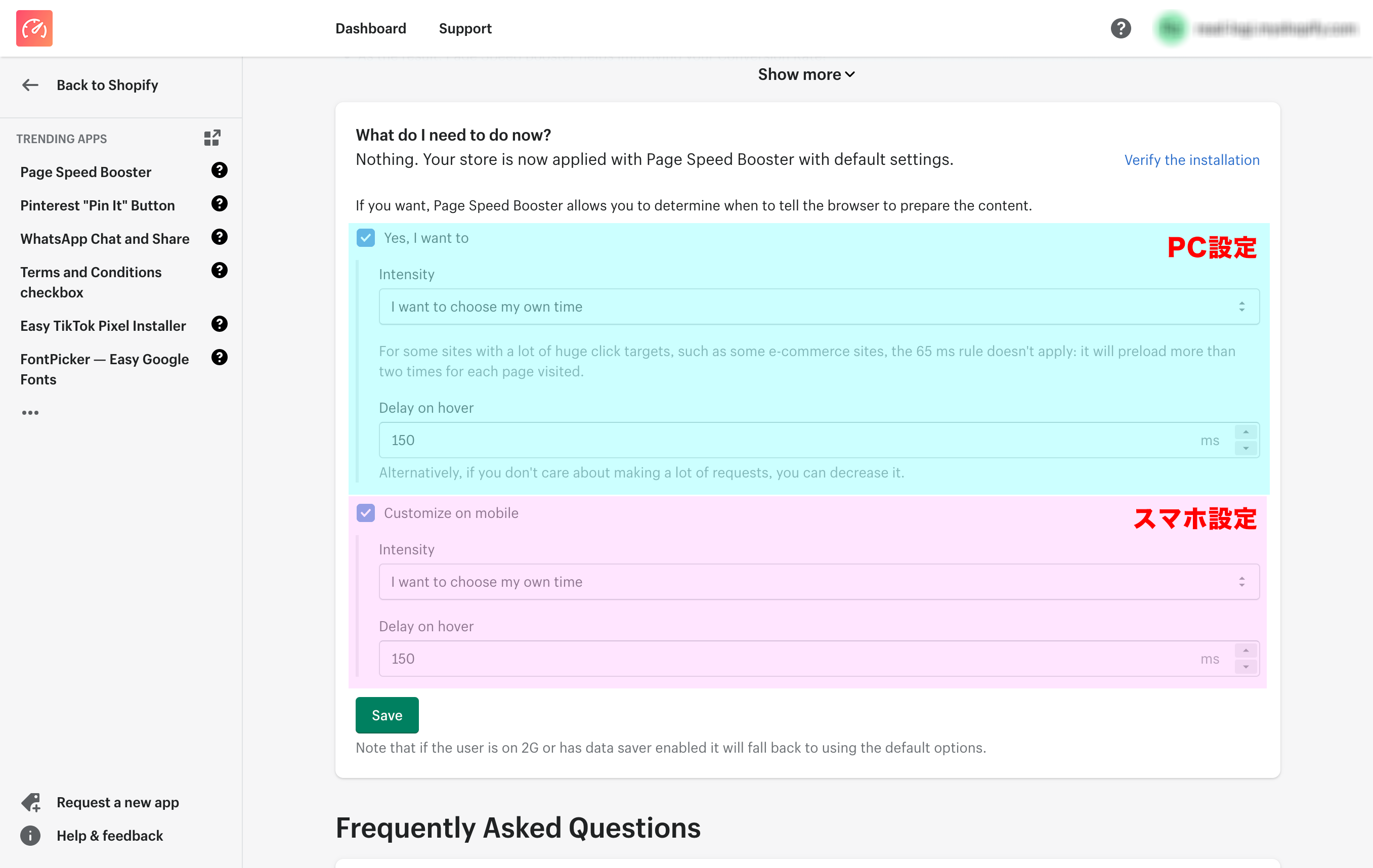
 | Intensityのプルダウンの項目は以下になります。 ・I want to choose my own time 自分で時間を設定。 ホバーしたときに読み込みスタートします。標準設定では65msですが変更する場合は「Delay on hover」にて設定してください。 ・When users press their mouse It will preload when the user starts pressing their mouse button. This leaves on average 80 ms for the page to preload. マウスボタンをクリックした時点より読み込みスタート。次ページコンテンツの取得には平均80msかかります。 ・When the link is visible on the screen ページを開いたタイミングで次ページの読み込みスタート。 最後に左下の「SAVE」を押せば、完了です。 正しくインストールされているかは、右上(赤枠)「Verify the installation」を押し、指示に従って「次へ」を押していけば確認できます。 |
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
ノーコードって実際使えるの?ノーコードで開発されたアプリの事例を紹介
【Shopify アプリ紹介】Shopifyで簡単に注文させたい!(Shopcodes)
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。