Figmaは初級者でも簡単に活用できるノーコードデザインツールです。
無料で簡単に使えますが、実際の開発現場でも活用されている実用的なデザインツールになります。また、Webサービスということもあり会員登録さえ行えば利用できるので導入のハードルが低いのが特徴です。
今回の記事では、簡単なFigmaの操作に触れ、最終的にはFigmaの応用的な機能とプラグインを活用して、プロトタイプを作成していきます。
この記事の目次
ノーコードツールFigmaとは
Figmaは、UIデザインやワイヤーフレームを作成する際に、活用されているノーコードツールです。
特徴としては、使いやすく拡張性が高い上に無料で使える点です。実際、無料で利用できるので、導入する企業が増えてきているツールでもあります。
また、無料プランであっても、アップデートを繰り返しているため拡張性が非常に高く、処理もサクサクでストレスなく利用することができます。
さらに、リアルタイムで共同編集が可能となっています。
したがって、操作しながらリモートで研修を行うことも可能ですし、会議の場で共同で編集するといったことも可能になります。
また、プラグイン、チーム共有、修正方法、ファイル管理など、チームで円滑にプロジェクトを遂行するにあたり便利な機能が用意されています。
3つの料金プラン
figmaの料金プランは、3つに分かれておりそれぞれ月額、「無料、12ドル、45ドル」となっています。

基本的に個人で使用する場合は、無料プランから初めて見るのがおすすめです。
理由としては、Figmaの有料プランはチームの規模や使用頻度などが大きく考慮されているため、個人向けでないためです。
Figmaにはチームというグループ機能があります。これは各チームごとにフォルダとファイルを管理する仕組みを指します。
無料プランでもチームを作成して、フォルダやファイルを作成してデザイン編集を行うことは可能ですが、個人で利用する際はチーム
Teamは複数作成することができますが、無料版ではTeamもプロジェクトも1つまでしか作成することができません。
Figmaの使い方
まず、デザインを行うための要素を配置していきます。Figmaではこれを、フレームと言います。
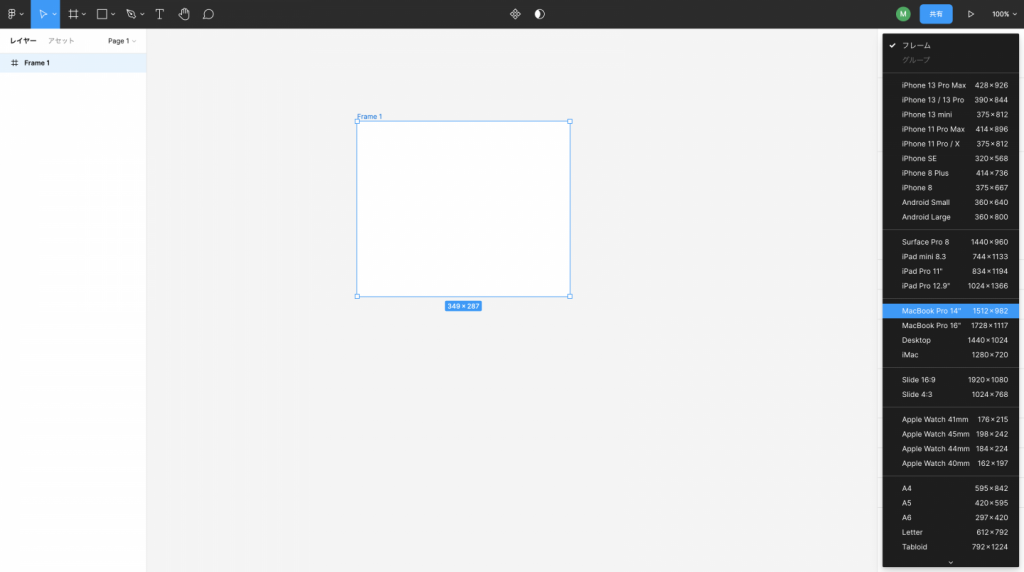
フレームを配置したら、次にフレームのサイズを決めていきます。フレームサイズは画像の右端にある項目から選択します。
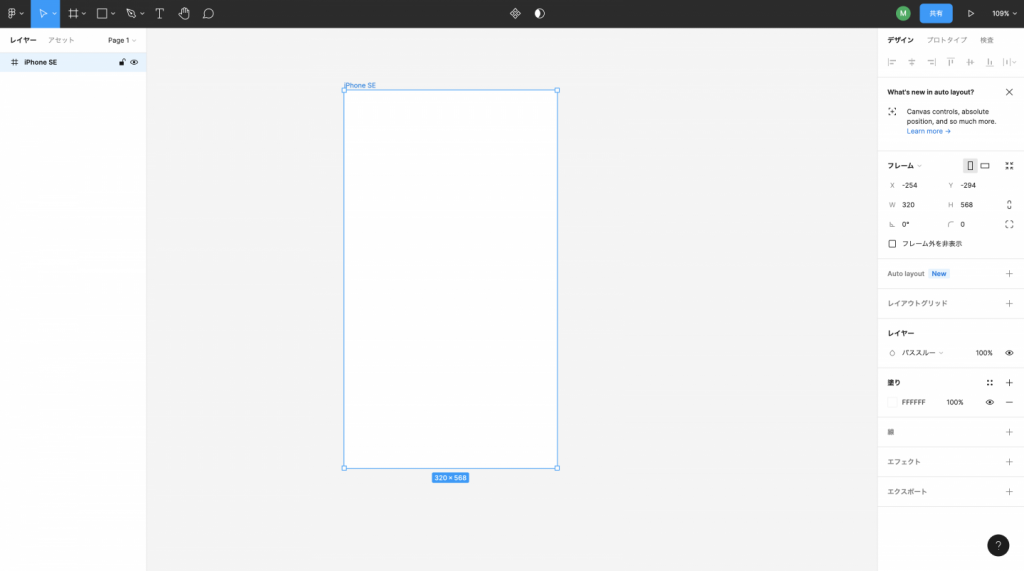
以下では、iPhone SEを選択しています。したがってこのフレームはiPhone SEで見たときの画面サイズになります。


次に、配置したフレームの中に要素を配置していきます。
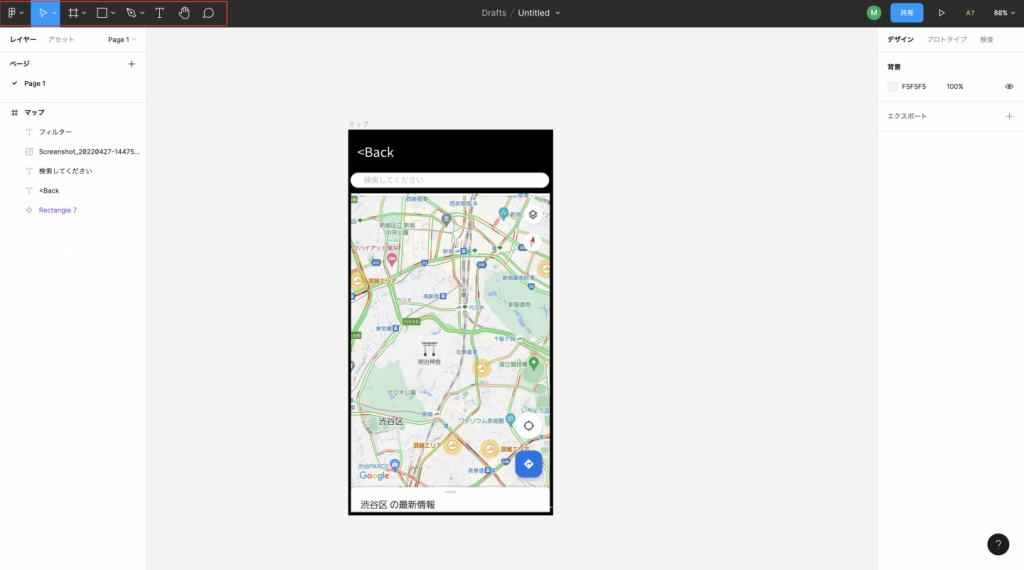
画像の左上、赤枠で囲っているアイコンから要素を選択できます。配置した要素は画面左側に階層形式で表示されます。
ちなみに、この操作はショートカットが割り振られているので、効率化が可能です。

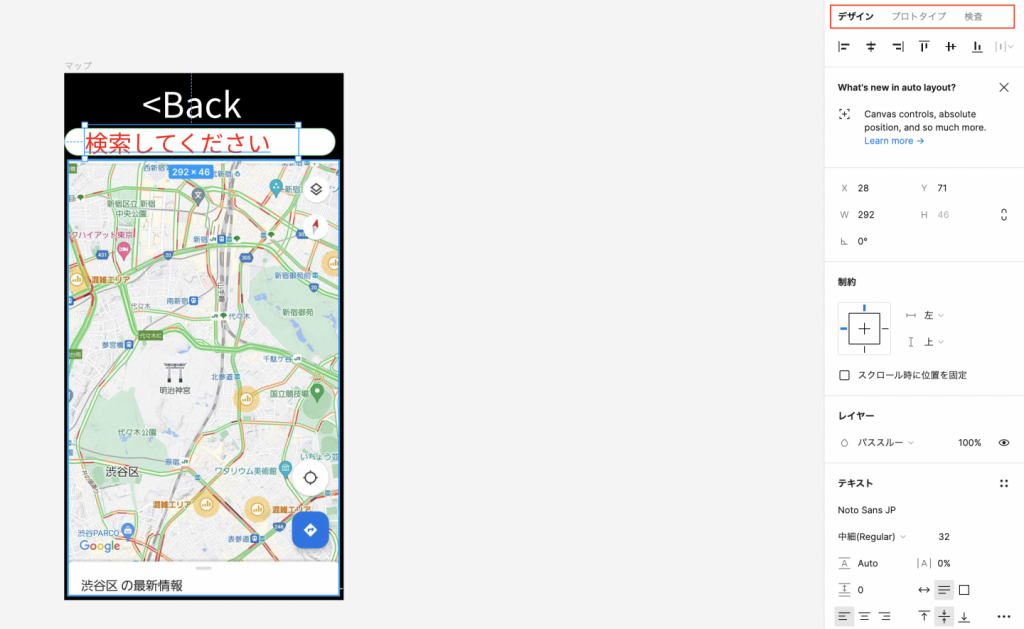
次に、注目して欲しいのが画像赤枠の部分です。
こちらの右サイドから、配置した要素のデザインや動き、THMLやCSSのコードを確認することが可能です。

では、せっかくなので簡単にプロトタイプの紹介をさせていただきます。
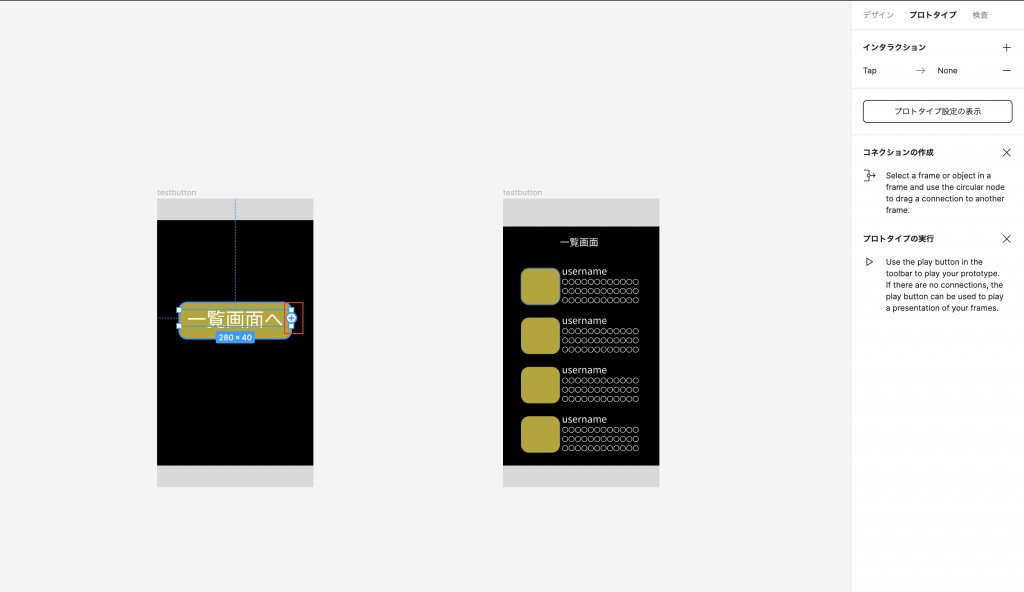
以下の画像の「一覧画面へ」がクリックされた時に、一覧画面に遷移するといった動きを作成してきます。
やり方は非常に簡単です。要素を選択するとプラスマークが出てくるので、そこをクリックして遷移先のフレームまでドラッグします。
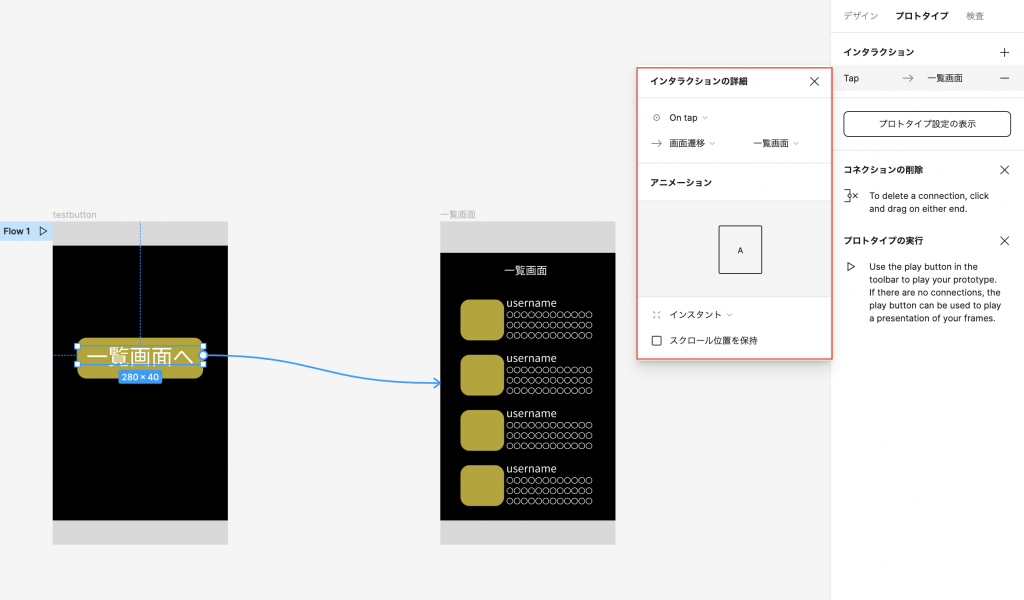
すると、設定を行えるようになるので、右の画像の赤枠から設定を行っていきます。
設定は、プルダウン式となっており、選択肢の中から選ぶだけなので非常に簡単です。


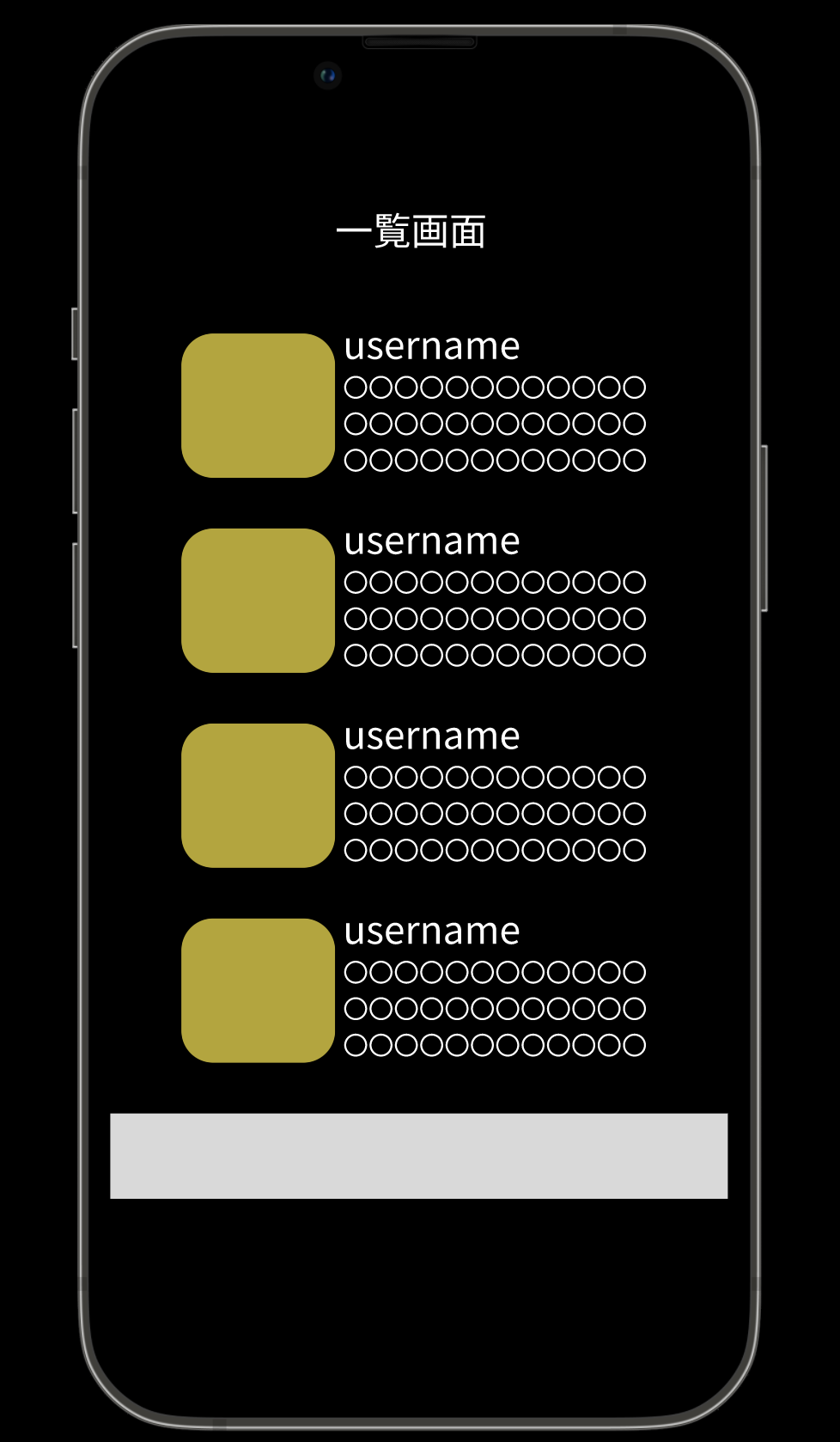
では次に、プレビューモードでボタンをクリックした際に遷移するかを確認していきます。
画像では、実際に遷移したかわからないですが、左の画像が遷移前で右が遷移後の画面なので、クリックした際に一覧画面に遷移するのが確認できました。


まとめ
これまでノーコードデザインツールFigmaの紹介を行なってきましたがいかがだったでしょうか。
今回はFigmaの特徴や強みについてご紹介し、簡単に使用方法とエディタ画面の紹介を行いました。
次回のFigmaの記事では、「基本操作に加え応用的な使い方、アニメーションを活用したプロトタイプ」など、応用的なFigmaの使い方をご紹介します。
また、「実際にFigmaを触ってみたけど英語がややこしい」といった方は、日本語変換に変換してくれる拡張機能が公開されているので利用してみてはいかがでしょうか?
以下が、日本語に変換してくれる拡張機能のリンクになります。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
ノーコードって実際使えるの?ノーコードで開発されたアプリの事例を紹介
【ノーコードツール(Nocode)】Airtable使ってみた!【清掃チェックシート 編】
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。






![[講義] Roblox(ロブロックス)を参加型メディアとして活用する 〜子どもの社会参画とまちづくり〜](https://nocodo.net/wp-content/uploads/2024/02/Robloxを参加型メディアとして活用する-300x169.png)
-8-300x169.jpg)








