今回は、Bubbleの技術的なお問い合わせが増えてきていることもあり、
Bubbleの決済機能の設定とテストまでの簡単な流れを紹介してきます。
ちなみに、Bubbleでは決済を行う際に一から開発しなくてもいいように、プラグインが提供さています。
今回は、そのプラグイン「Stripe」の導入方法とAPI連携を利用した、決済方法の設定とテストの流れについて解説してきます。
この記事の目次
Stripe とは
まず初めに「Stripe」は、本社をアメリカ・サンフランシスコに置き、日本を含む世界14カ国に事業所を展開するグローバル企業で、決済代行などを行なっている企業です。
またStripeは、GoogleやAmazon、などの大手企業からスタートアップ企業まで、100万を超える企業で導入されています。
1.API 設定
APIキーの設定さえ完了できれば、その場で決済のテストまでできるので、
テスト決済までの流れを解説させていただきます。
Stripe APIキー
まず初めに、Bubble側の設定を行う前にStripeの設定、「Stripeアカウント」の発行及び「プロジェクト作成」を行う必要があります。
Stripeのアカウント発行やプロジェクト作成は、新規アカウントを作成する流れで簡単に設定できるので、「Stripeアカウント」の発行及び「プロジェクト作成」の流れは割愛させていただきます。
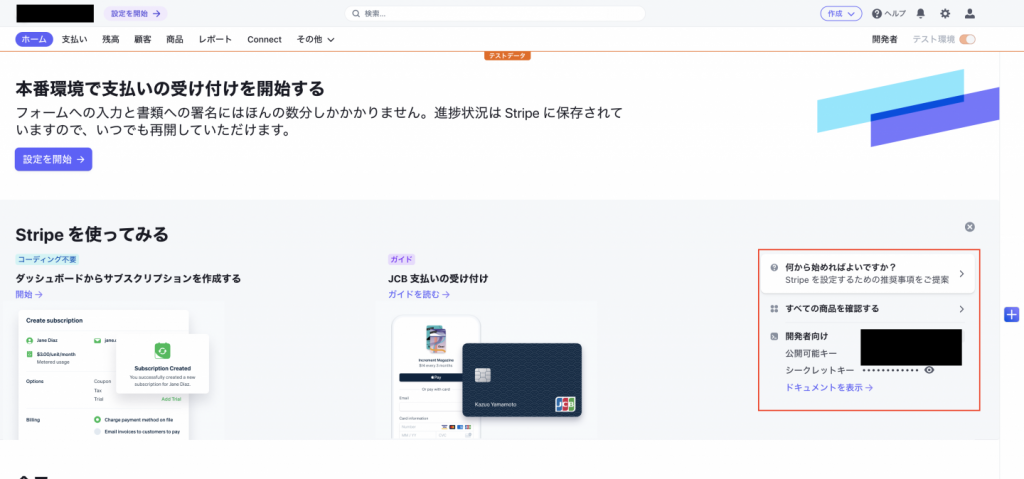
また、「Stripeアカウント」の発行及び「プロジェクト作成」が完了後、「ホーム画面」を確認すると、
画像赤枠のポイントにAPIキーが発行されているのが確認できるので、そのホーム画面から確認できるAPIキーをBubbleの「Plugins」で設定する流れになります。

Bubble側の設定
Bubbleで決済を行う際は主に、StripeのAPIを設定するのが一般的な流れとなっています。
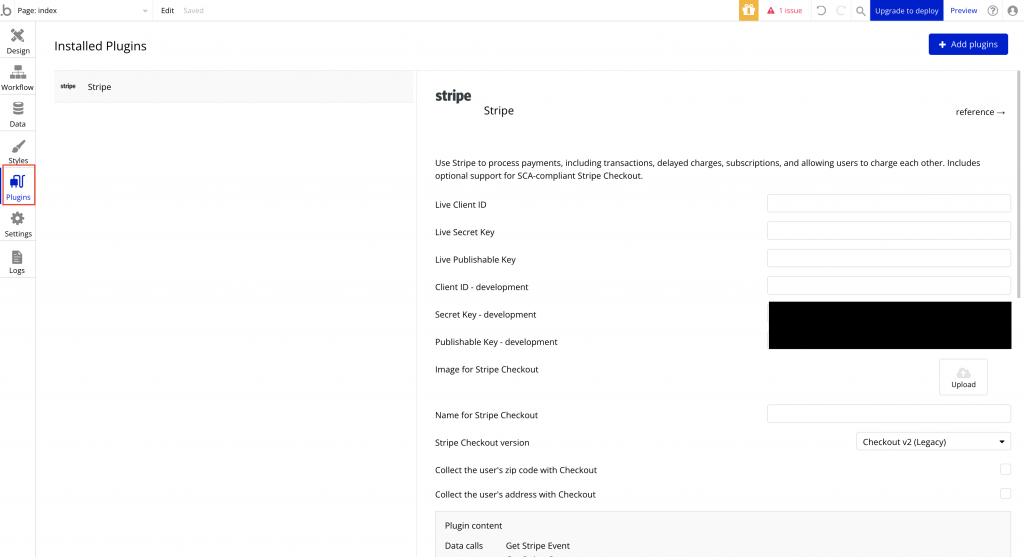
BubbleでStripeのAPIキーを設定する際は、「Plugins」から「Stripe」を選択し追加する必要があります。
「Plugins」の追加は、検索して追加したいプラグインをクリックするだけなので細かな流れは割愛させていただきます。
プラグインの設定が完了しましたら、画像の黒く塗りつぶしてある「Publishable key」にStripeのホーム画面で確認できる「公開可能キー」を、「Secret Key」の項目に「シークレットキー」を設定していきます。
こちらの、キーの設定が完了しましたら、Bubble側の設定は完了です。

2.決済処理の実装
これで決済処理を行う準備が整ったので、簡単な決済処理をBubbleで設定してきたいと思います。
決済ボタンの設定
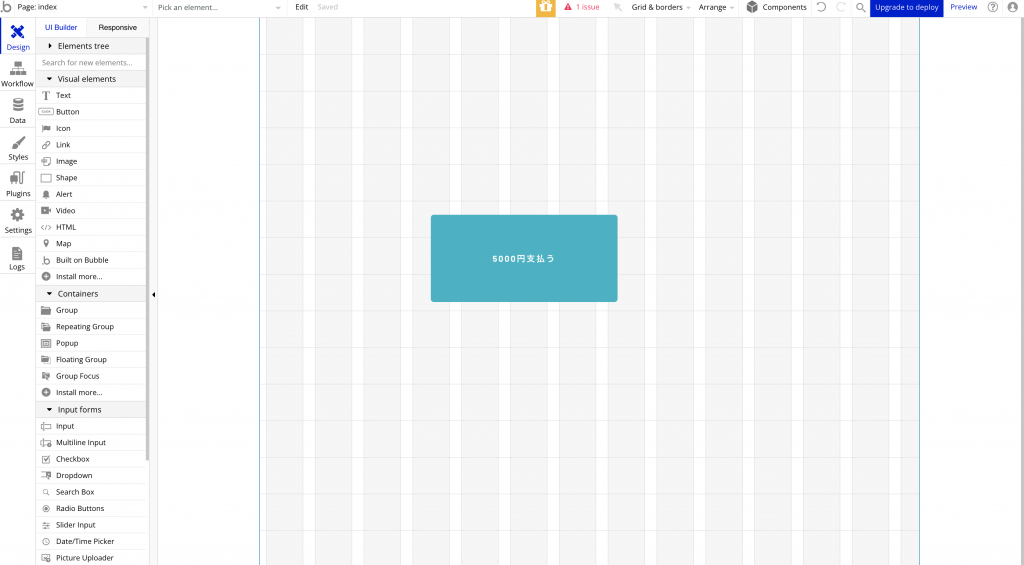
まず初めに、クリックされた時の処理を設定するためにボタンを配置していきます。
ここでは、特に商品などの情報は持たせず、クリックした際に5000円を支払うボタンとして設定しています。

ボタンがクリックされた際の決済処理
ボタンを配置したら次に、ボタンがクリックされた際の処理を設定していきます。
先ほどのボタンを右クリックして「Start/Edit Workflow」から、データ処理などの設定を行うことができます。
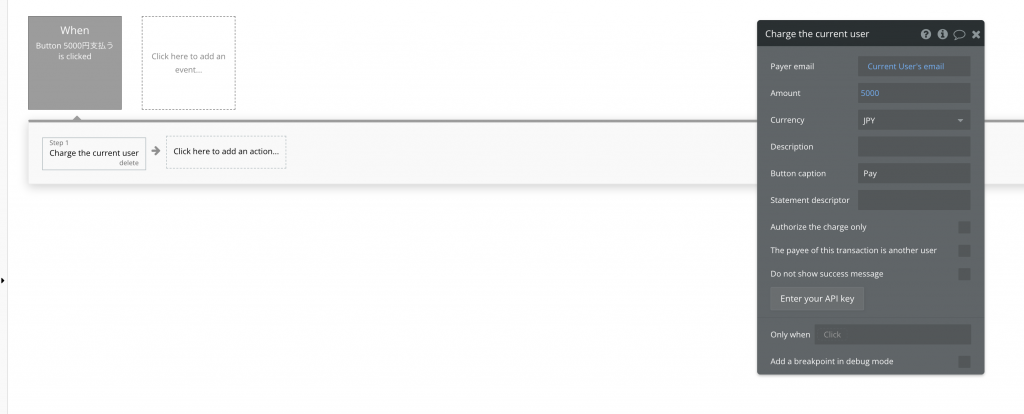
ここでは、クリックされた際の処理を「Charge the current user」を選択します。
次に、「Payer email」、「Amount」、「Currency」を、以下の通りに設定して完了となります。

3.決済ボタンをクリックしてテスト
決済ボタンの配置と処理の設定が済んだので、実際にテスト決済を行なっていきたいと思います。
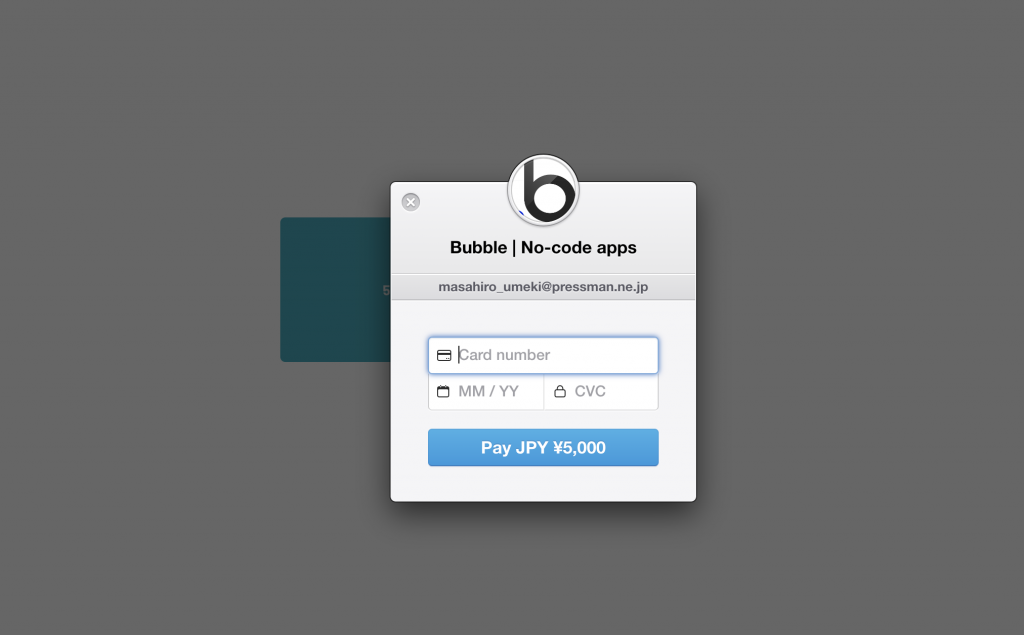
以下は、ボタンがクリックされた際に表示されるポップアップで、クレジットカード情報を入力する画面となっています。
ここでは、テストカードの情報「4242 4242 4242 4242」を入力、日付「過去でない日付」を入力、CVC「適当な値3桁」を入力して、「Pay JPY ¥5,000」をクリックして決済を行います。

4.決済処理の確認
テスト決済が終了したら、データが適切に処理されているか確認を行います。
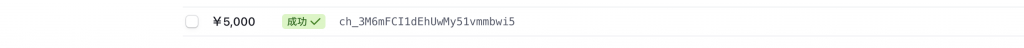
以下の画面は、Stripeの管理画面で確認できる決済情報です。
先ほど、「5000円支払うボタン」と設定して、5000円の決済が「成功✔︎」となっているので決済処理が正常に行われたのが確認できました。

まとめ
今回はBubbleとStripeを活用した決済処理と処理の確認方法の流れについて、簡単にまとめさせていただきました。
今後も定期的にBubbleに関する記事を定期的に発信していきますので、ノーコードに興味のある方はブックマーク登録をよろしくお願いします。
また、NOCODOではノーコードに関するキャリア相談なども行なっておりますので、お気軽にご相談ください。