ノーコードツールBubbleで、会員登録機能を実装する方法を簡単に解説していきます。
今回は、Bubbleでアプリを開発して、運用を検討されている方におすすめの内容です。
この記事の目次
Bubble 新規会員登録実装方法
新規会員登録を6つのステップに分けて解説していきます。
以下は、新規会員登録の6ステップになります。
1.ページを作成する
2.要素を配置する
3.ボタンを設置する
4.フィールドを追加する
5.会員登録の処理を設定する
6.会員登録をしてみる
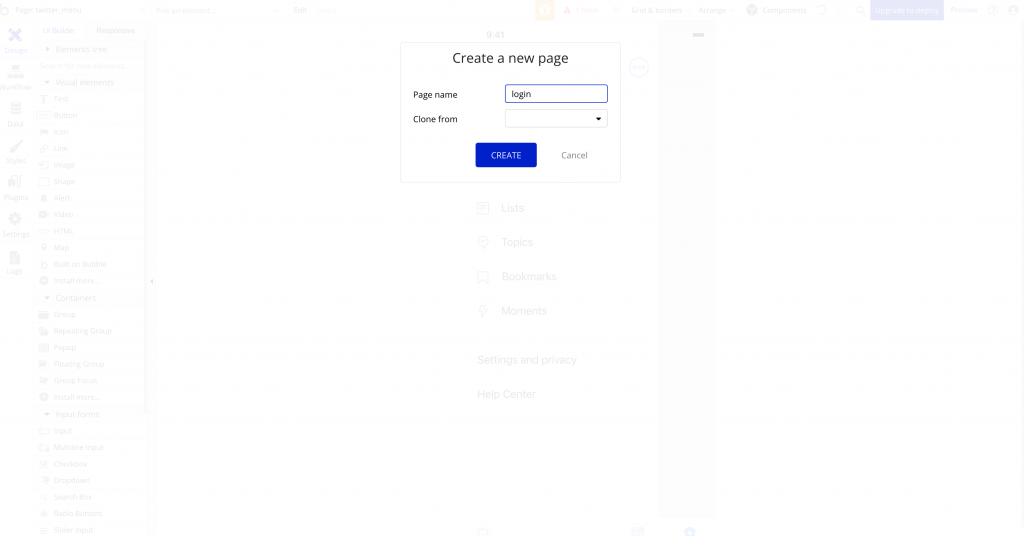
ページを作成する
まず初めに、新規会員登録を行うためのページ(画面)を準備します。
ここでは、ページの名前を「login」として作成を行なっています。
ページを作成する際は、画面左上の「Add a new page」からページを作成します。

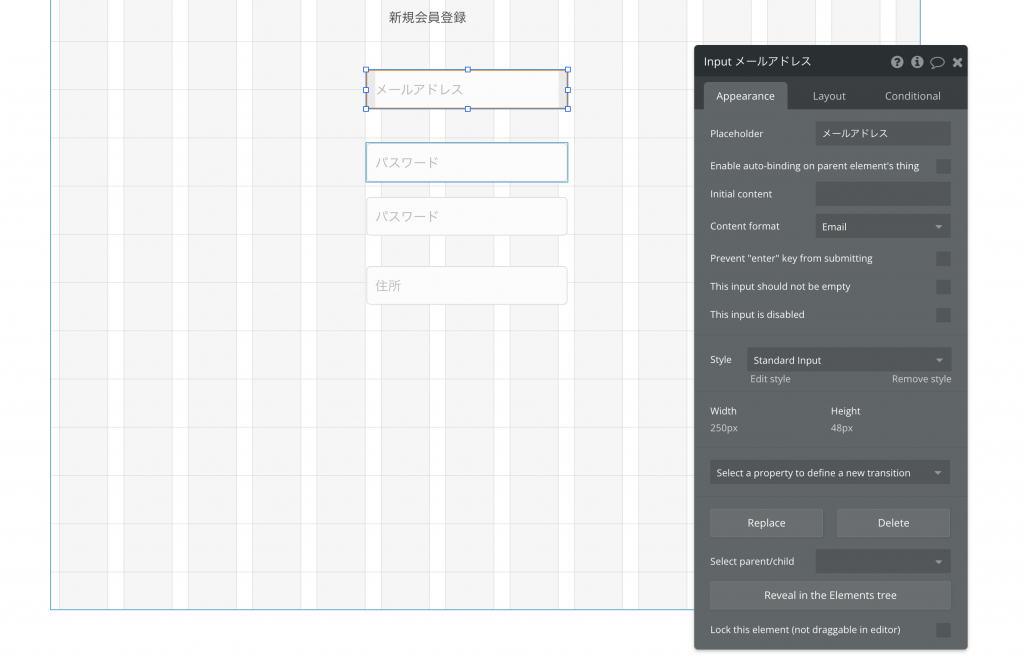
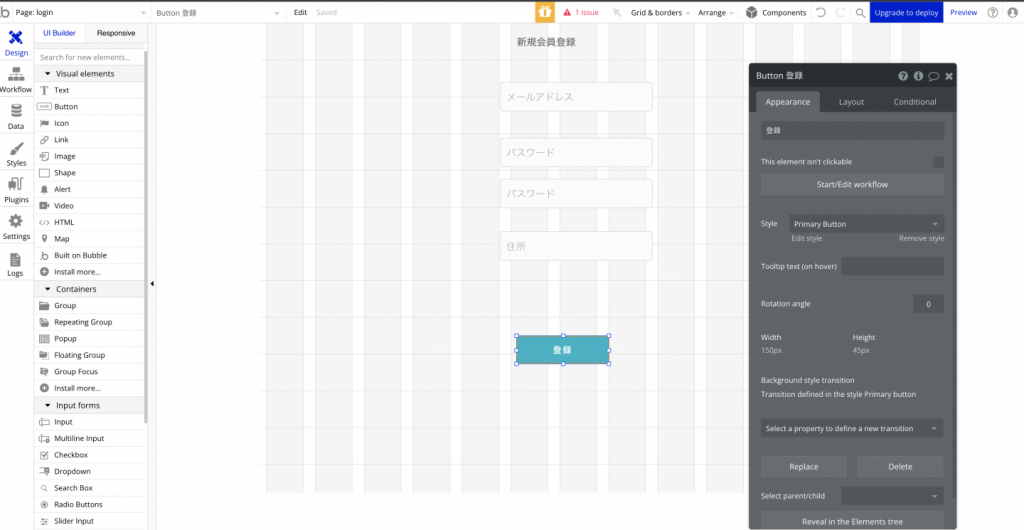
要素を配置する
ページを作成したら、会員登録時にメールアドレスやパスワードを入力するための「input」フォームを設置してきます。
ここで注意することが「Content format(データ型)」になります。inputフォームは初期値が「text」となっているため、メールアドレスを入力するフォームには「Email」を選択します。
また、パスワードを入力する際は「PassWord」を選択します。その下の住所ですが、こちらは「text」で設定しています。
電話番号や年齢などを入力する際は、「integer(整数型)」を選択する必要があります。

ボタンを設置する
次に、会員登録のボタンを設置していきます。
ここでは設定しませんが、このボタンから会員登録の設定を行なっていきます。

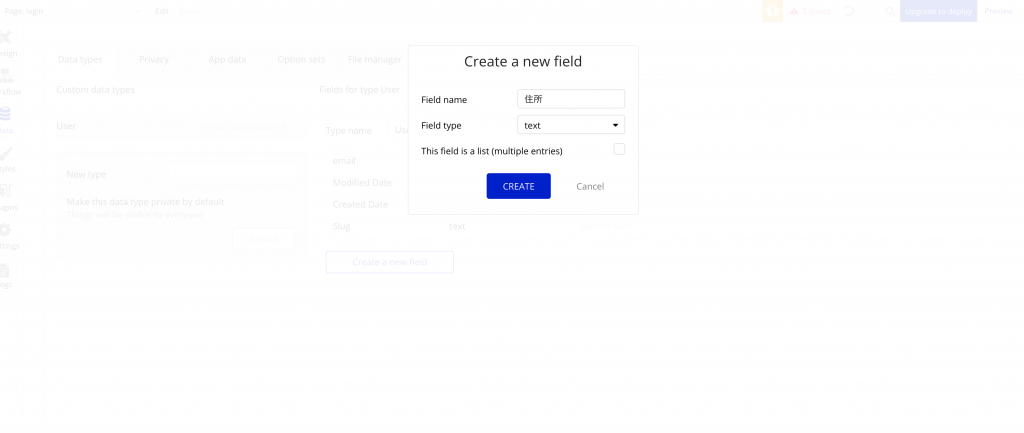
フィールドを追加する
次に、データベースのフィールド(カラム)を追加していきます。
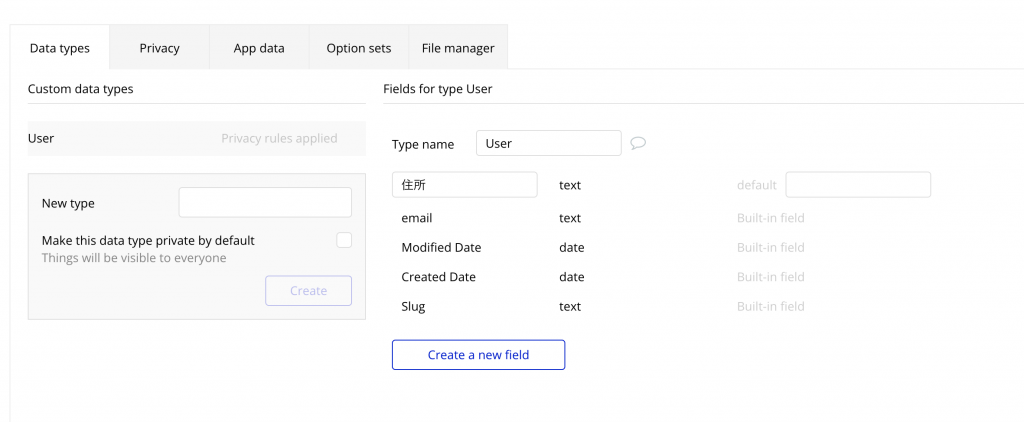
こちら追加する際は、「Data」タブの「Data Type」から、「Create a new field」を選択して項目を追加していきます。

追加すると以下のような形で、四角い枠に覆われた形で登録されます。
他の項目(メールアドレスとパスワード)については、Bubblでデフォルトで用意されているので、登録しなくても大丈夫です。

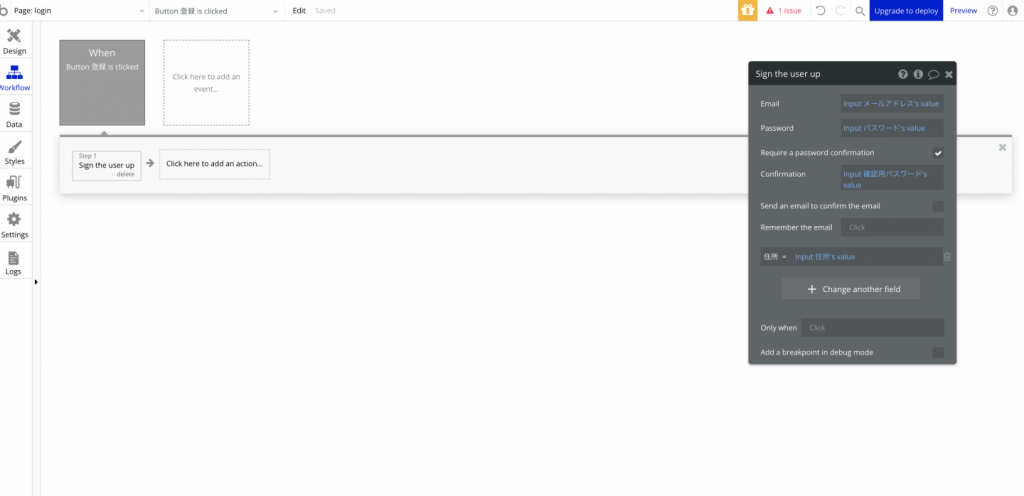
会員登録の処理を設定する
次に会員登録の処理を設定してきます。
先ほど設置したボタンをクリックすると、「Start/Edit workflow」が表示されるので、そちらをクリックすると以下の設定画面に遷移します。
ここでは、ボタンがクリックされた時の処理で「Sign the user up」を選択しています。
各項目には、先ほど画面作成時に配置した「inputフォーム」を割り当てていきます。Emailの項目には、「input メールアドレス’s value」となります。

会員登録をしてみる
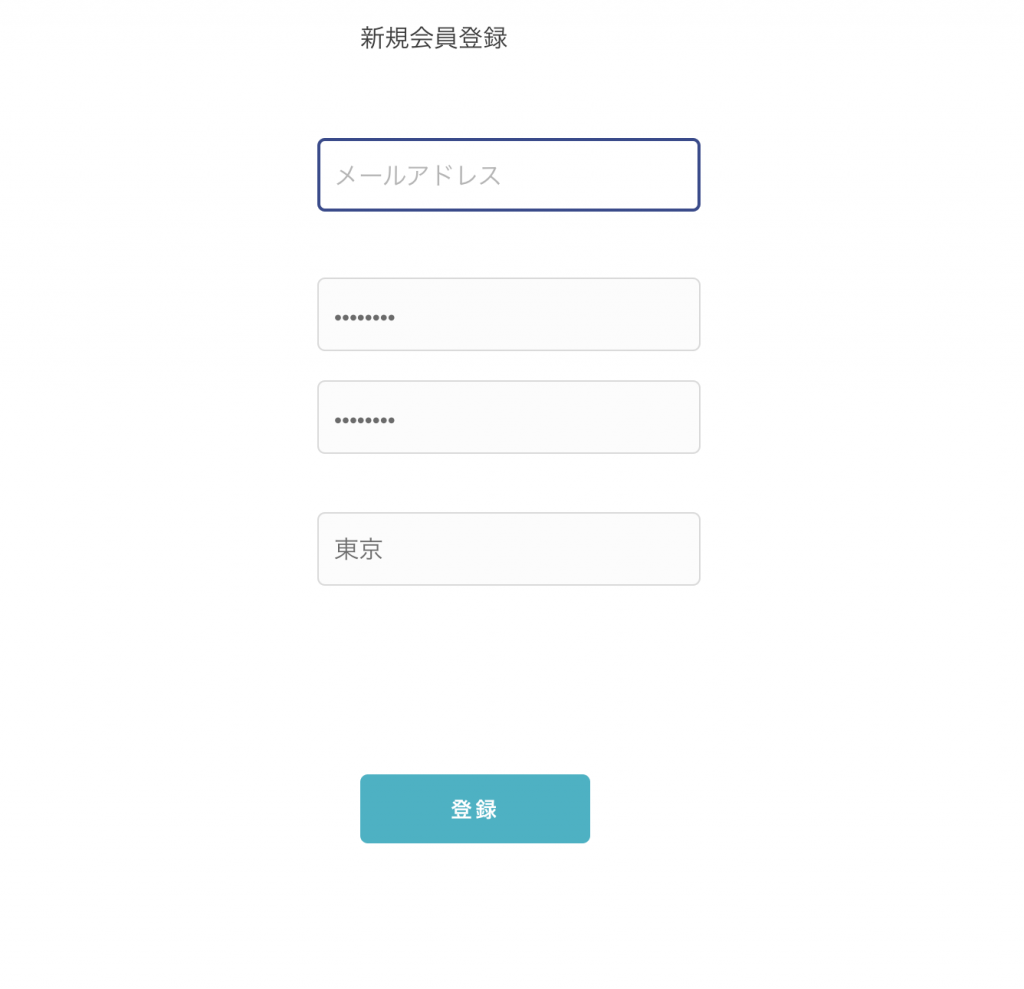
会員登録の設定が完了したので、実際にプレビューモードで会員登録を行なっていきます。
ちなみに、メールアドレスの欄はデータ型を「Email」で指定しているので、メールアドレス以外が入力された時にエラーが返ってくるようになっており、パスワードの項目は伏せ字になっているのが確認できます。

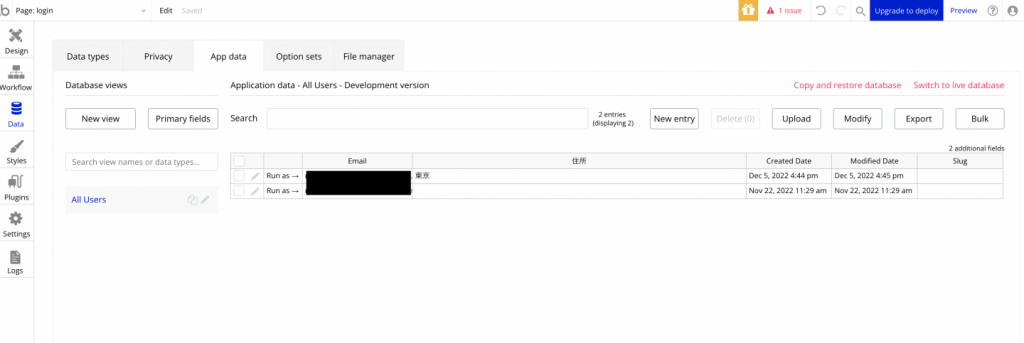
登録をクリックした後は「Dataタブ」の「App data」から、実際にデータが格納されたか確認を行います。
画像では、先ほど入力した値の「東京」が確認できたので、正常に動作していることが確認できました。

まとめ
ひとまず、これで会員登録は完了になります。
慣れてくると、会員登録時に会員区分を行い、各それぞれの権限の画面に遷移させたり、ソーシャルログインなども活用できるかと思います。
今後も定期的にBubbleに関する記事を定期的に発信していきますので、ノーコードに興味のある方はブックマーク登録をよろしくお願いします。
また、NOCODOではノーコードに関するキャリア相談なども行なっておりますので、お気軽にご相談ください。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
Googleのノーコードツール「AppSheet」でスプレッドシートをより強力に、業務効率化!
【Bubble】ノーコードで決済機能を実装!!決済の設定からテストまで解説!!