近年ノーコードというワードがIT業界で大注目されています。
しかしノーコードというワードは知っているけど、あまりノーコードについて詳しく知らない方も多いのではないでしょうか。
なので今回は
・ノーコードとはどの様なものなのか
・初心者の方に向けたオススメの勉強方法
・プログラミング未経験の方こそノーコードを勉強するべき理由
この3つをテーマに解説します。
最新のバズワードをしっかり抑えて理解しているだけで、他のビジネスマンとグッと差をつけられますので、ぜひこの記事を最後までご覧ください。
全文読むのが面倒な方へ
ノーコードとは、プログラミングの知識なしで、WebアプリやWebサイトを作ることができるWeb開発技術のこと。
パワーポイントやIllustratorの様に直感的に開発できるのがポイント。
この記事の目次
ノーコード書籍:
Youtube:
ノーコードのオンラインサロン:
【ノーコードキャンプ】
https://nocodecamp.co.jp/
【NoCodeWalker】
https://nocodewalker.com/
【NoCode学生会】
https://nocodestudent.com/
プログラミング未経験の方こそノーコード開発をおすすめする理由
まず最初にプログラミング学習から取り組むと敷居が高く、挫折するケースが多いが、
ノーコードの場合は直感的に扱え、プログラミングの基礎を学ぶことができます。
ノーコードとは
ノーコードとはコーディング無しで、WebアプリやWebサイトを作ることができるWeb開発技術のことです。
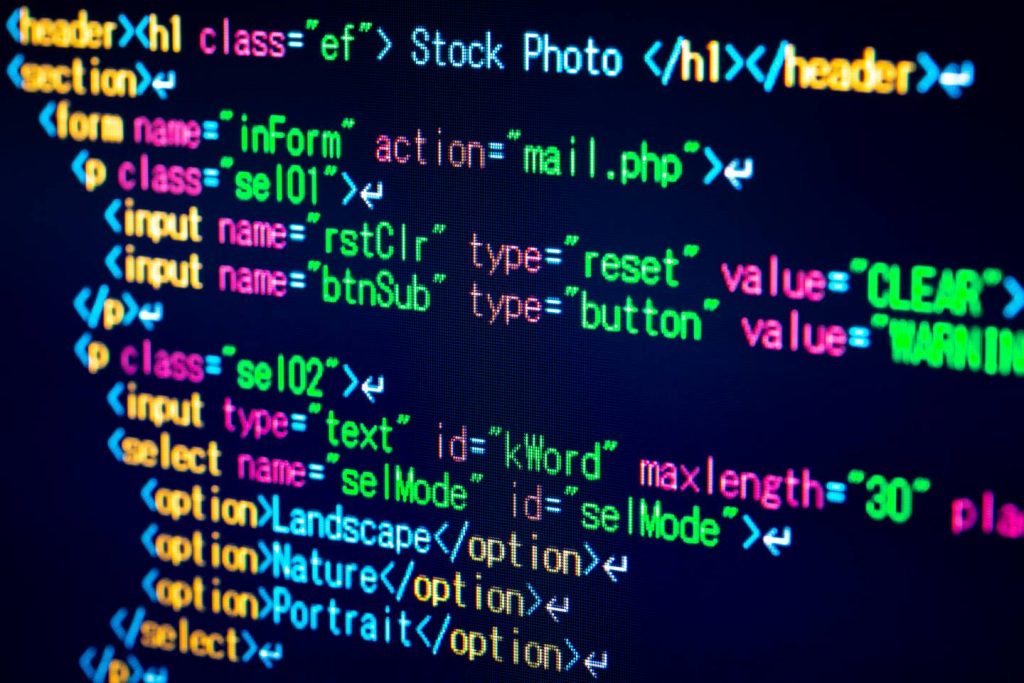
コーディングとはHTMLやCSS、またJavaScriptなどのプログラミング言語を使い、コードを記述しコンピュータに命令することです。
イメージはこんな感じです。

本来Webサービスを構築する際には、エンジニアに依頼をしなくてはいけなく、開発に多くの費用がかかっていました。
ですが、ノーコードの登場により非エンジニアでも、アプリ開発・ webサービスを簡単に作成できるようになってきたので、システム開発が一般的になり、人材にコストをかけない開発を行えるようになりました。
ノーコードによって開発されたサービスを紹介
ABABA
ABABAは他社の最終面接まで勝ち進んだ方に特化し、その方をスカウトするサービスです。
こちらのホームページは全てノーコードツールによって作成されているのですが、コーディングをして作成したといっても過言ではないくらい、かなり洗練されたサイトとなっています。
公式サイトはこちら: https://abababa.jp/
あいホーム
あいホームは宮城県で展開している住宅販売会社なのですが、そのホームページもノーコードツールで作成されました。
こちらのサイトではバーチャル見学ができるのですが、それも全てノーコードツールのBubbleで作成されました。
公式サイトはこちら:https://aihome.biz/
ノーコードのメリットデメリット
メリット
1.コストが低い
ノーコード開発の1番のメリットはコストを大幅に削減できることです。
・金銭的コスト
・時間的コスト
・学習コスト
今までは、エンジニアに仕事を依頼→設計→コーディング→修正作業 といったかなりの費用と手間がかかっていたのですが、ノーコードにより、それらが全て効率化され、それらのコストが大幅に削減されます。
またノーコードはパワーポイントやIllustratorの様に直感的に かつ感覚的に扱えるので学習コストも大幅に削減されます。
2.プログラミングの知識がいらない
「Web開発をしたい」「自分でアプリを作りたい」と思った場合、今まではプログラミングの学習が必要でした。
しかもプログラミング学習は難しく、大半の方が挫折してしまうのが現状です。
しかしノーコード開発の場合は、コーディングが不要なのでプログラミングの知識がない方でも簡単にWebサービスを作成できます。
なので今までよりも気軽に簡単にWebサービスを作ることができます。
3.基本無料で使える
どのサービスにしろ、基本無料で使えます。
操作方法を勉強したり、実際にサービスを作成する段階までは無料で使えるので自分にあったサービスを無料で選ぶことができます。
テンプレートを豊富にしたり、実際にサービスを公開する場合は有料の場合が多いのですが、
無料でもかなり操作ができるのでお財布にも優しいのが特徴です。
デメリット
1.高度な開発はできない
コーディングをしないがゆえに、かなり高度な開発をする際にはノーコードは適していません。
Kintoneなどのローコードツールにも言えることなのですが、オリジナリティをだすにはコーディングをした方が良いでしょう。
ローコードとは
ノーコードとプログラミングの中間的な立ち位置で、基本ノーコードで作成できるのですが、それだけでは足りない動作をコーディングをしてカバーすることができるサービスのことです。
しかしノーコードツールの中には、外部プラグインが豊富なものや、外部APIとも連携できるのものも多く存在しているので、そこまで気にしなくても大丈夫でしょう。
APIとは
外部のサービスと連携する橋渡しの仕組みのことです。
イメージとして、通知機能やお知らせ機能など、本来単体のサービスではできなかったことを、他のサービスと連携することで可能になることです。
2.プラットフォームへの依存性が高い
ノーコードはサービスを提供するプラトフォームにより管理されています。
なのでセキュリティ面はもちろん、さまざまな情報がプラットフォームに依存しています。
またいつサービスが終了になるのかもわからず
「せっかく作ったサービスがいつの間にか使えなくなってしまった。」
といった事態も起こりえます。
なのでノーコード開発する際にはしっかりそれらのことを踏まえた上で、使用しましょう。
3.日本語情報がまだ少ない
最近ではノーコードに関する情報は増えてきているのですが、未だに日本語での情報量は少ないです。
英語で調べたらかなり有益な情報を得られるにもかかわらず、日本語の場合はあまりないといったことも多いのが現状です。
なので予期せぬエラーや、対処法に困った場合に、どの様に対応したら良いのか分からずに悩んでしまう場合も多々あります。
おすすめノーコードツール7選
Webアプリ開発ツール
1.Bubble(バブル)
BubbleはノーコードでWebアプリを開発できるツールです。
コーディングの必要がなく、直感的にサービスを作成できるのにもかかわらず、かなり高度な開発も可能なため、
プログラミング未経験者はもちろん、プログラミング経験者からもかなり人気のあるツールです。
現在では30万人ほどのユーザがおり、Bubbleでサービスを作成した企業もかなり増えてきています。
公式サイト:https://bubble.io/
2.Adalo (アダロ)
AdaloもBubble同様に、ノーコードでWebアプリを開発できるツールです。
パワーポイントのスライドを操作する感覚でWebアプリを作成できます。
また、Adaloではスマホ対応のネイティブアプリを無料で作成できます。
ネイティブアプリとは
Webアプリとは違い、App StoreやGoogleストアなど経由でOSに直接アプリをダウンロードできるものです。
公式サイト:https://www.adalo.com/
3.Glide(グライド)
Glideはスプレッドシートをデータベースとして扱うノーコードツールで、さまざまなテンプレートがあります。
システム開発において、データベース設計がかなり難しく複雑なのですが、Glideでは基本的なスプレッドシートの使い方がわかれば簡単に扱うことができます。
自分でテンプレートを作成し、それを有料で公開し収益を得ることもできます。
GlideはAdaloとは違いPWAと呼ばれる形式で、App StoreやGoogleストアにデプロイする必要がないのでかなり便利です。
PWAとは
Progressive Web Applicationの略で、Webアプリをダウンロードすることなく、ネイティブアプリのようにスマホのホーム画面に設置できるアプリのことです。
ネイティブアプリの場合はApp Storeなどに手数料を払う必要があるのですが、PWAの場合は必要がなくダウンロードも必要ないため、かなり便利なアプリです。
公式サイト:https://www.glideapps.com/
Webサイト開発ツール
4.STUDOO(スタジオ)
STUDIOはノーコードでWebサイトをおしゃれに作成できるツールです。
他のツールとは違い、かなりおしゃれなテンプレートが多く、かなり本格的なサイトを簡単に作成できます。
STUIDOは共同編集や、900種類も超えるフォントを使用でき、オリジナリティあふれるWebサイトを、低コストで、短期間に作成できるかなり便利なツールです。
また日本製のノーコードツールなので、日本人ユーザーも多く、困った時は簡単に質問できます。
公式サイト:https://studio.design/
5.ペライチ
ペライチはノーコードツールの中でダントツに簡単にWebサイトを作成できるツールです。
レゴブロックを組み合わせるかのようにWebサイトを組み立て、文字や画像を追加したら完成です。
かなり直感的にWebサイトを作成できるので、公式のチュートリアルを見なくても簡単に操作方法は理解できるでしょう。
デザインツール
6.Canva(キャンバ)
Canvaはテンプレートや素材のドラッグ&ドロップでデザインできるデザインツールです。
Canvaではおしゃれなサムネイルを作成したり、ロゴを作成したり、Webサイトのデザインを作成したりなど様々な用途で使われているツールです。
しかも無料でもかなりの機能を使えます。
また日本語対応しているので、かなり扱いやすいツールです。
公式サイト:https://www.canva.com
7.Figma(フィグマ)
FigmaはCanva同様にテンプレートやドラッグ&ドロップでデザインできるデザインツールです。
Figmaはおしゃれなデザインができることに加え、複数人で同時に作業することができます。
大掛かりな作業を一人で行うのはかなり大変なのですが、2~3人で同時の行えばかなり効率的に行えます。
またコメントを残す機能もあるので、チーム内でのフィードバックを共有数のにかなり適しているツールです。
公式サイト:https://www.figma.com/
ノーコード初心者に向けたおすすめ学習方法
オススメの書籍
ノーコードシフト プログラミングを使わない開発へ
こちらの書籍はノーコード開発のメリット、デメリット、導入・活用方法、また学習方法などをメインに説明しています。
基礎から学ぶ ノーコード開発
この書籍ではNoCode開発の基礎知識や概要、またBubble、Adalo、Glideの3つのノーコードツールの使い方について解説しています。
ノーコード大全 アプリ開発編
この書籍では、ノーコードツールの選び方、またノーコードツールの特徴について解説しています。
オススメのYouTube動画
【Bubbleの使い方講座】
こちらの動画ではBubbleを実際に使ってアプリケーションを作成する方法をレクチャーしてくれている動画です。
Part11まで続くシリーズものですが、この動画と一緒に手を動かしながら扱うことで徐々にBubbleの扱い方をマスターできます。
【Adaloの使い方講座】
こちらはAdaloを使ってアプリケーションの作成方法をレクチャーしてくれる動画です。
計6つのパートに分かれており、それぞれをしっかり理解したらAdaloの基礎的な知識はバッチリです。
【Zoomの予定自動化方法】
こちらではAPIノーコードツールのIntegromatと呼ばれるツールで、作業を自動化する方法を紹介してくれています。
オススメのノーコードサロン
NoCodeCamp
NoCodeCampはインターネットを利用した完全オンラインのサロンで、主にアプリケーションのサービス開発や研修を行なっています。
NoCodeWalker
NoCodeWalkerは「**一人一つのサービスを。0から100まで作るサロン」**をコンセプトに、ノーコードでアプリを周りのみんなと協力しながら作成するサロンです。
NoCode学生会
NoCode学生会は学生限定のノーコードサロンです。主に小学生〜大学院生までを対象としており、学生の方は気兼ねなく参加できるサロンです。
まとめ
プログラミング未経験の方こそノーコード開発をおすすめする理由
プログラミング未経験の方は是非ともノーコード開発を始めた方がいいです。
なぜなら大半の方は
「プログラミングは大事って聞くから始めようかな」
「ちょっとアプリやWebサイトを作ってみたいな」くらいの気持ちで始めているので
かなり挫折率も高く、時間も半年から1年ほどかかるためモチベーションが続きにくいです。
しかし、まず先にノーコード開発から始めるようにしたら
・Webサービスを作る楽しさを知れる
・プログラミングやコンピュータの基礎を学べる
・自信につながる
などかなり多くのメリットがあります。
ノーコードでは直感的にWebサービスを作成できるので、初心者でも簡単にサービスを作成できるため、Webサービスを作ることの楽しさをまず知れます。
そしてプログラミングやコンピュータの基礎知識も同時に学べ、1つのサービスを作りきった頃にはかなりの自信がついています。
なので、その後より本格的にWebサービスを作りたい場合は、プログラミングの学習をする様にしたら、しっかり目標があるので途中で挫折することも減ります。
昨今ではIT人材の不足が謳われていますが、その様な状況もノーコードにより解消できます。
またノーコード業界はまだかなりブルーオーシャンで、競合がほとんどいなく、始めるなら今が確実にオススメです。
「とりあえずプログラミングを学んでからノーコードを始めよう」と先延ばししていると、必ずそのモチベーションは無くなっています。またその頃にはノーコード市場がブルーオーシャンではなくなっているかも知れません。
なので繰り返しとなりますが、先ほど紹介した学習方法などを参考にし、是非ともノーコード学習を未経験の方でも、早めに始める様にしましょう。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
ノーコードって実際使えるの?ノーコードで開発されたアプリの事例を紹介
日本語対応ノーコードツール!アプリ開発から業務DX!「IT導入補助金2022」に選ばれた新サービス!
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。







![[講義] Roblox(ロブロックス)を参加型メディアとして活用する 〜子どもの社会参画とまちづくり〜](https://nocodo.net/wp-content/uploads/2024/02/Robloxを参加型メディアとして活用する-300x169.png)
-8-300x169.jpg)








PLEASE HELP ME
My name is Aziz Badawi, I’m 27 year old man from Palestine. Our town has recently evacuated due
to bombardments by Israel, now I am staying at a shelter with my 6 year old daughter Nadia. My wife is
dead and I’m the only one left to take care of my daughter as we are not allowed to depart to my parents house
in Nablus, she is sick with a congenital heart defect and I have no way to afford the medicine she needs anymore.
People here at the shelter are much in the same conditions as ourselves…
I’m looking for a kind soul who can help us with a donation, any amount will help even 1$ we will
save money to get her medicine, the doctor at the shelter said if I can’t find a way to get her the
medication she needs her little heart may give out during the coming weeks.
If you wish to help me and my daughter please make any amount donation in bitcoin cryptocurrency
to this bitcoin wallet: bc1qcfh092j2alhswg8jr7fr7ky2sd7qr465zdsrh8
If you cannot donate please forward this message to your friends, thank you to everyone who’s helping me and my daughter.
Hey, did you know there are app that mass generate hundreds of redirects to your link from different domains? Get it here – https://ext-opp.com/BUS
Your expertise and passion shine through every word.