前回の続き、Airtableも使用して実際に商品などを並べてみようと思います。
Softrは、Bubbleのようにデーターベースを持ち合わせていません。
そこでSoftrとAirtableを連携しての使い方を以下に説明したいと思います。
慣れてしまえば、商品サイトは半日で作れます。
まずは、お試しあれ!
まずは、Airtableを登録しましょう。
https://airtable.com/
 | 画面右上の「sign up for free」を押す。 |
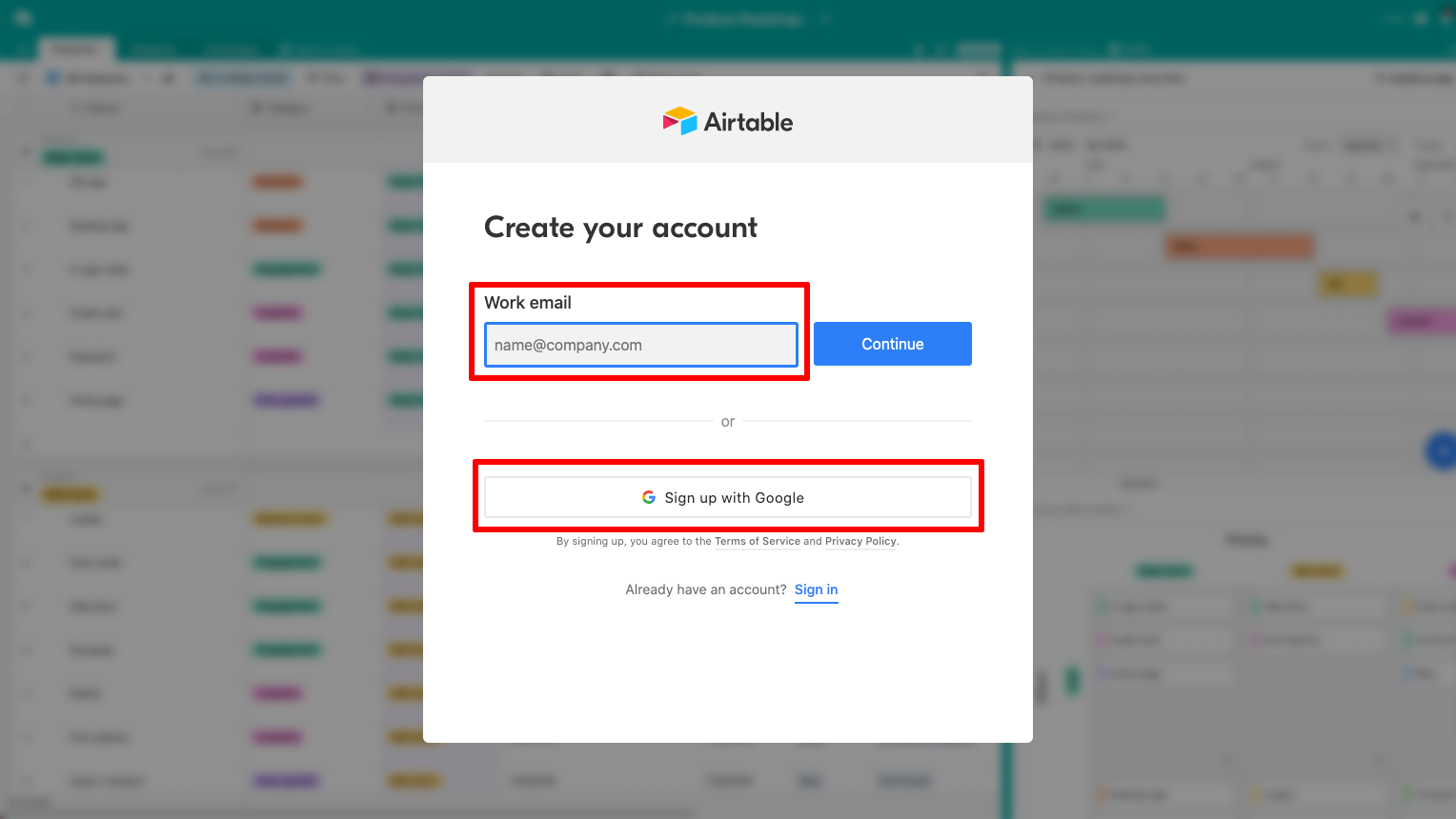
 | 赤枠内の「メアド」や「ソーシャルログイン(Gmail)」にてログインします。 |
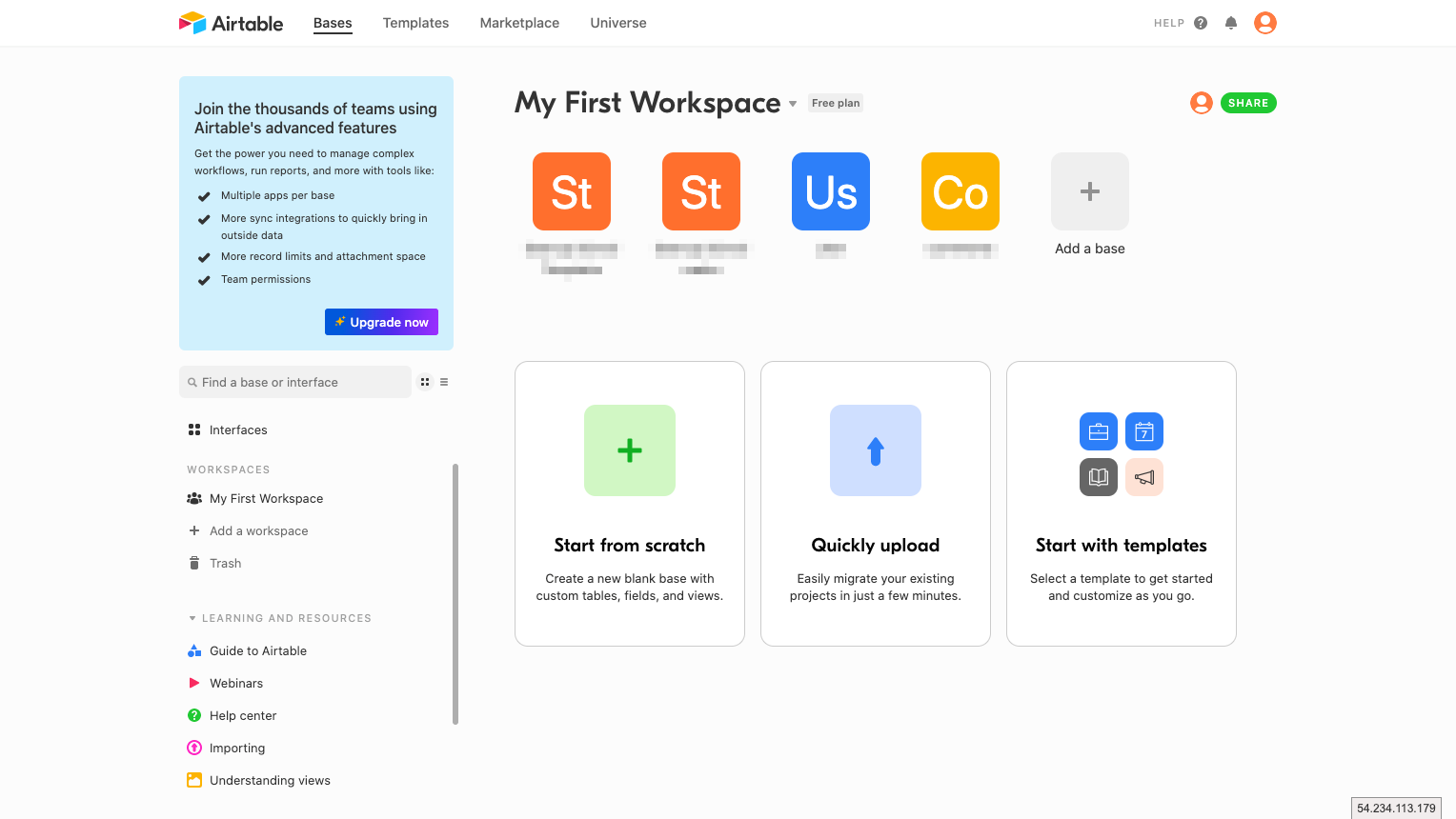
 | 左の様な「My First Workspace」画面が表示されます。 |
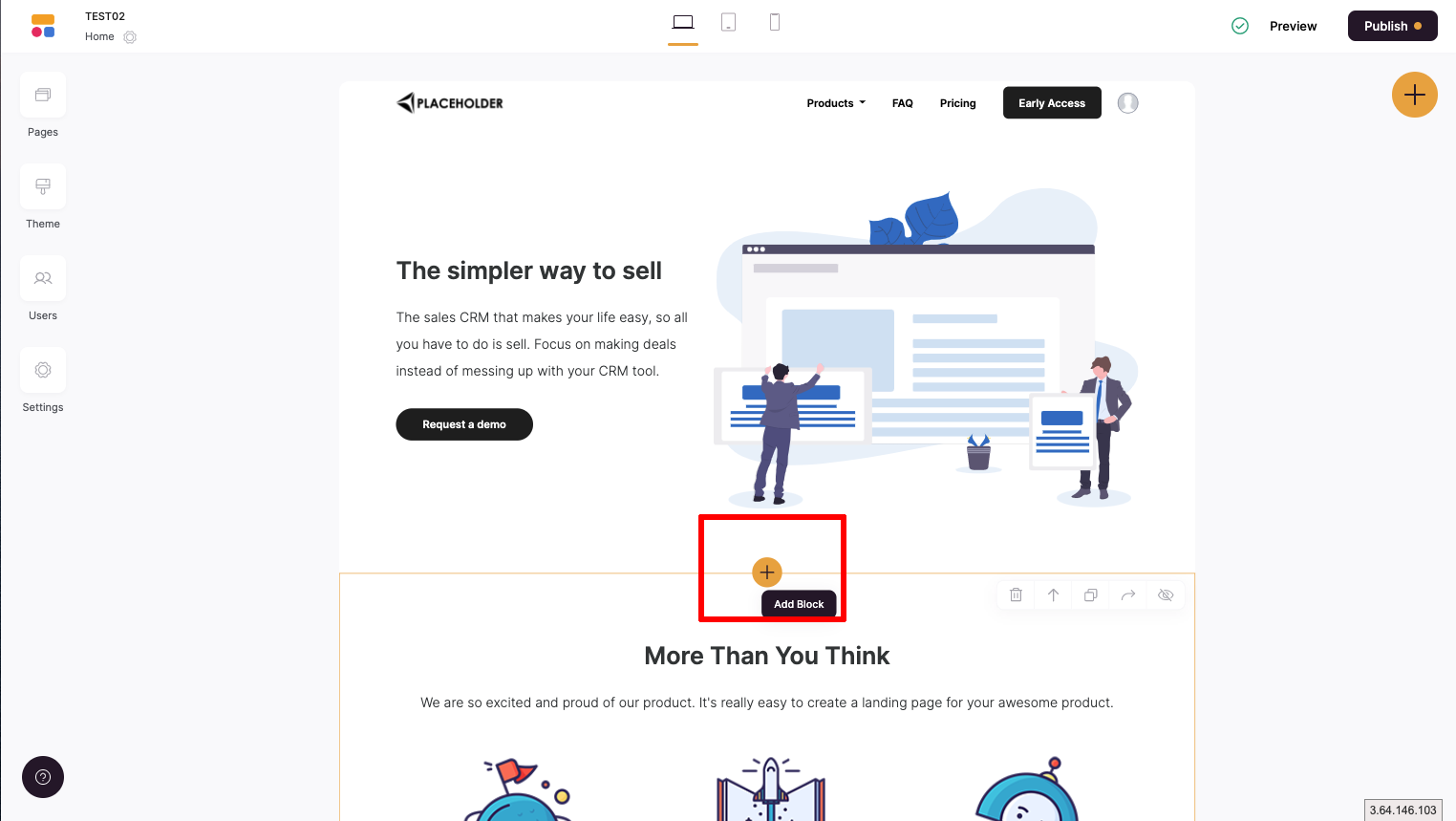
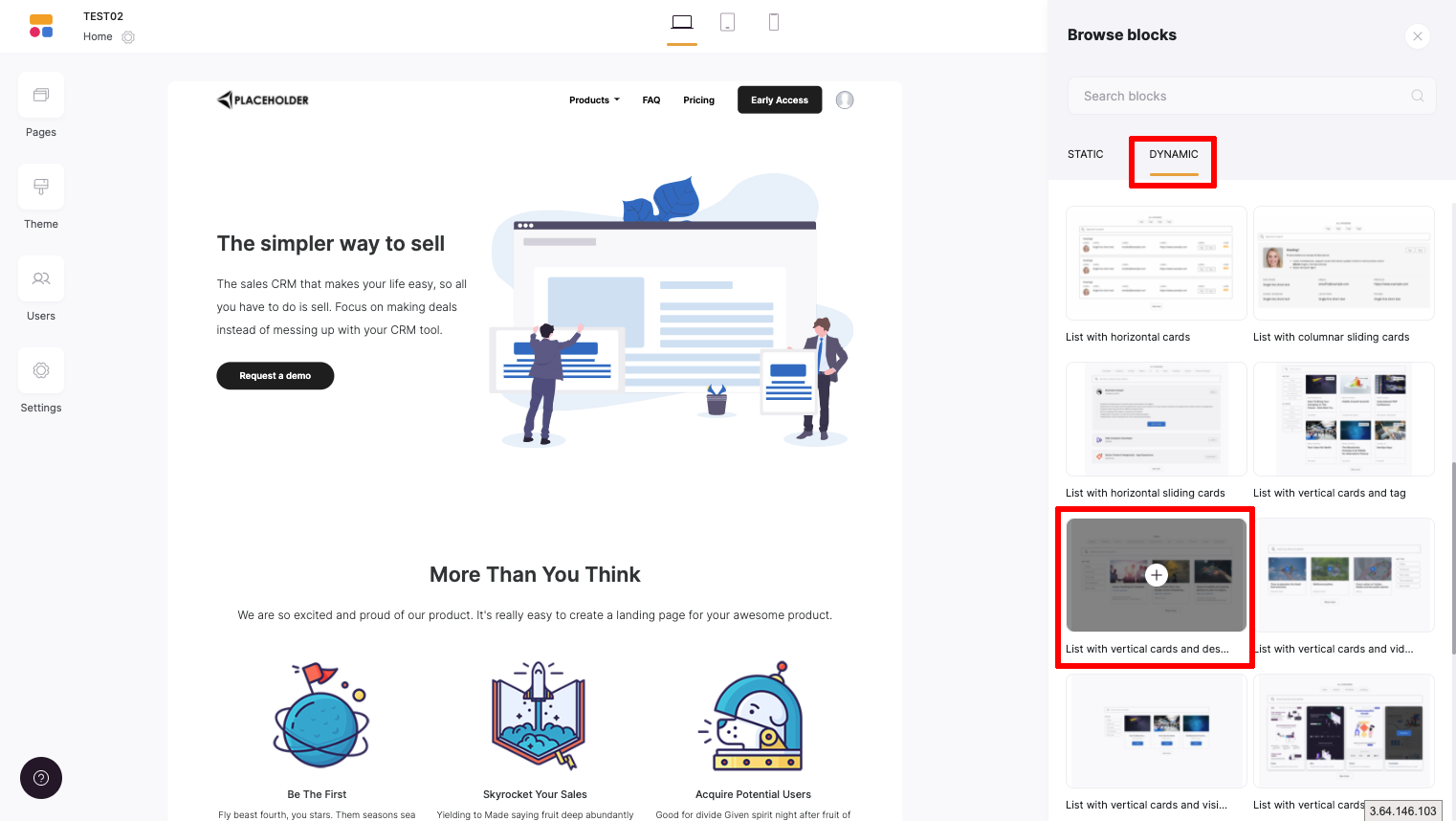
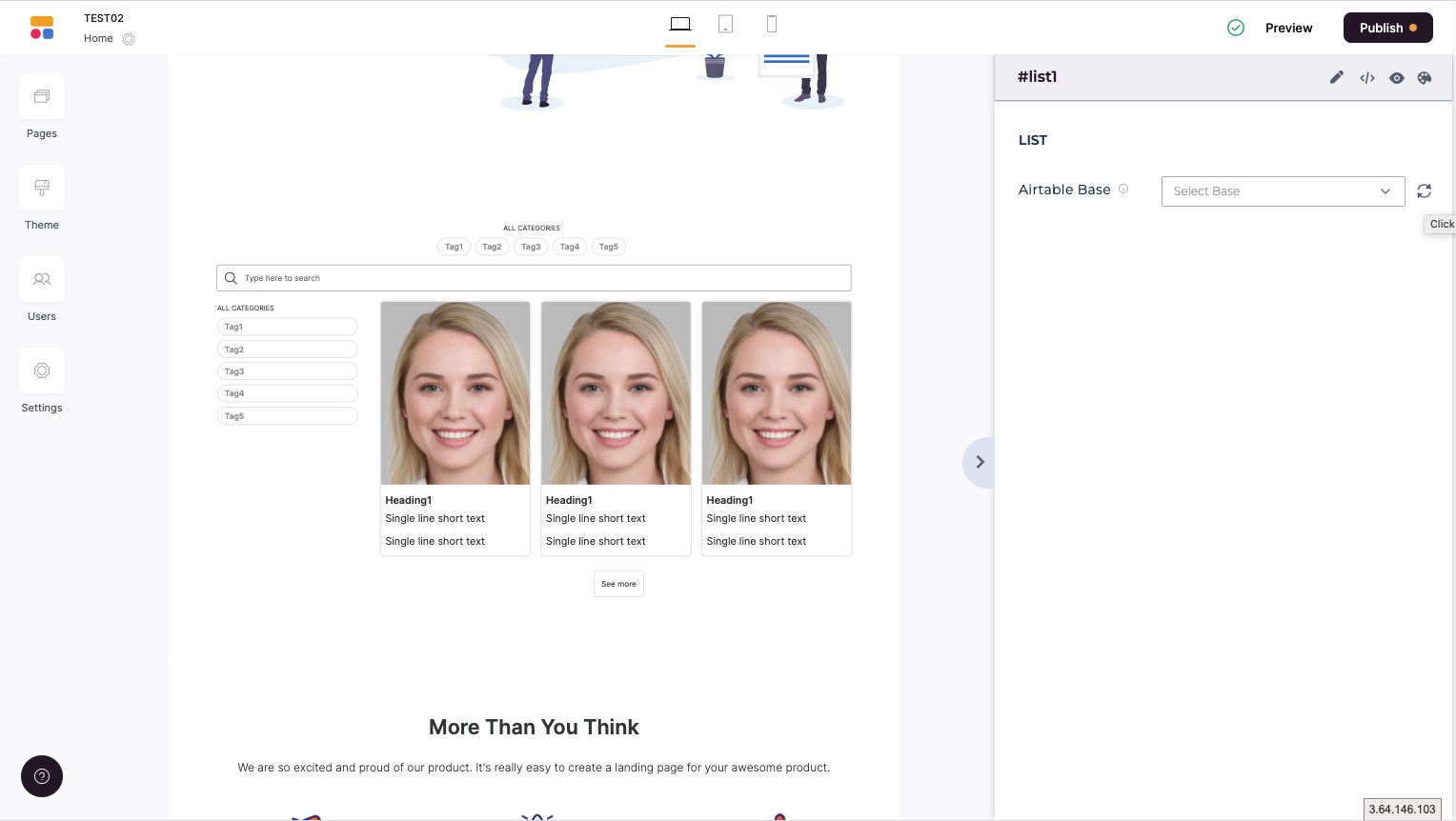
 | 「Softr」のウィンドウ画面に戻ってください。 「+ボタン」を押してください。 |
 | 右から出てきましたメニュー内の「DYNAMIC」内の 「List」内の「List with vertical cards and des..」を選択。 |
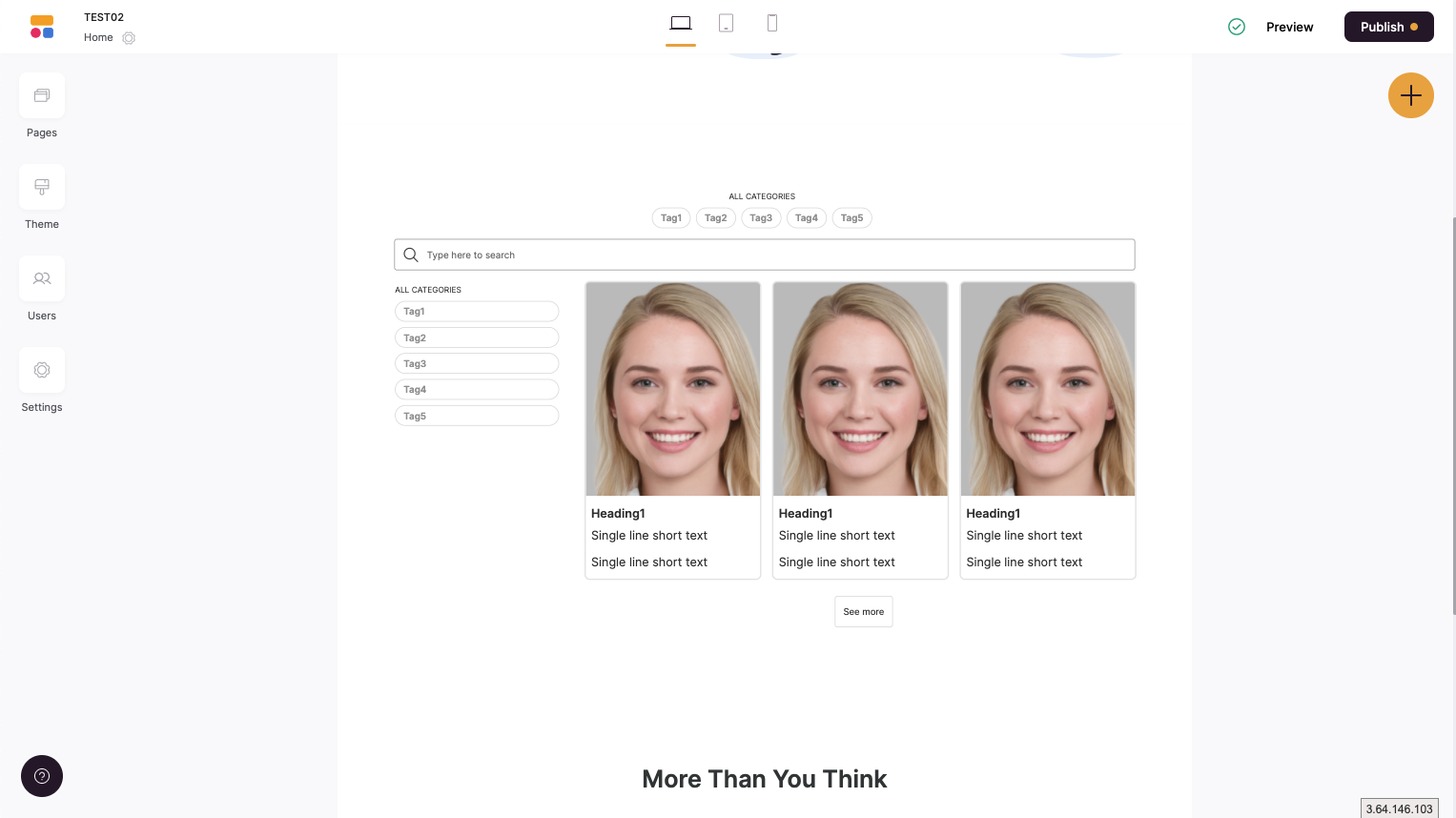
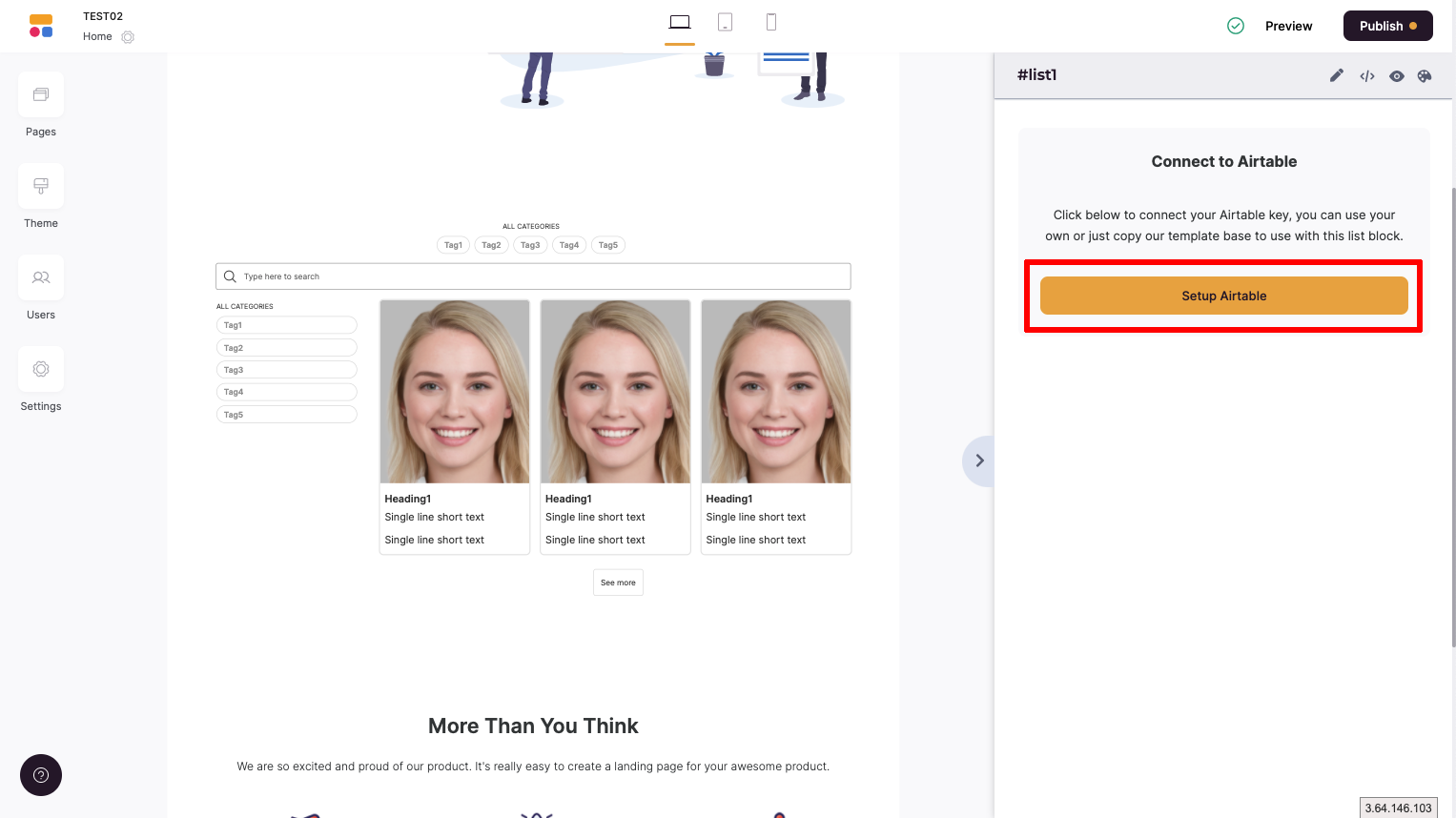
  | 左の様な画面になります。 ブロックを選択(クリック)すると右からメニュー「Connect to Airtable」が出てきます。 黄色いボタン「Setup Airtable」を押します。 |
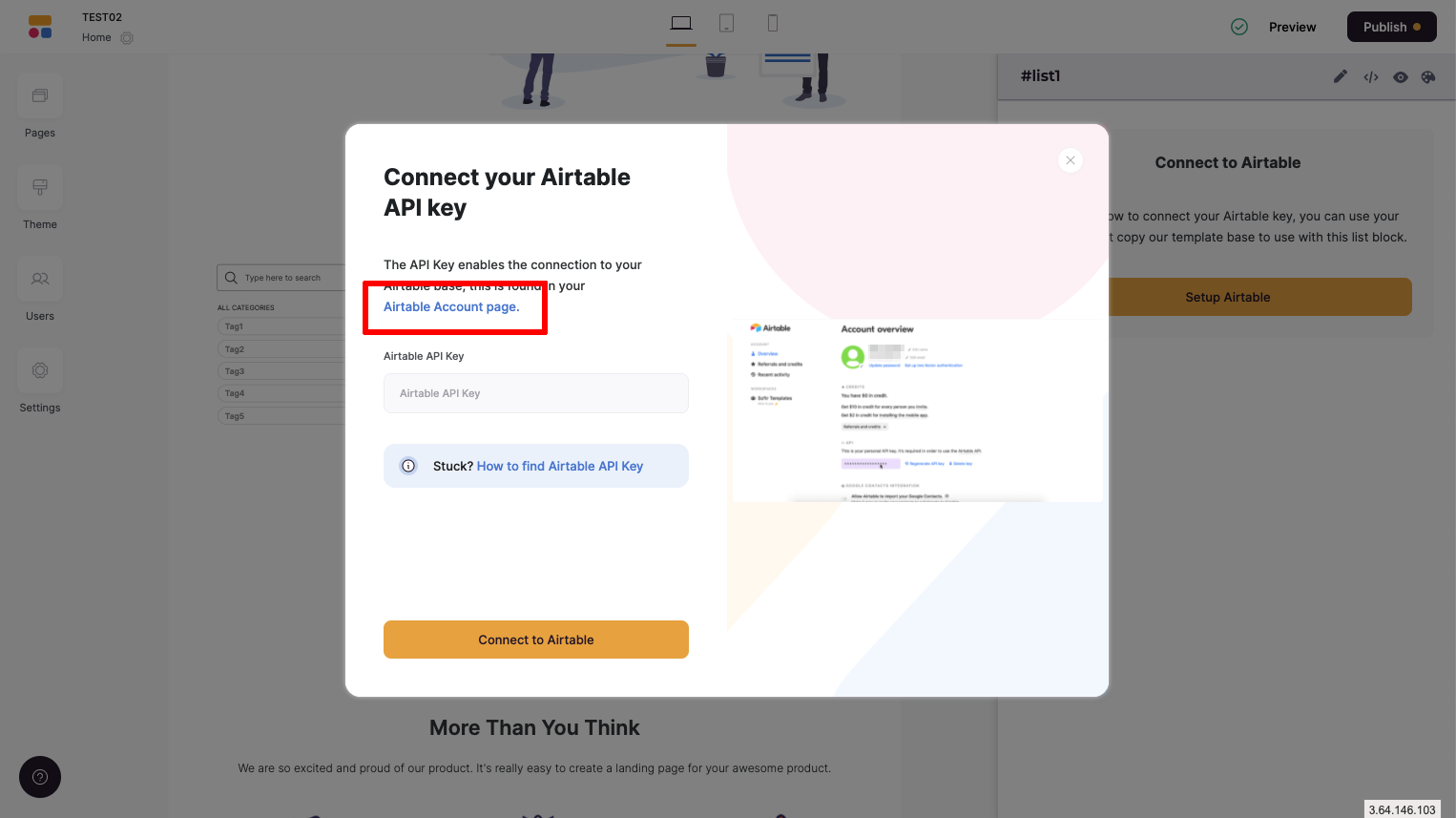
 | 「Connect your Airtable API key」という画面に切り替わります。 青い文字「Airtable Account page」を押します。 Airtableに移動します。 |
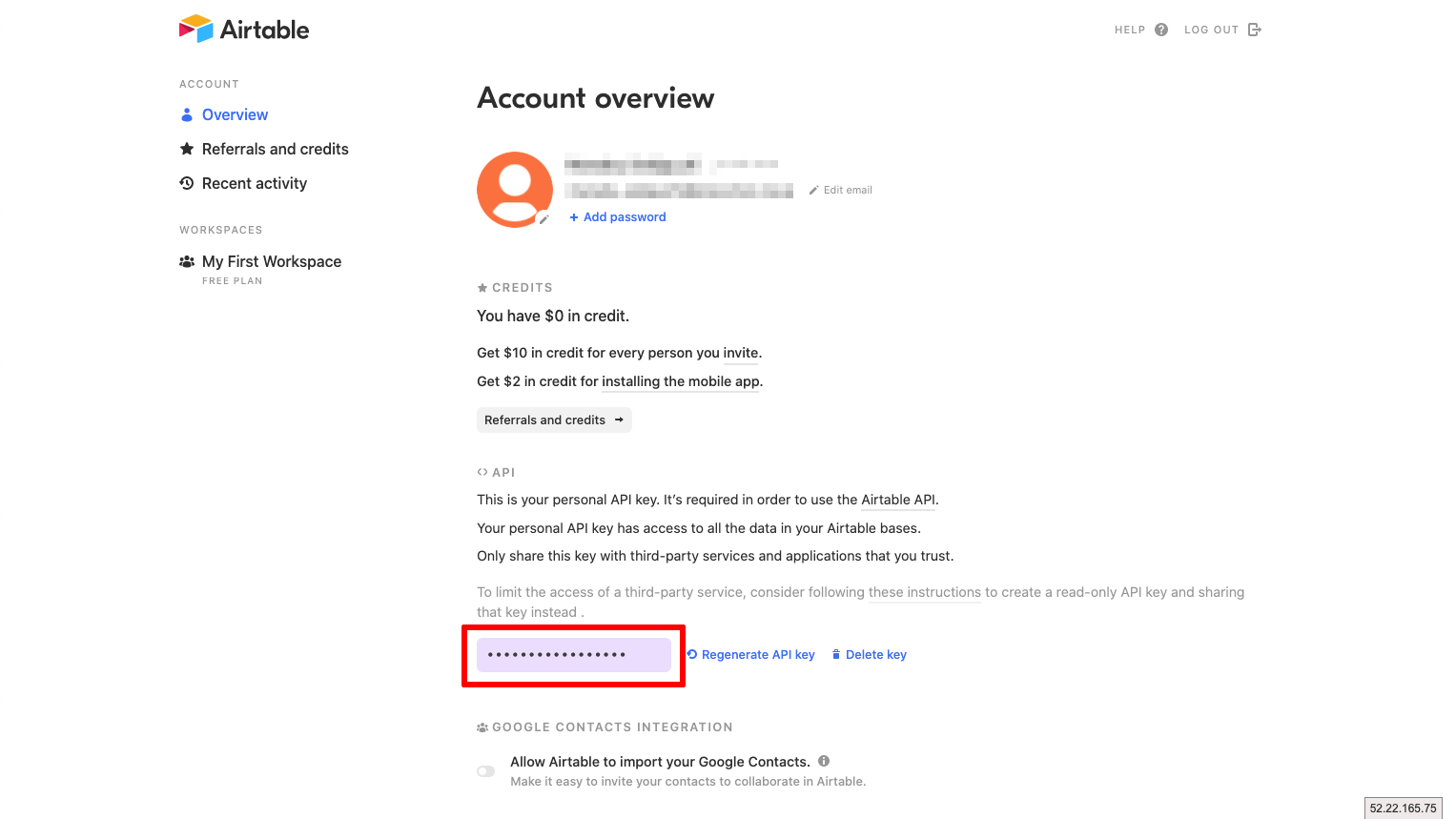
 | 左の様な画面になります。 薄紫色の・・・部分がAPIkeyになります。 クリックすると表示されるのでコピーしましょう。 |
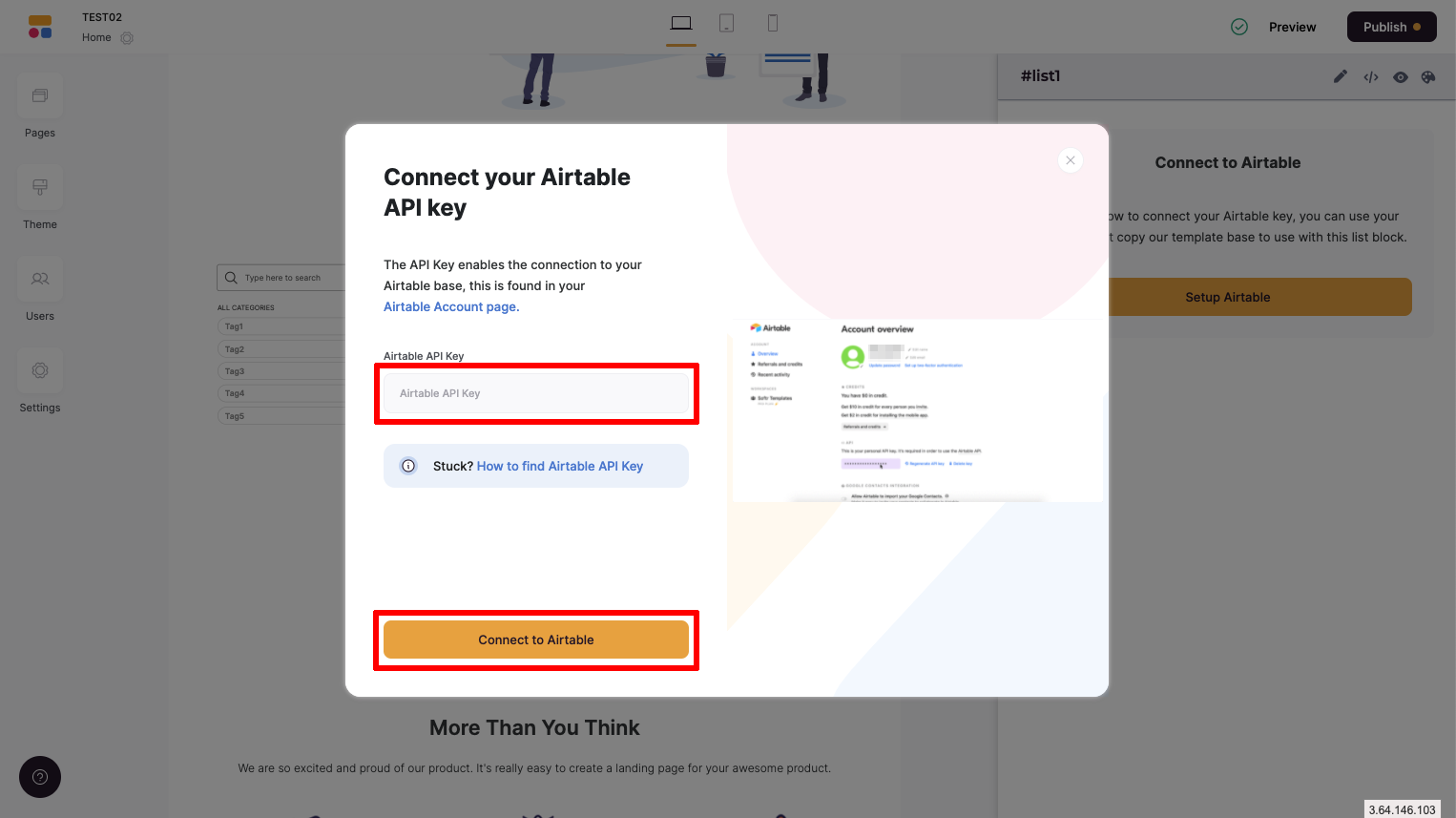
 | Softrに移動します。 「Airtable API Key」に先ほどコピーしたAPI keyを入れ、下部の「Connect to Airtable」を押します。 これで、SoftrとAirtableが接続されました。 |
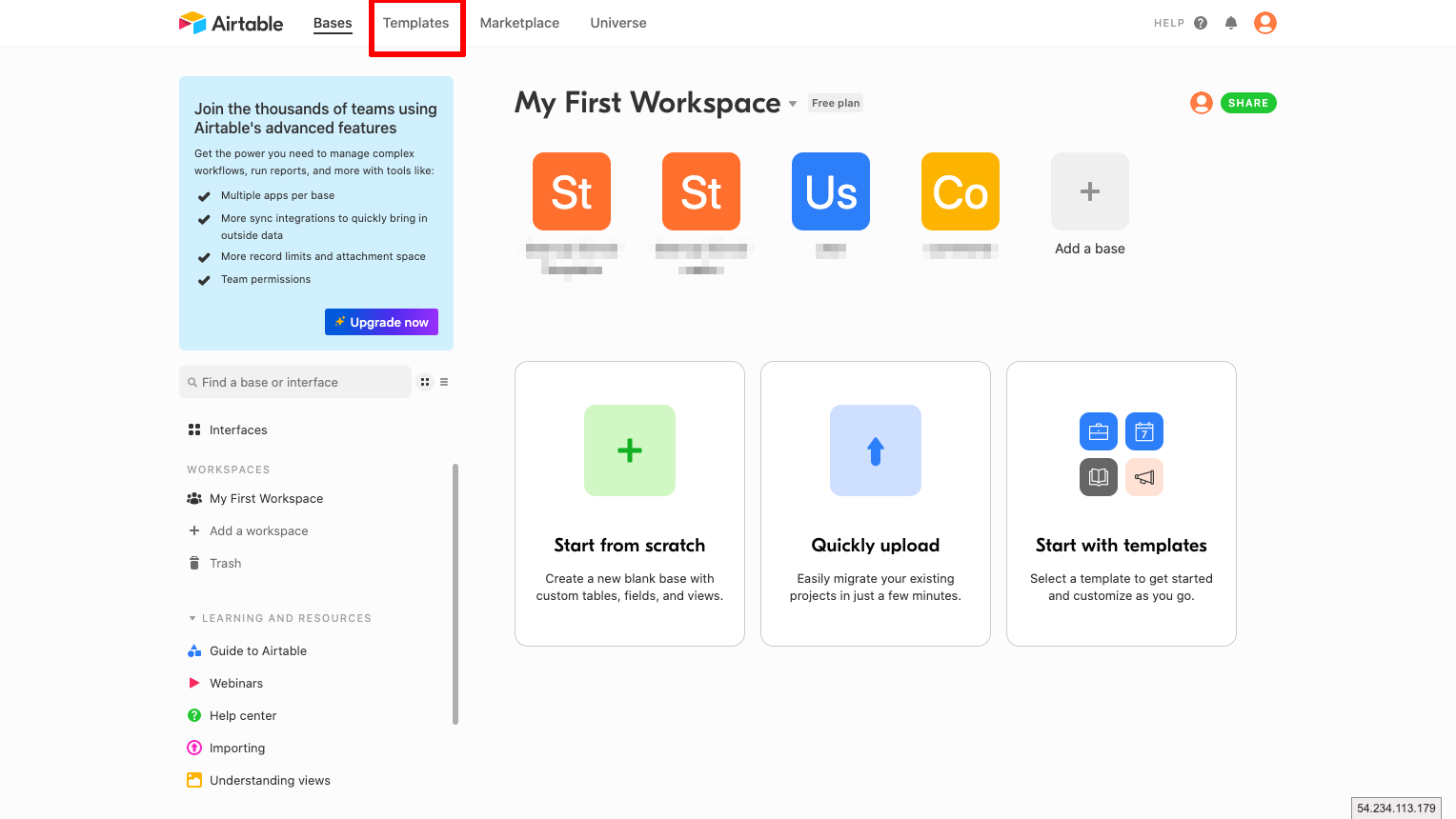
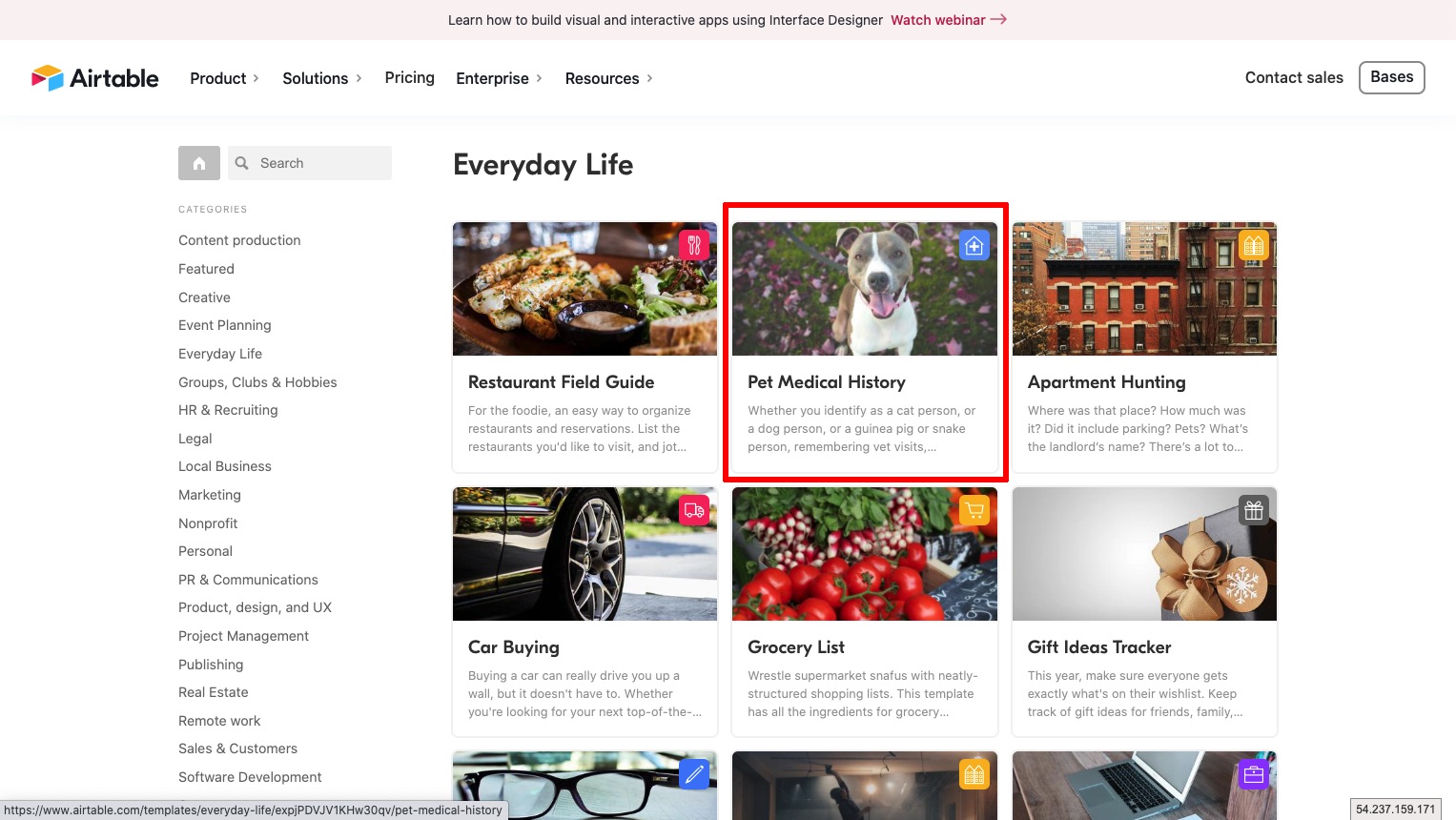
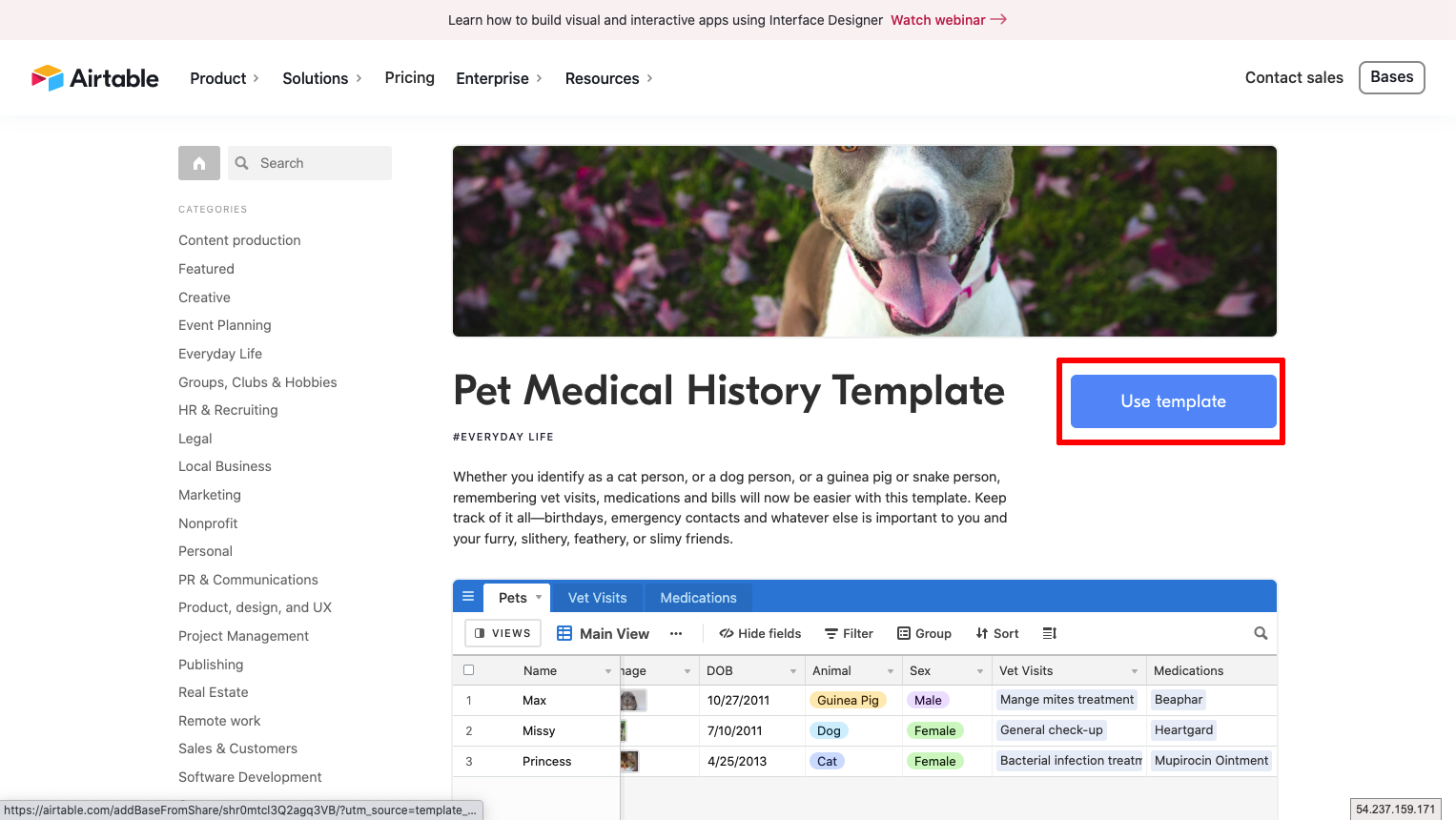
  | Airtableに戻ります。 上部の「Templates」を押します。 今回は、「Everyday Life」内の「Pet Medical History」を押します。 |
 | 「Pet Medical History Template」という詳細ページが表示されます。 青いボタン「Use template」を押します。 |
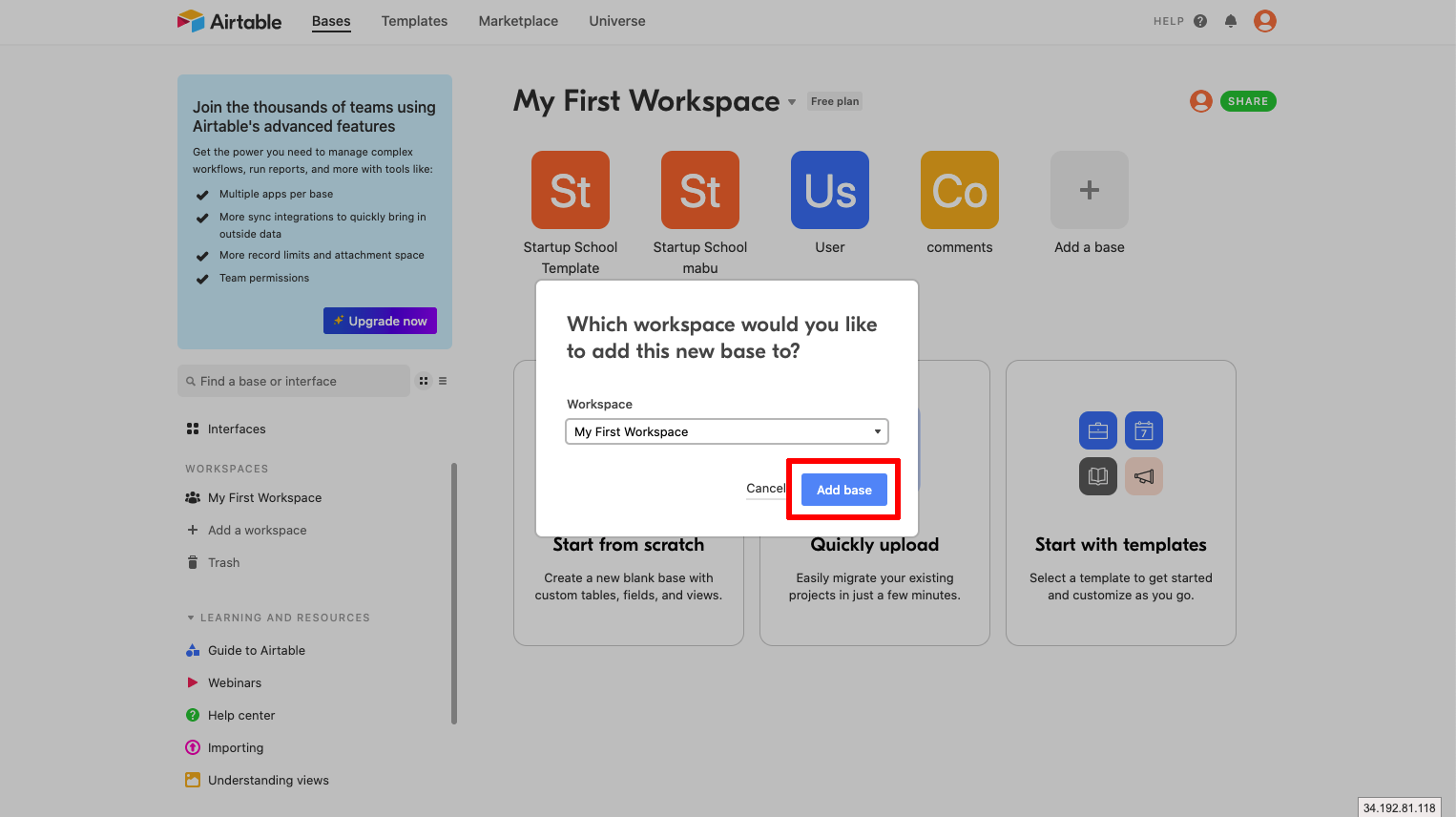
 | 左の様な画面になりますので、「Add base」を押してください。 |
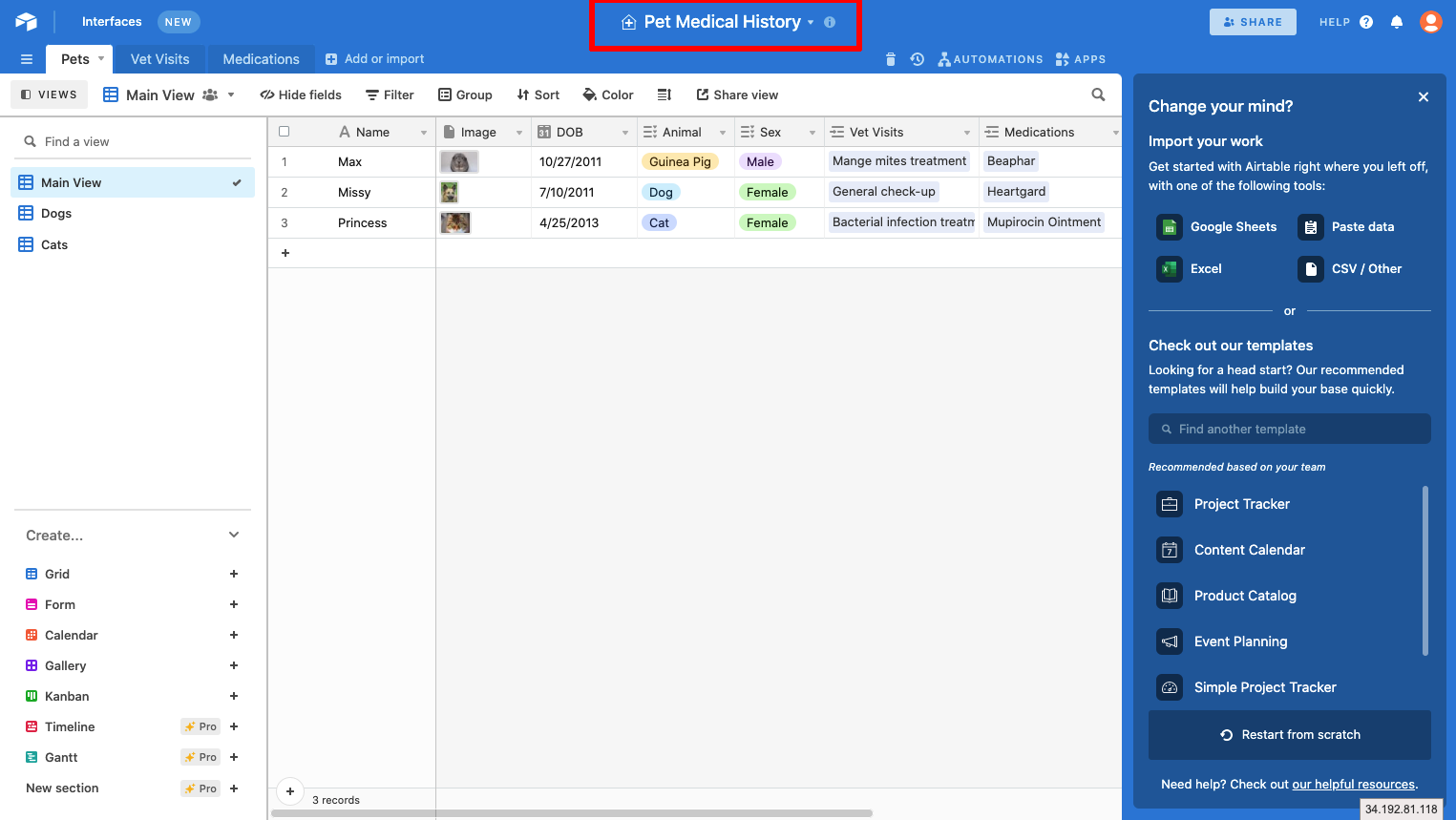
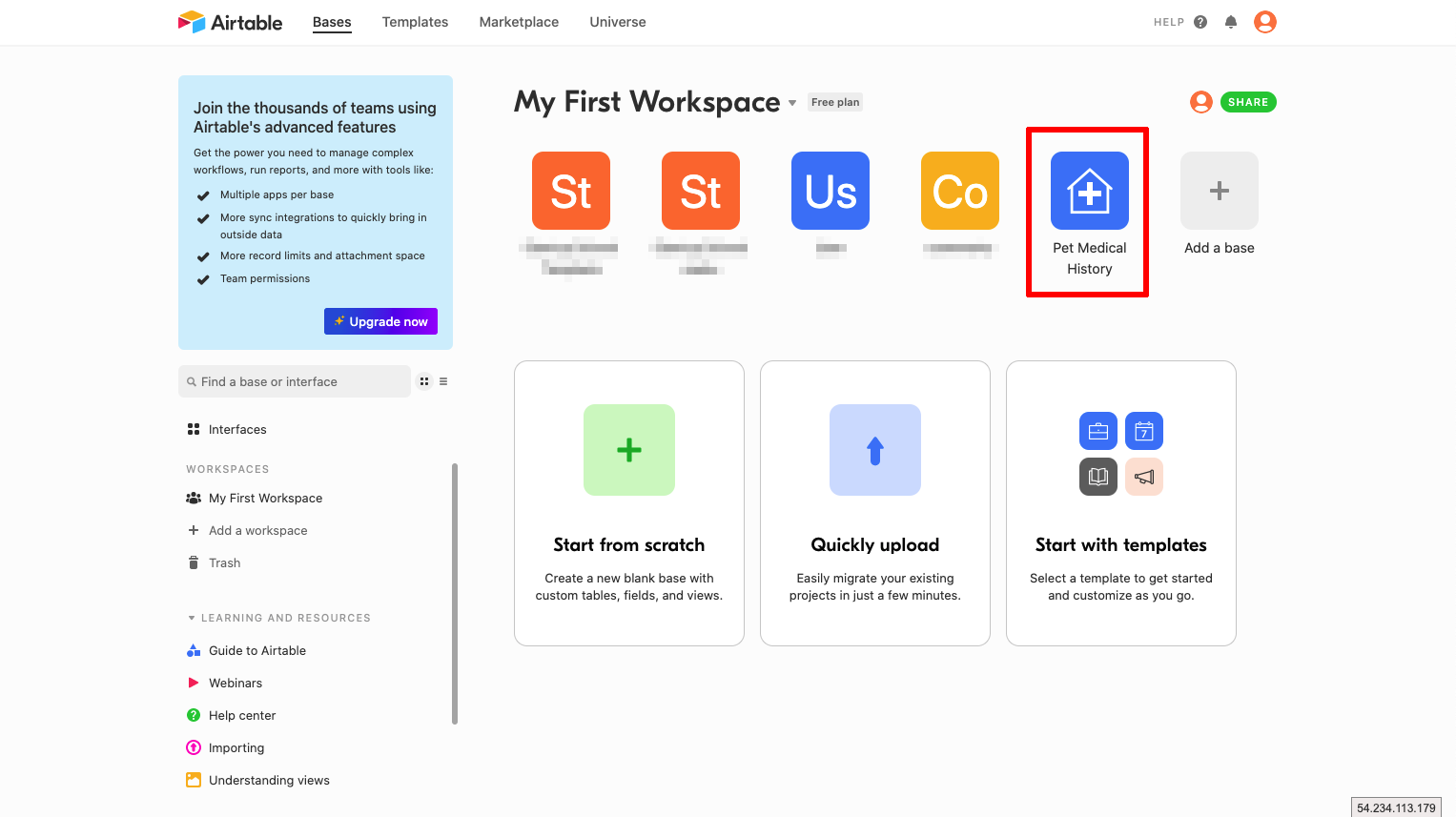
  | 「Pet Medical History」というテーブルが表示されます。 Airtableの「My First Workspace」画面に 「Pet Medical History」が表示されていることを確認しましょう。 |
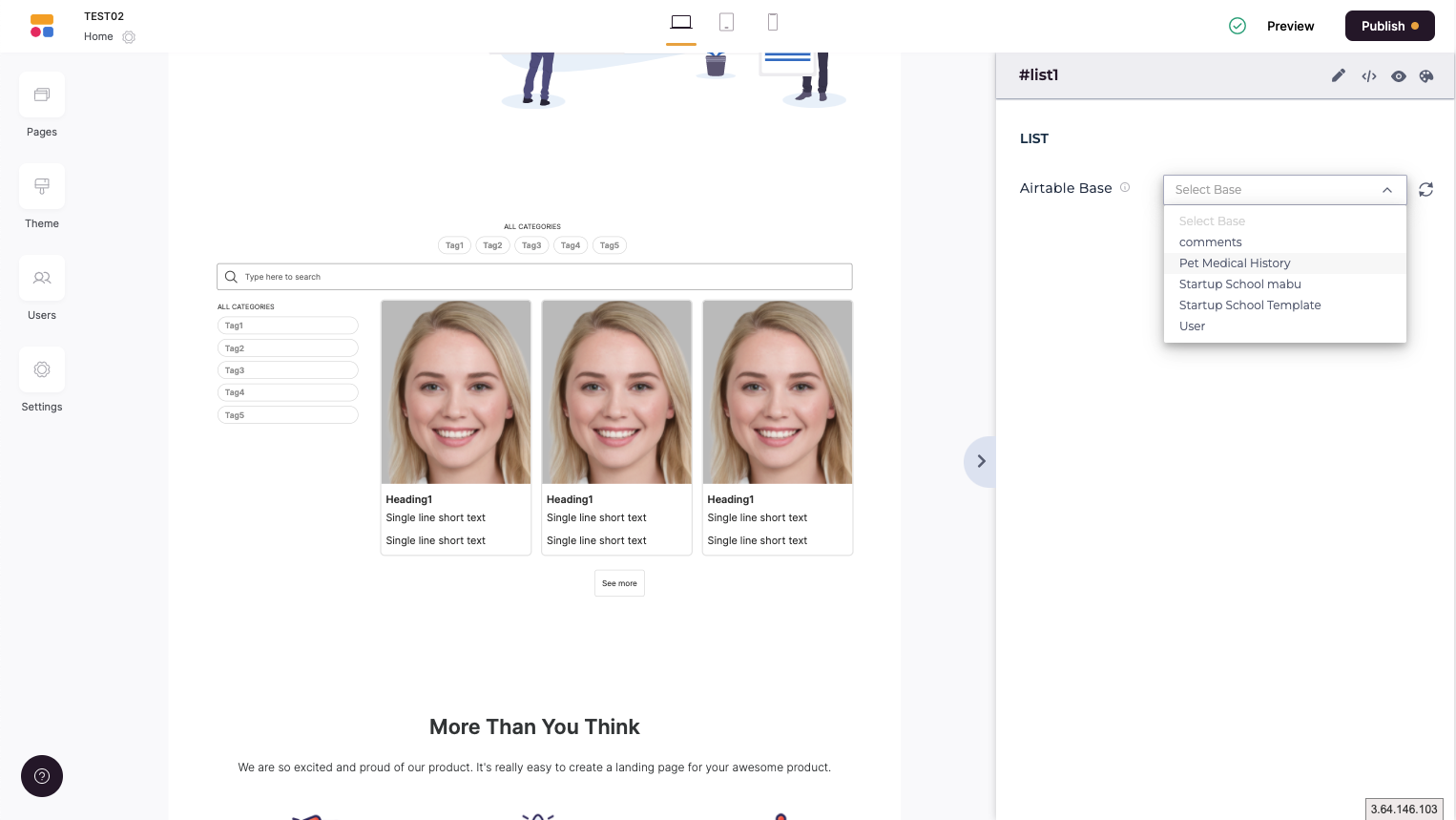
  | Softrに戻ります。 先ほどのブロックをクリックすると右からメニューが出てきます。 |
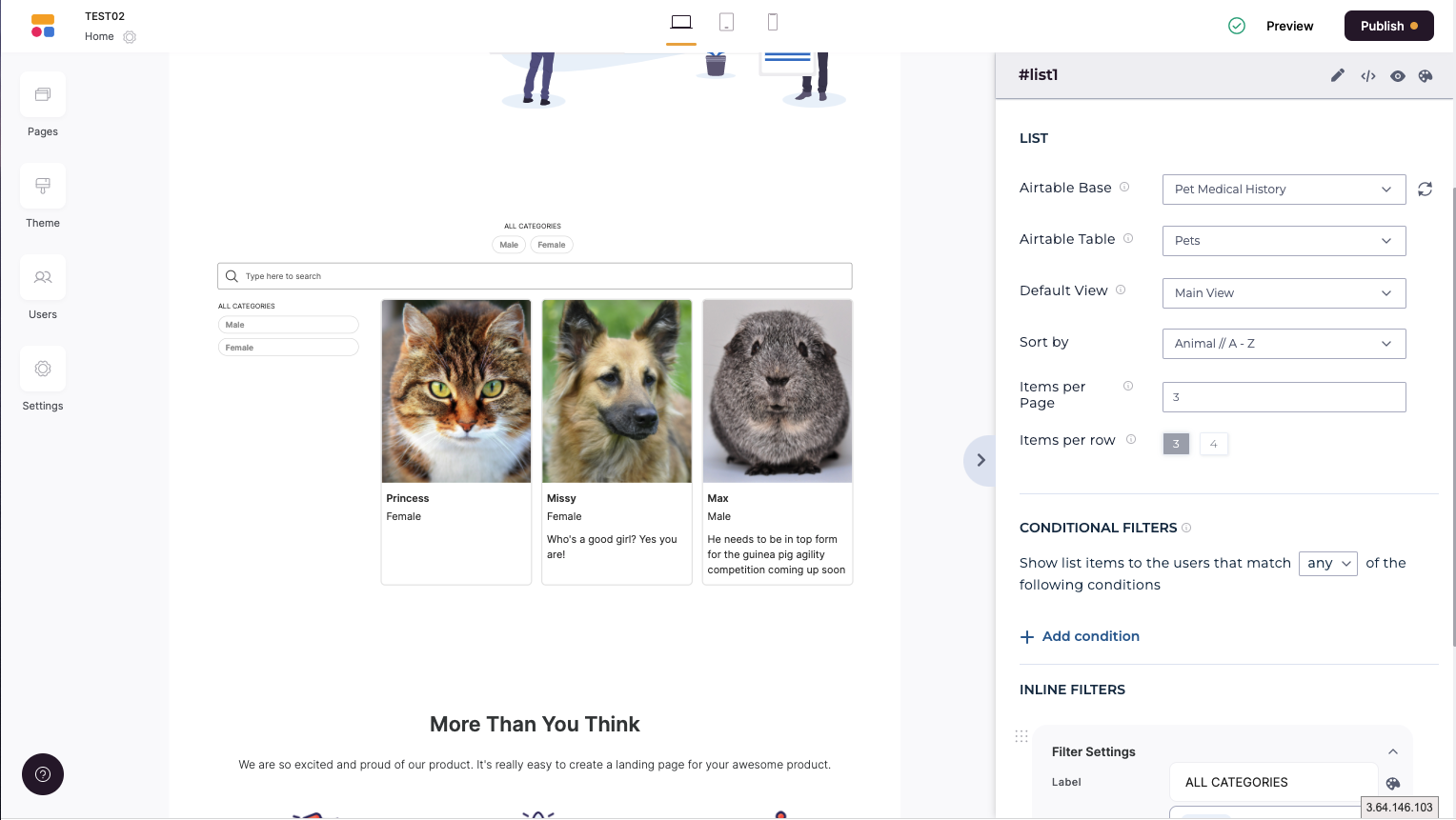
 | ブロックに対して、Airtableの情報を連携させます。 「Airtable Base」の項目にて「Pet Medical History」を選択。 「Airtable Table」の項目にて「Pets」を選択。 「Default View」の項目にて「Main View」を選択。 「Sort by」の項目にて「Animal // A – Z」を選択。 「Items per page」の項目にて「Main View」を選択。 |
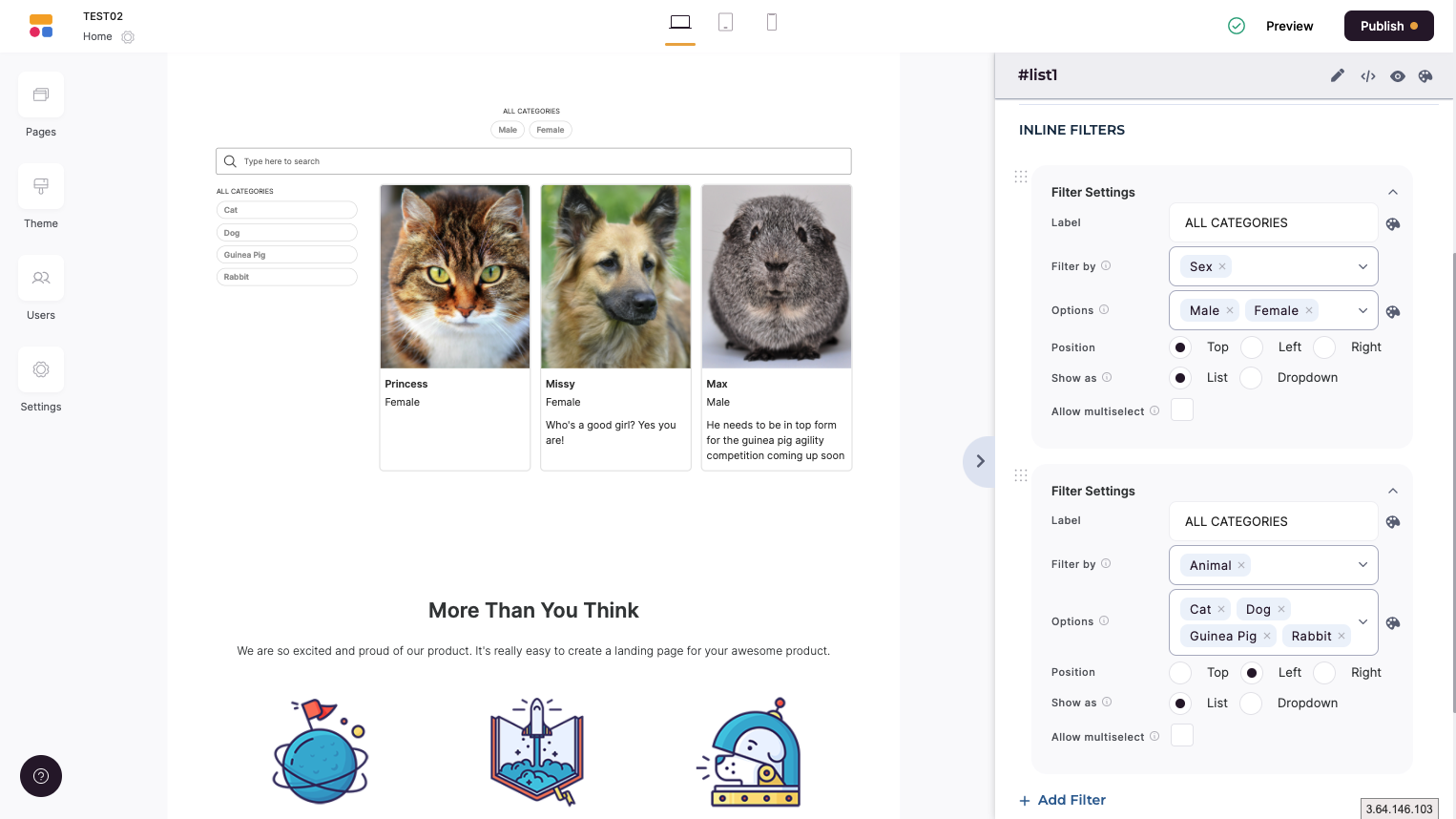
 | 「INLINE FILTERS」にてFilterSettingsを設定してみてください。 これで、情報の絞り込み表示も可能となります。 |
Airtableの内容を変更して操作する場合は、一度「Duplicate base」にて複製し
内容変更を行ってください。
その際には、Soft側でAirtableの再選択をお願いします。
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。












