前回はAirtableを使用して実際に商品などを並べてみましたが、
今回は、ノーコード(NoCode)のSoftrとAirtable。通知先としてSlackを使用し「受付システム」を作成しようと思います。
機能としては、受付システムにて入力された際にSlackへ通知される仕組みです。
弊社はPマークを取得しておりますので、来客情報もAirtableにて保存する仕組みとなっています。
今回使用したツール
・Gmail(各種サービス登録に使用)
・Softr
・Airtable(Slack通知機能を使用)
※通知先(Slackまたはメール。今回はSlackへの通知としました。)
・画像(使用画像を事前準備しましょう。)
今回は「ヒューマン ピクトグラム2.0」さんを拝借しました。ありがとうございますorz)
・使っていないタブレット(ブラウザを使用します。)
今回、Airtableを有料化していません。通知先を「メール」に設定運用される方は、
「Airtable登録時のメアドにのみ通知発信できます」ので作業前に確認してください。
また、slackを有料化をされていない方は、こちらも参照し通知方法を検討ください。
Slackにメールを送信する
https://slack.com/intl/ja-jp/help/articles/206819278-Slack-%E3%81%AB%E3%83%A1%E3%83%BC%E3%83%AB%E3%82%92%E9%80%81%E4%BF%A1%E3%81%99%E3%82%8B
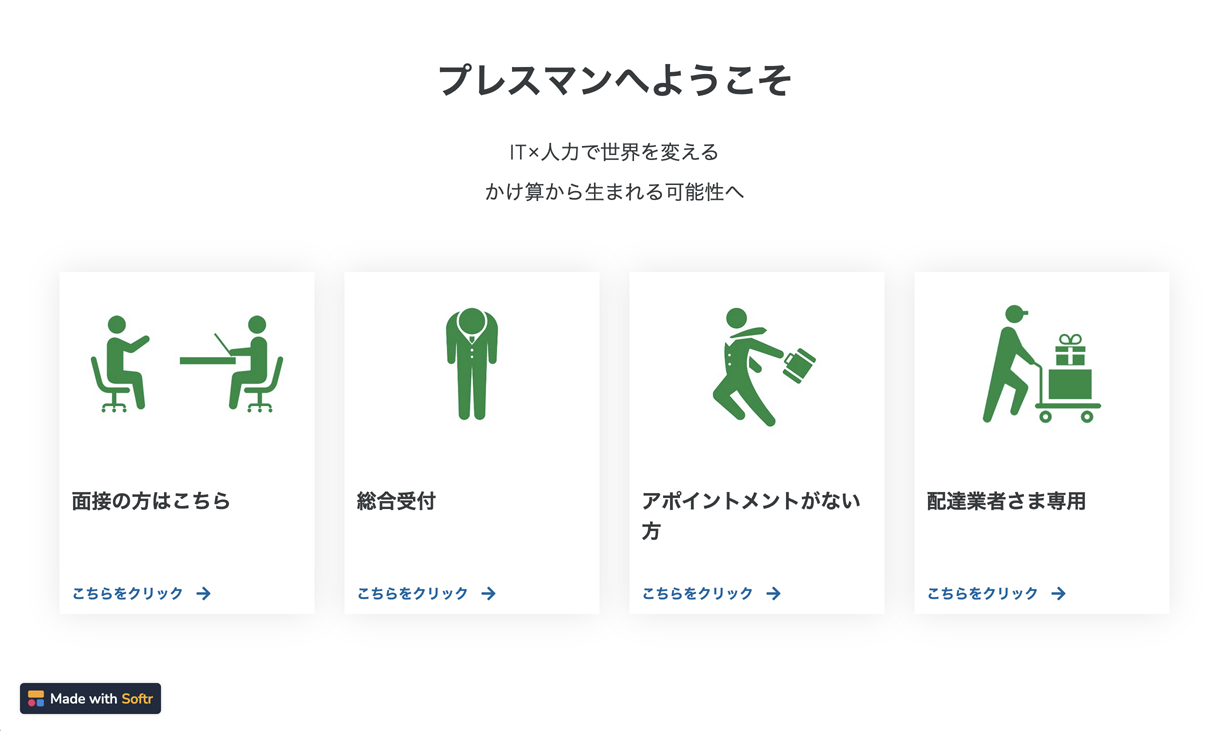
 | ■Softr上にて、Top画面を作りましょう。 構成はTopページのボタンを押した先にFormを設置する形になります。 ・面接の方はこちら(interviews)ページ ・総合受付(receptionist)ページ ・アポなし対応(non-apointment)ページ ・配達業者さま対応(Delivery)ページ |
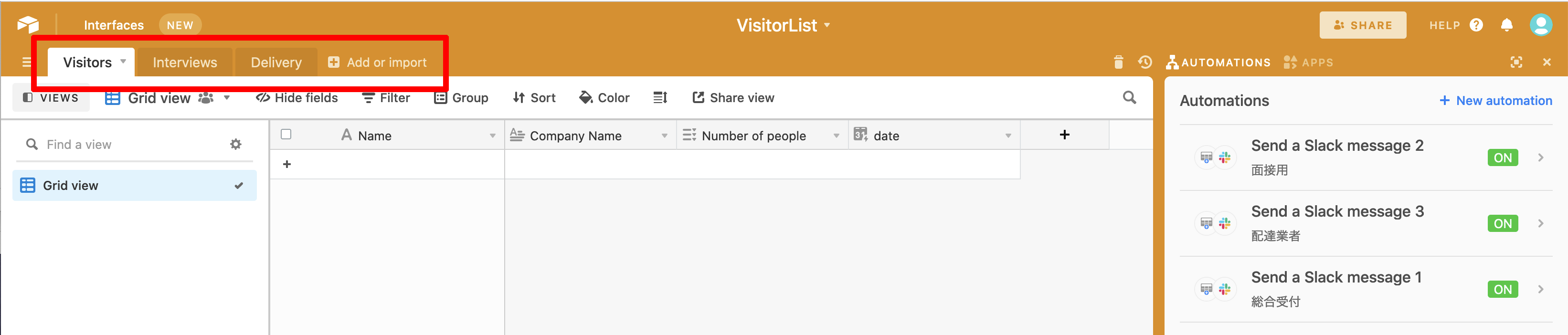
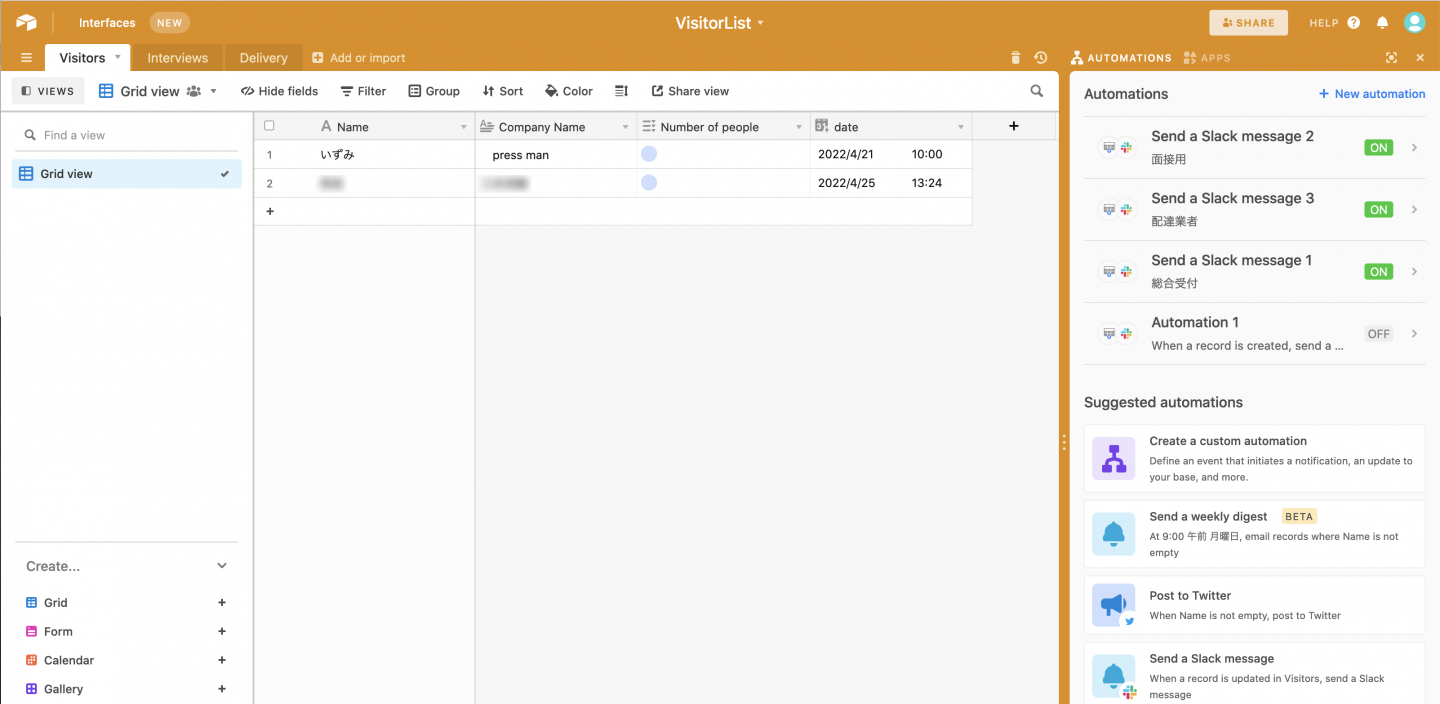
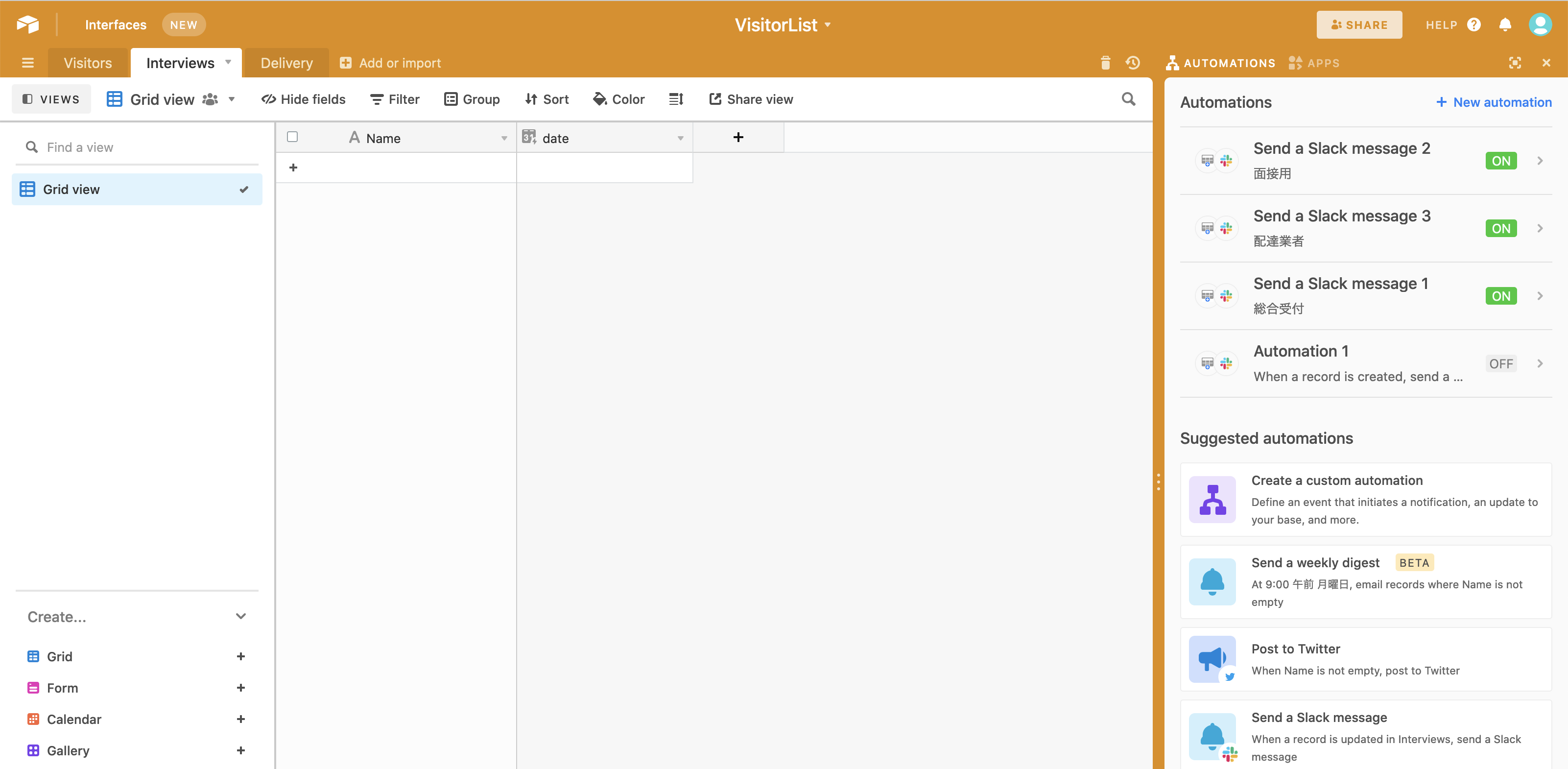
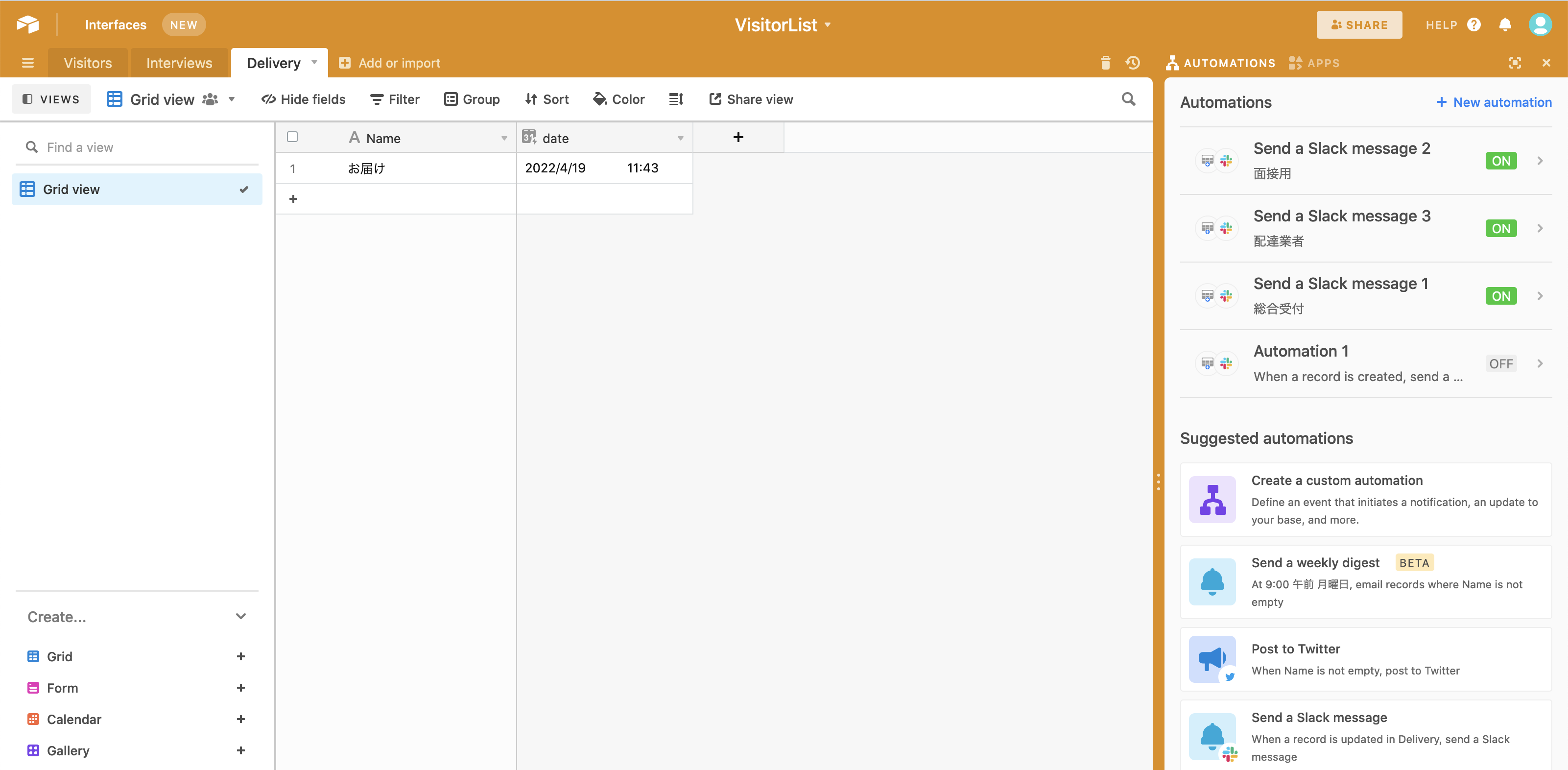
    | ■Airtableにてシートを作成する。 「VisitorList」というシートを作成しました。 「Visitors」「Interviews」「Delivery」のタブを作成。 各々中身は以下のような項目です。 カッコ内の文言は説明のため記載。実際には記入していません。 Visitorsタブ: Name(氏名) Company Name(企業名) Number of people(何人で来たか) date(日付) Interviewsタブ: Name(氏名) date(日付) Deliveryタブ: Name(氏名) date(日付) ※「date」の項目は、ダブルクリックして、「Created time」を選択。 「Date format」「Time format」は写真のようにしていますがお好みで。 |
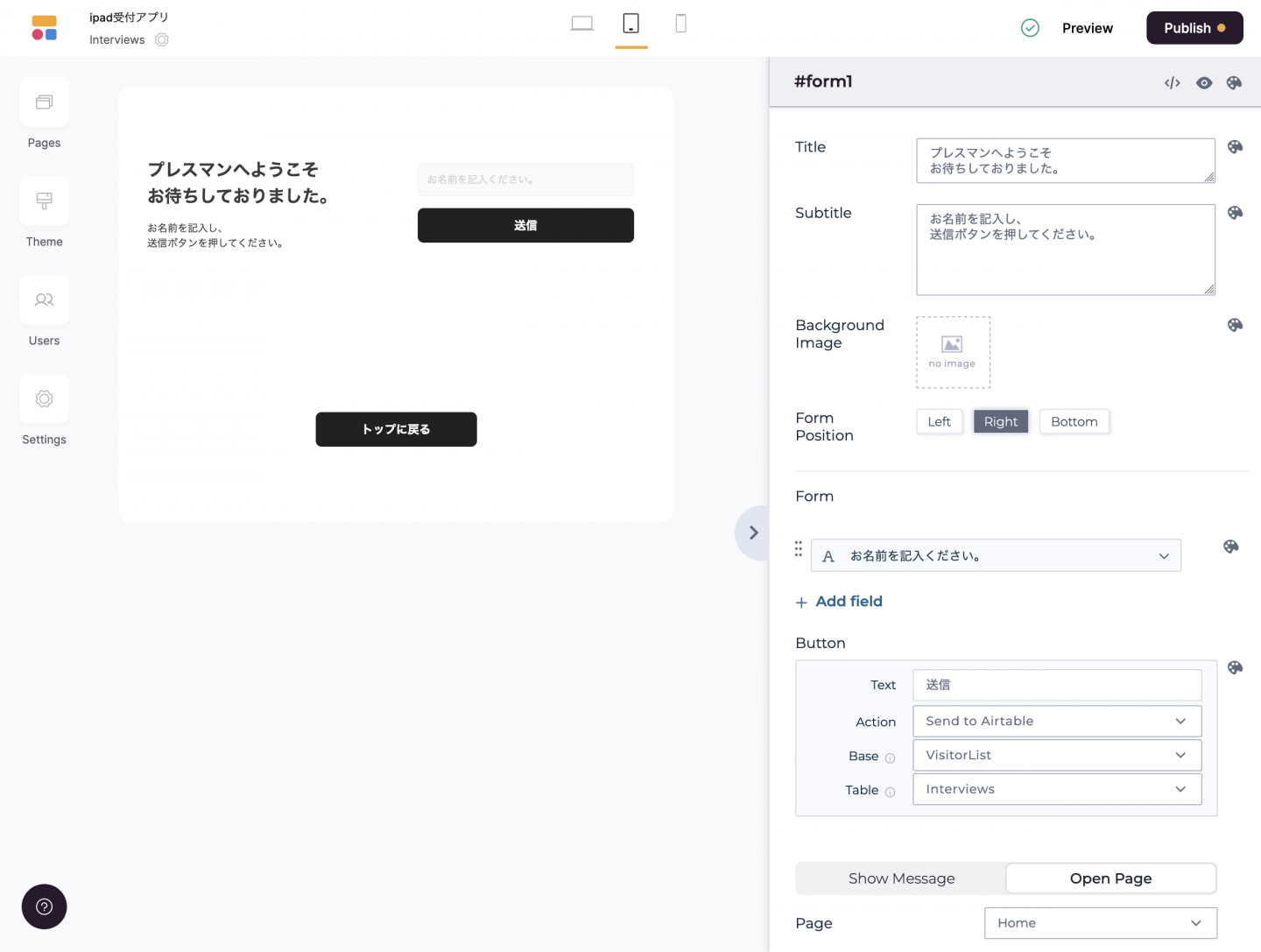
 | ■詳細ページ:「/interviews」ページを作成 ※このページでは、「氏名」のみ取得します。 DYNAMICの項目でForm「Sales form」を選択。 余分なフィールド項目を削除し「Name」の項目だけを残す。 Field Settings Type:Single Line Text Placeholder:お名前を記入ください。 Tag:Name ※右端の「三点リーダー」を押し、「Required」をONにし必須とする。 「Button」の挙動は、Airtableに飛ばし登録します。 Text:ボタン名を設定(「送信」としました。) Action:Send to Airtable Base:自身が作成したシート名(今回は、VisitorList) Table:自身が作成したシートタブ名(今回は、interviews) 「Show Messeage /Open page」では「Open page」を選択。 Page:「Home(/)」を選択。 これで入力後にトップページに戻ります。 間違ってこのページに来た人用に「戻るボタン」も設置。 STATICの項目でCTA「Call to action with a button on …」を選択。 「Buttons」にて以下を入力&選択。 Text:トップに戻る Action:Open Page > Home |
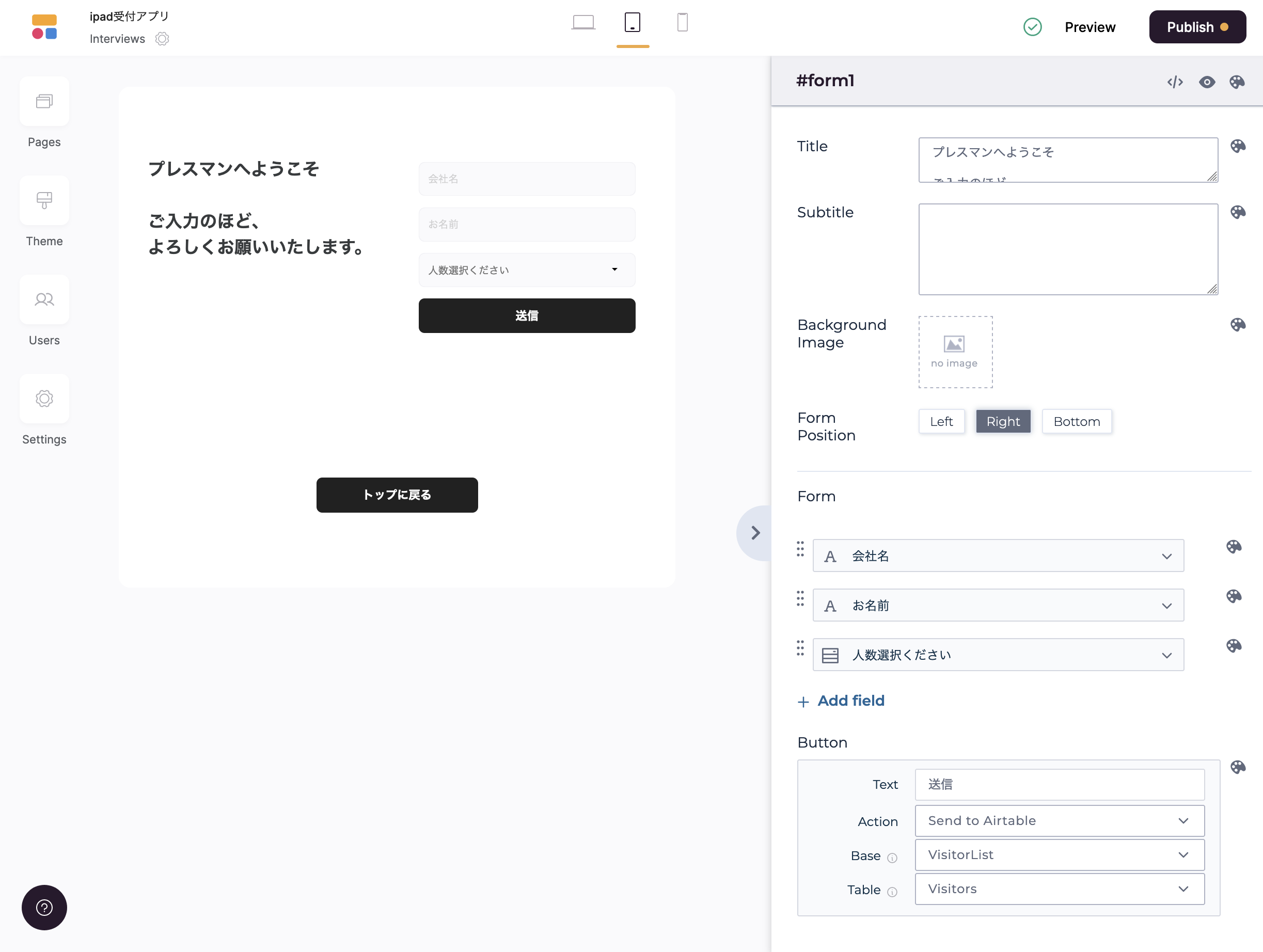
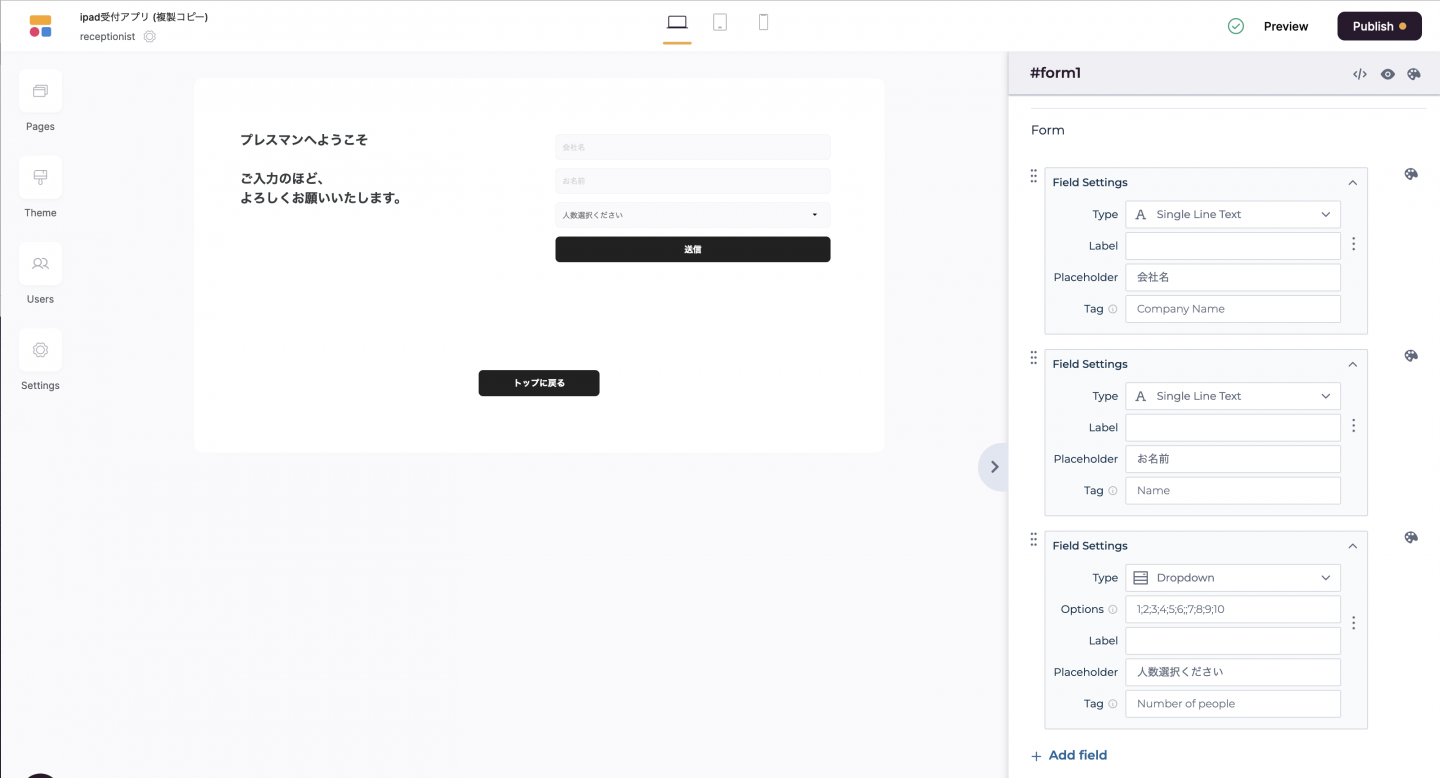
  | ■詳細ページ:「/receptionist」ページを作成 ※このページでは、「会社名・お名前・来社人数」の3点を取得します。 DYNAMICの項目でForm「Sales form」を選択。 フィールド項目は3つ。「会社名」「お名前」「人数」の項目を作成。 Field Settings Type:Single Line Text Placeholder:会社名 Tag:Campany Name ※右端の「三点リーダー」を押し、「Required」をONにし必須とする。 Type:Single Line Text Placeholder:お名前 Tag:Name ※右端の「三点リーダー」を押し、「Required」をONにし必須とする。 Type:Dropdown Options:1;2;3;4;5;6;7;8;9;10(※セミコロンで区切ります。) Placeholder:人数選択ください Tag:Number of people ※右端の「三点リーダー」を押し、「Required」をONにし必須とする。 「Button」の挙動は、Airtableに飛ばし登録します。 Text:送信 Action:Send to Airtable Base:自身が作成したシート名(今回は、VisitorList) Table:自身が作成したシートタブ名(今回は、Visitors) 「Show Messeage /Open page」では「Open page」を選択。 Page:「Home(/)」を選択。 これで入力後にトップページに戻ります。 間違ってこのページに来た人用に「戻るボタン」も設置。 STATICの項目でCTA「Call to action with a button on …」を選択。 「Buttons」にて以下を入力&選択。 Text:トップに戻る Action:Open Page > Home |
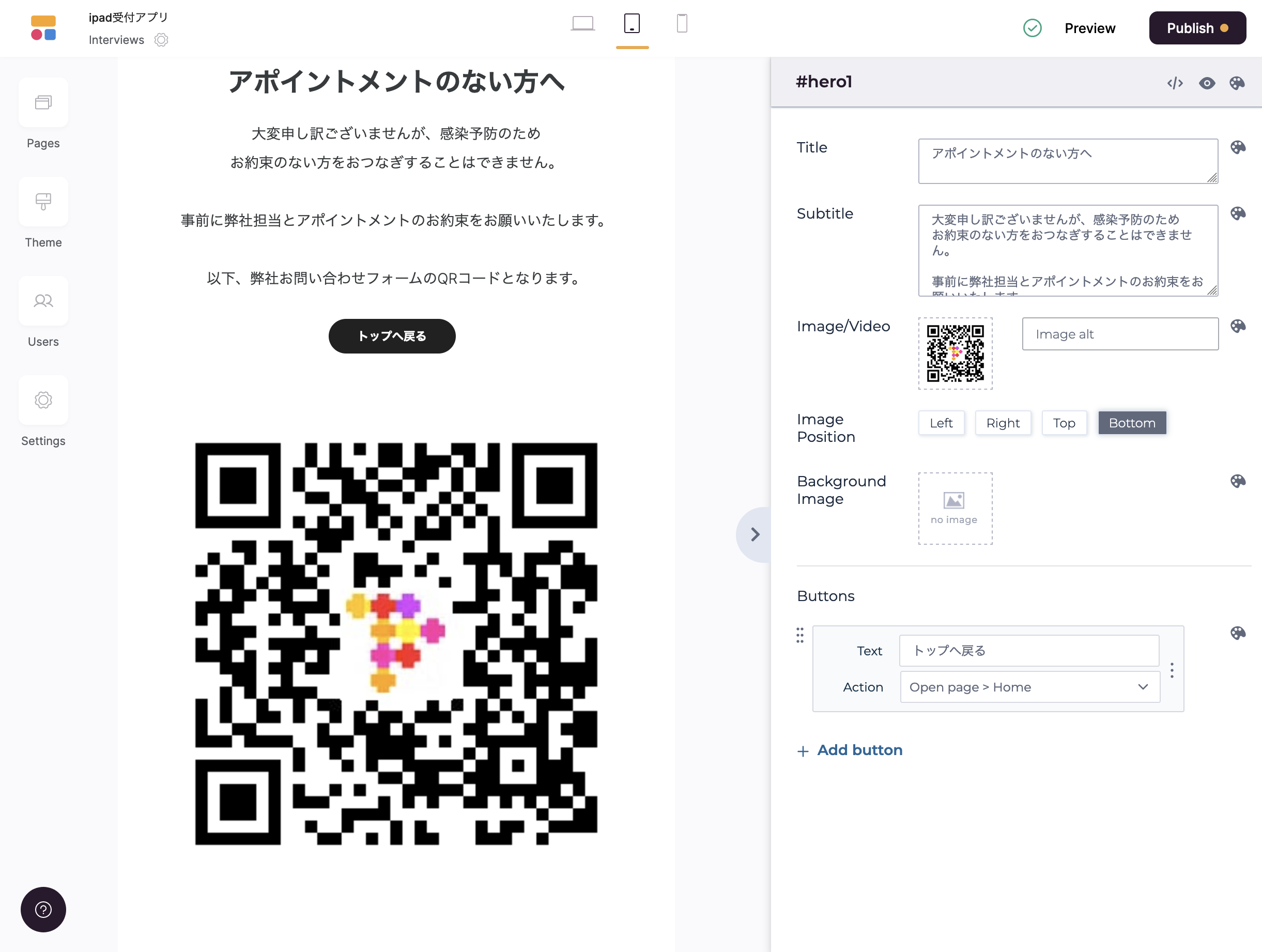
 | ■詳細ページ:「/non-apointment」ページを作成 ※このページでは、情報取得はしません。 本社フォームへ誘導し、再訪のお約束をお願いするページとなっております。 STATICの項目でHero「Hero with call to action」を選択。 Title:アポイントメントのない方へ Subtitle:文章を記入。 image/Video:弊社問い合わせフォームのQRコード画像を貼りました。 ※QRコードサービスは多々あるのでお調べください。(QRのススメさん など) 間違ってこのページに来た人用に「戻るボタン」も設置。 STATICの項目でCTA「Call to action with a button on …」を選択。 「Buttons」にて以下を入力&選択。 Text:トップへ戻る Action:Open Page > Home |
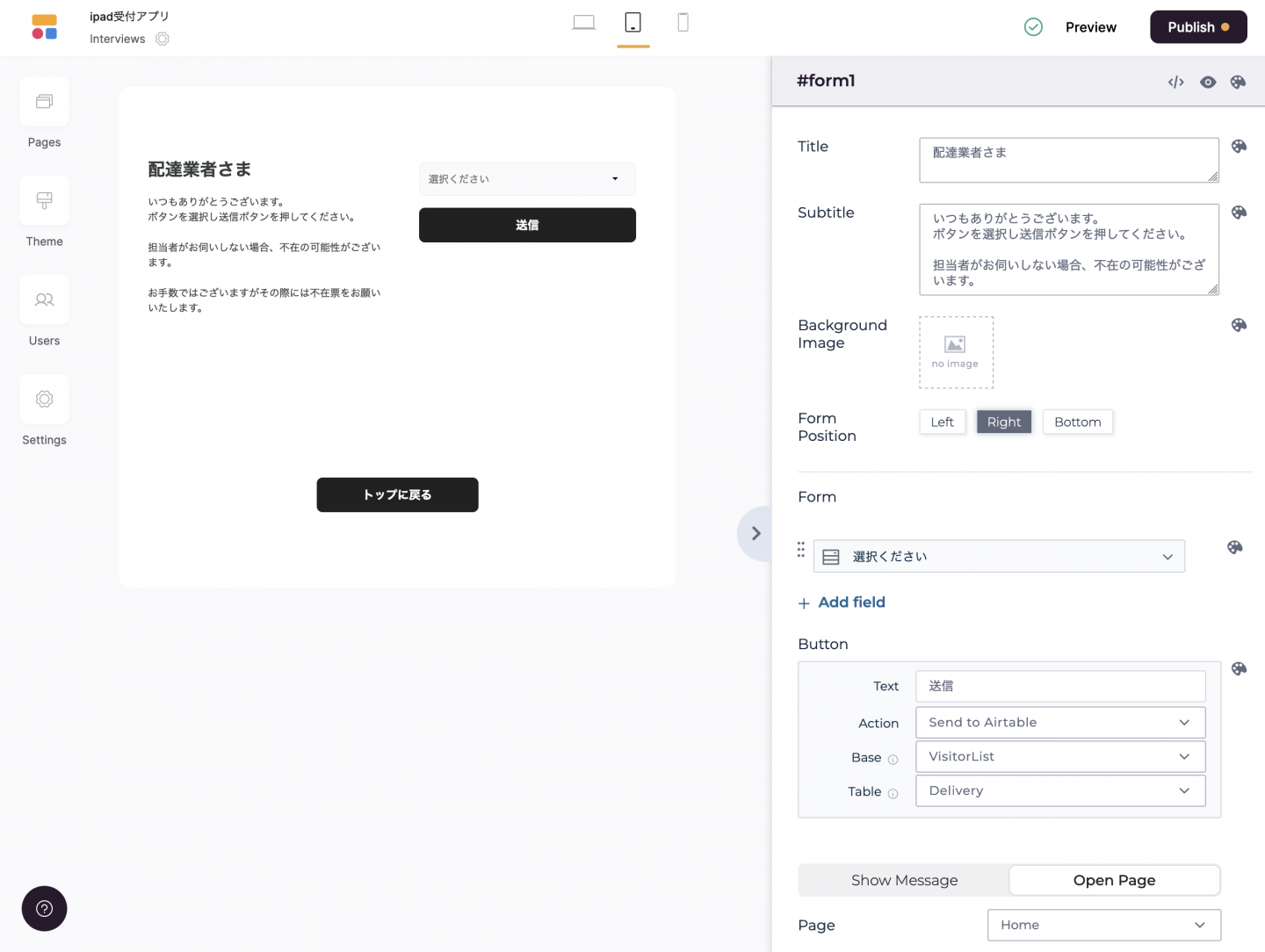
 | ■詳細ページ:「/Delivery」を作成 本来では、ボタンを押すだけで「配達の方が来た通知」を飛ばしたいのですが そのようなブロックがないのでフォームで「Dropdown」を使用します。 ※このページでは、「お届け or 引き取り」の情報を形骸的に取得。 DYNAMICの項目でForm「Sales form」を選択。 Title:配達業者さま Subtitle:本文 「Form」のField Settingsは以下になります。 Type:Dropdown Options:お届け;引き取り(※セミコロンで区切ります。) Placeholder:選択ください Tag:Name 「Button」の挙動は、Airtableに飛ばし登録します。 Action:Send to Airtable Base:自身が作成したシート名(今回は、VisitorList) Table:自身が作成したシートタブ名(今回は、Delivery) 「Show Messeage /Open page」では「Open page」を選択。 Page:「Home(/)」を選択。 これで入力後にトップページに戻ります。 間違ってこのページに来た人用に「戻るボタン」も設置。 STATICの項目でCTA「Call to action with a button on …」を選択。 「Buttons」にて以下を入力&選択。 Text:トップに戻る Action:Open Page > Home |
各ページ右上「Preview」を押してから入力テストをしましょう。
Airtableへの反映が正しくできたのを確認できましたか?
次は、Airtableに新しく情報が追加された際にSlackへ通知する方法です。
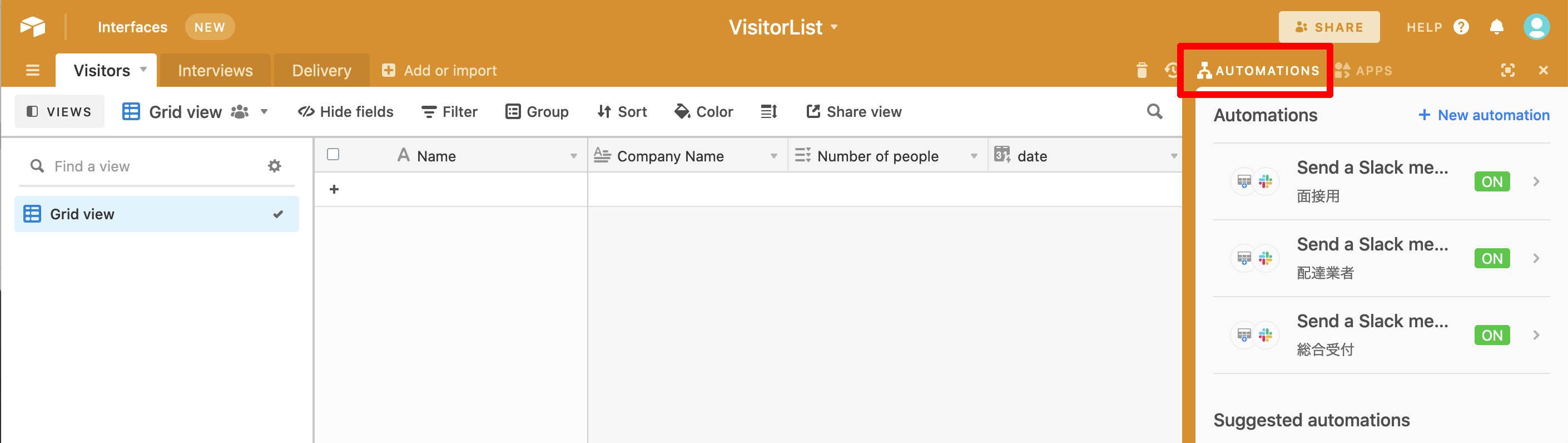
 | Airtable画面の右上「AUTOMATIONS」を押します。 右から出てきたメニュー内の「New automation」を押します。 |
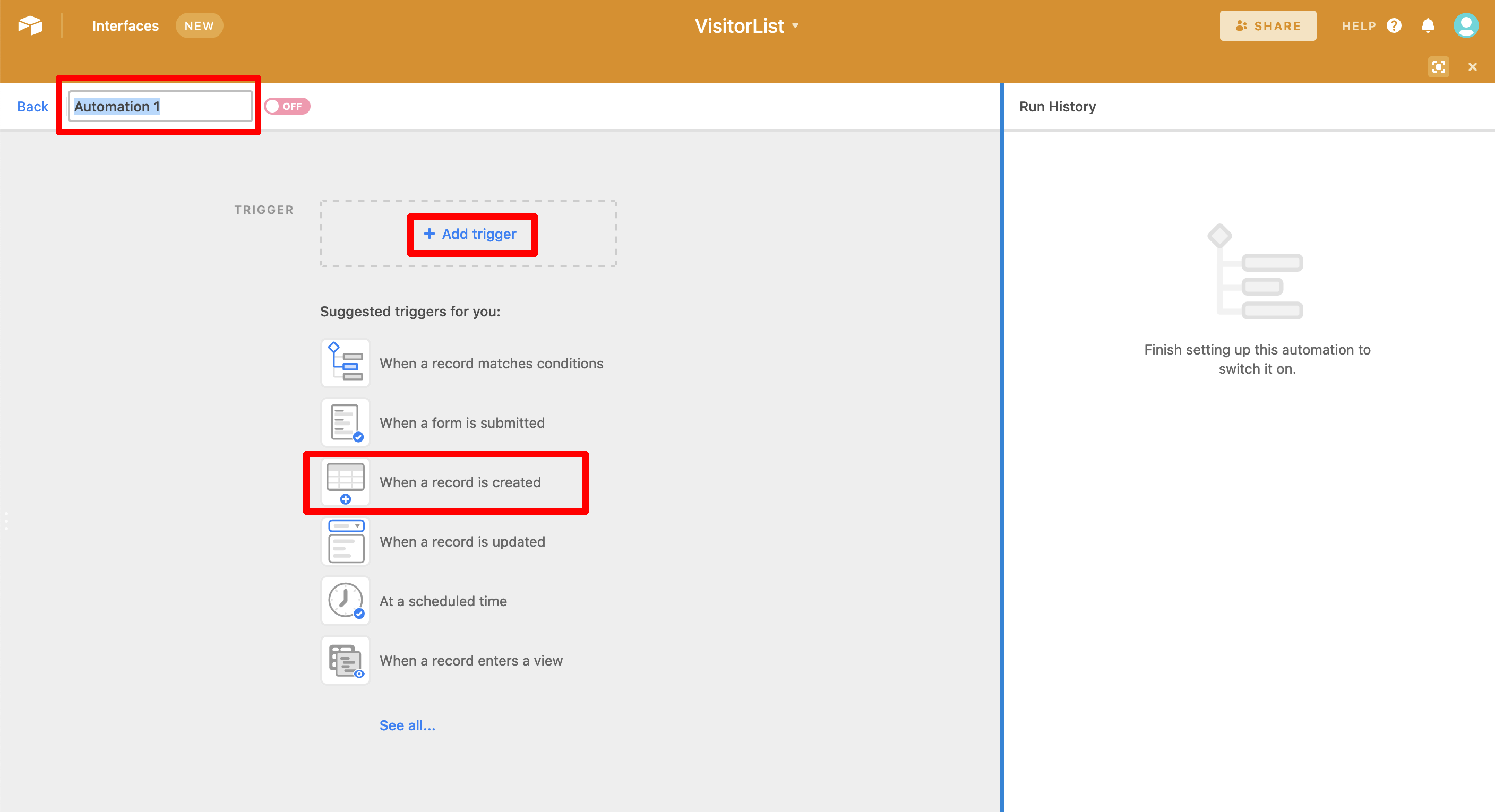
 | 「Automation 1」(左上)を自分のわかりやすい名前に変更。 ※自分は各項目名にしました。(面接用・配達業者・騒動受付 など) TRIGGERの項目「+ Add trigger(青文字)」をクリック。 「When a record is created」を選択。(レコードが作成された時に) 右メニュー「CONFIGURATION」の項目でTableを選択してください。 ※どのテーブルでレコードが作成された時? |
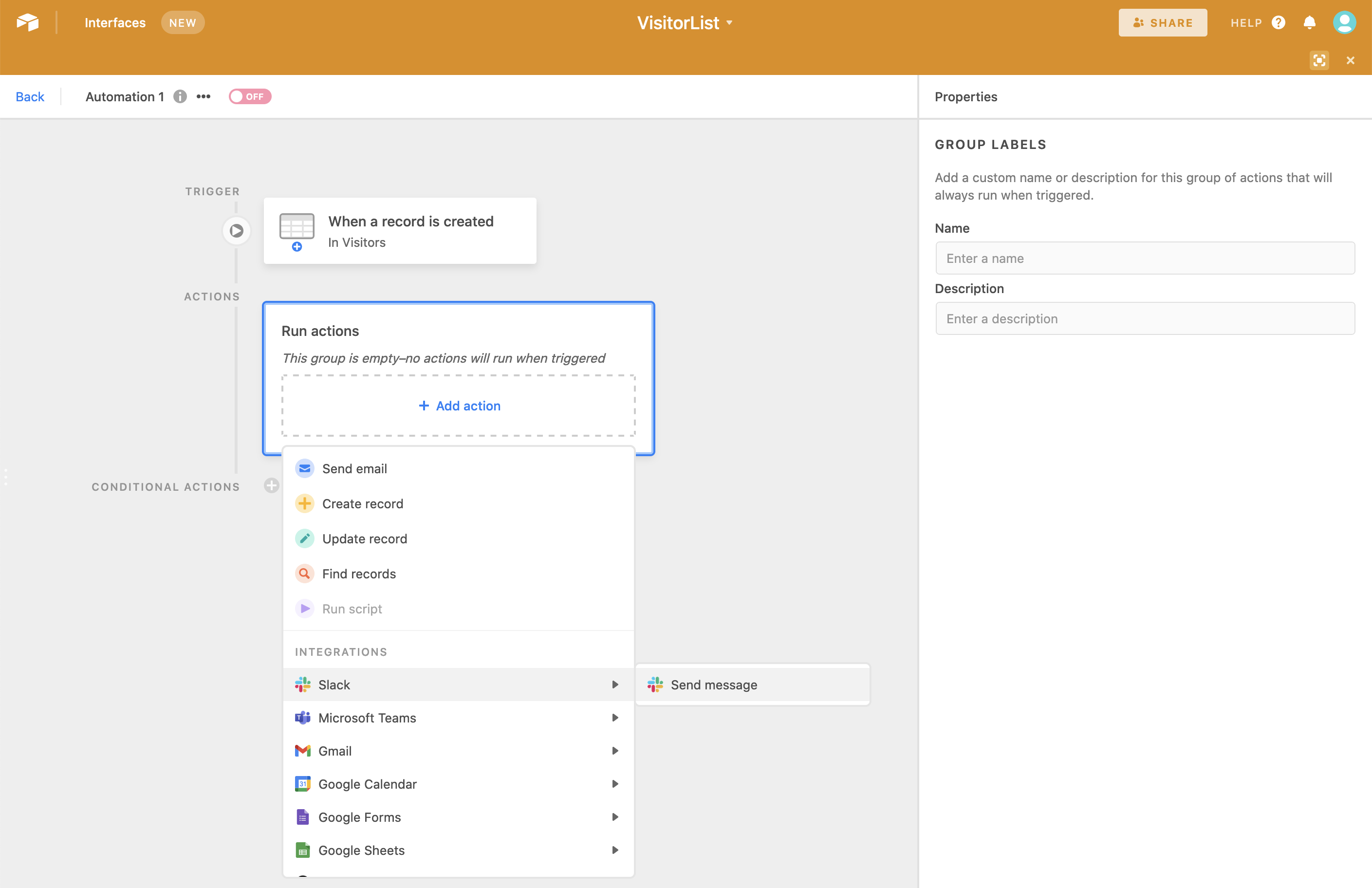
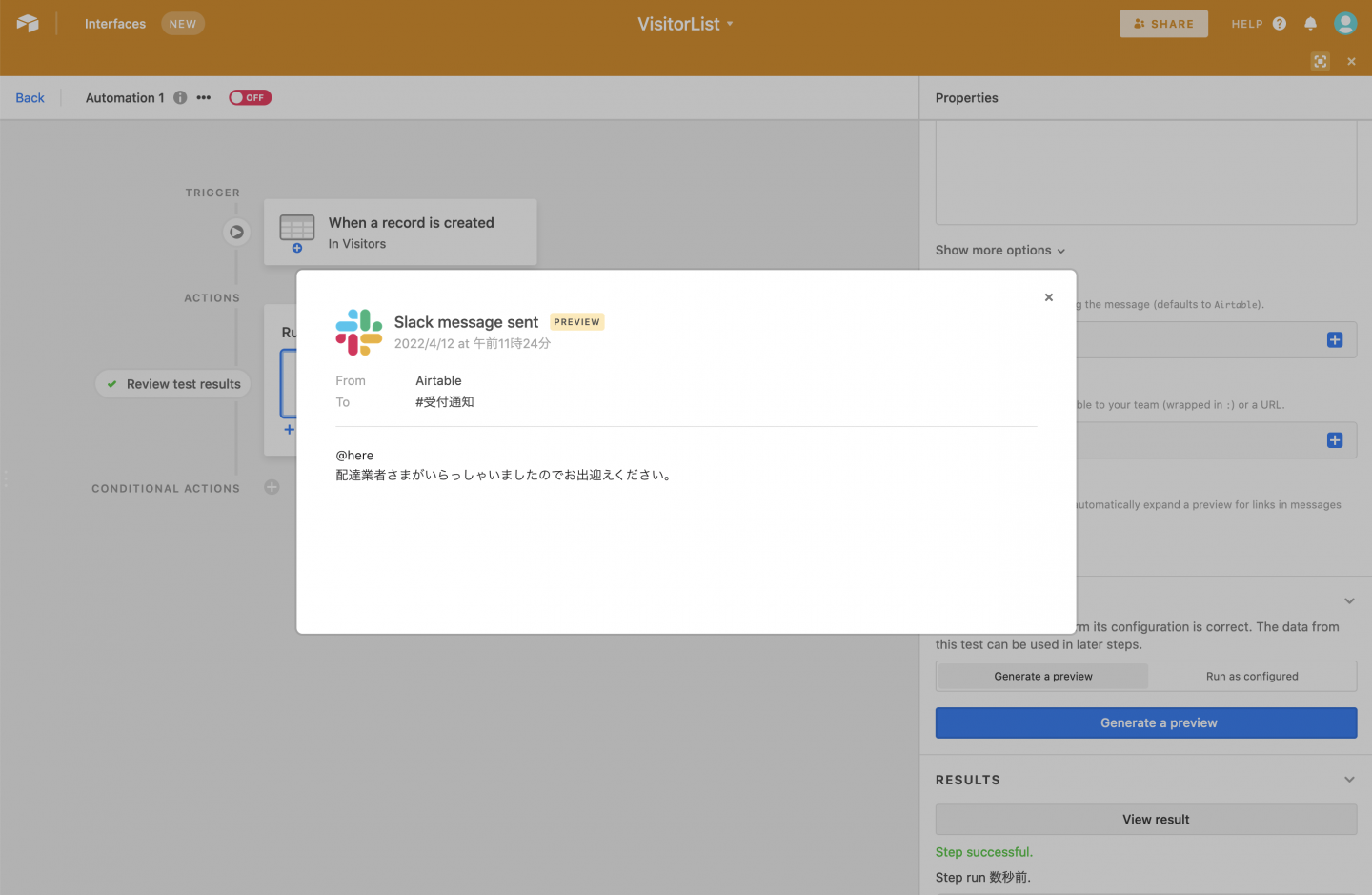
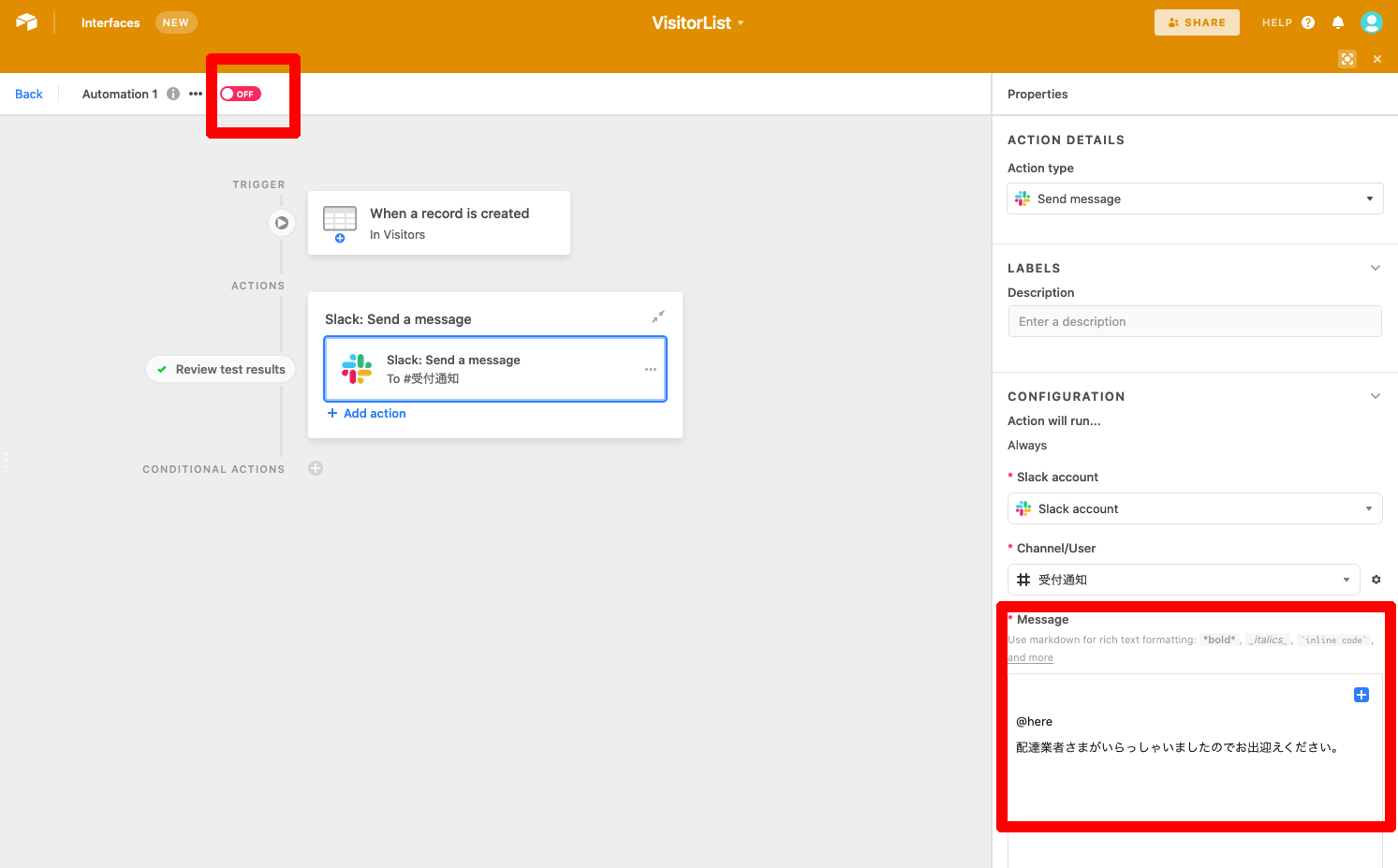
   | Run actionの項目「+ Add action(青文字)」をクリック。 右メニュー「Slack account」と「Channel/Use」を選択。 Messeageの項目にSlackへ通知する際の文面を記載。 “@here 配達業者さまがいらっしゃいましたのでお出迎えください。” など 文面を記載の際に注意点 AirtableからSlack通知の際に「@here」を入れたい。 「@here」の表記だけだと、「@here」は消えるので、 「@here」の前に「改行」を入れたら表示されました。 「Bot name」や「Bot icon」を変更の際はこちらにて指定してください。 ※デフォルトでは、名前はAirtable、アイコンはAirtableの物になります。 |
以上で受付システムの完成です。
自分で作ってしまえば、数万円は浮くかもしれませんね!
ぜひ、お試しください!
今後も何かしら形にできましたら、公開していきたいと思います。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
ノーコードって実際使えるの?ノーコードで開発されたアプリの事例を紹介
Shopify Plusとは?分かりやすくシンプルに解説!!
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。