最近はkintone(キントーン)による業務DXに興味があり、そちらに傾倒しておりました。
Excelのように関数の知識は特に必要なく、計算・ほかファイルとの連携が容易にでき、なかなか面白いアプリと感じております。
kintoneを使うのであれば、他部署とのデータ連携を行い違った角度から分析&対策をしてみると新しい発見が出るかと思います。
kintoneでのDXに興味がございましたら、ご連絡お待ちしております。
また、導入したにも関わらずアプリ活用に苦戦されている方もお待ちしております。
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
NOCODO Bizで展開している「NOCODO College」でキントーンのリスキル学習もご用意!
ご相談は以下よりお願い致します。
8月頃ウキウキしていた記事。あれから3ヶ月。。。
この記事の目次
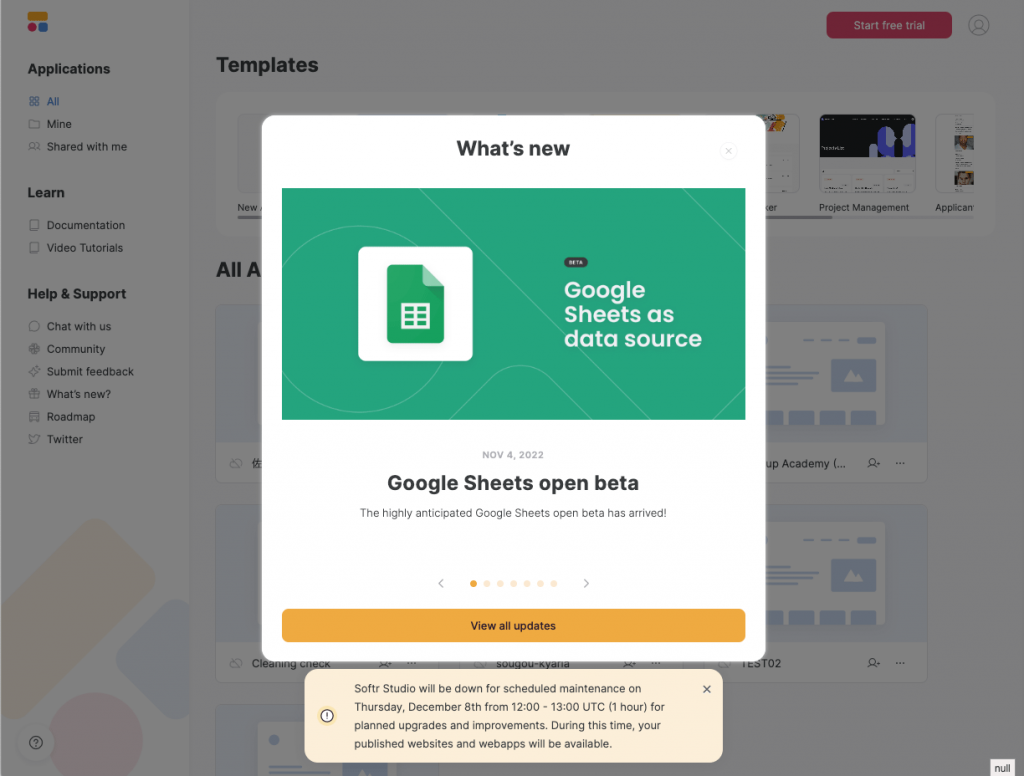
beta版にてGoogle Sheets対応!
久しぶりにSoftrにログインしてみると。
おーーーGoogle Sheetsがお試しで使えるの!
よく見ると11月頭に発表されていたんですね…

beta版で公開していただいているようです。
では、早速試してみたいと思います。
昔のデータを複製して作業していきます。

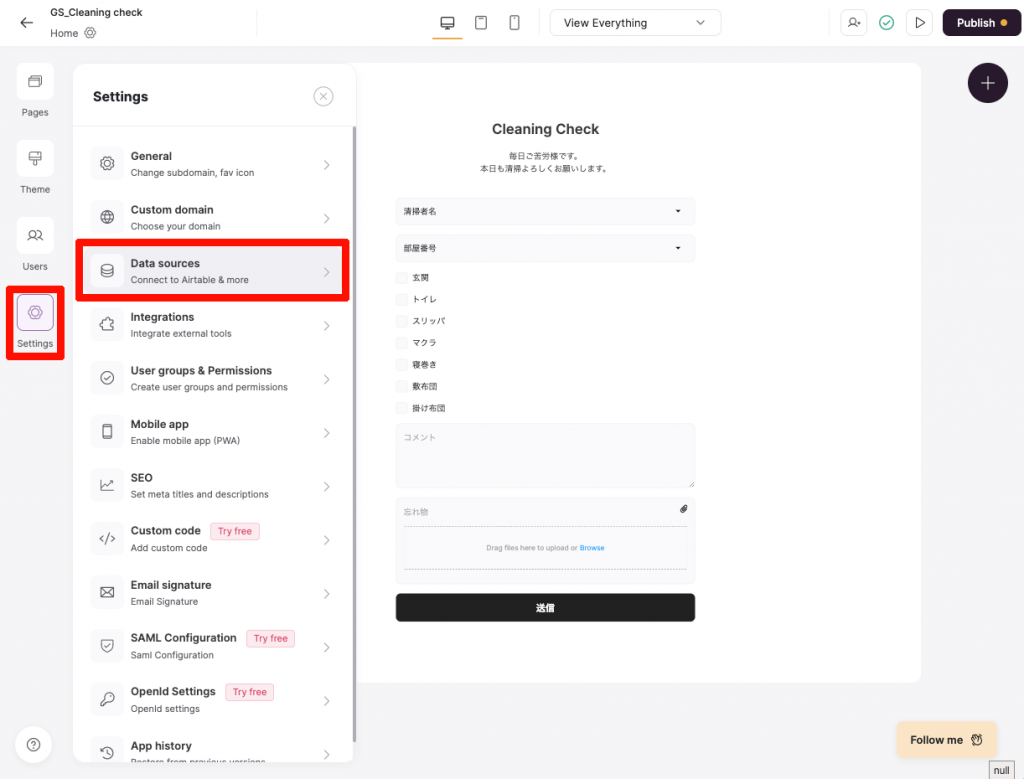
SettingsメニューででData sourcesの設定
右メニューSettingsよりData sourcesをクリック。
下部の表示されるConnect data sourceをクリック。

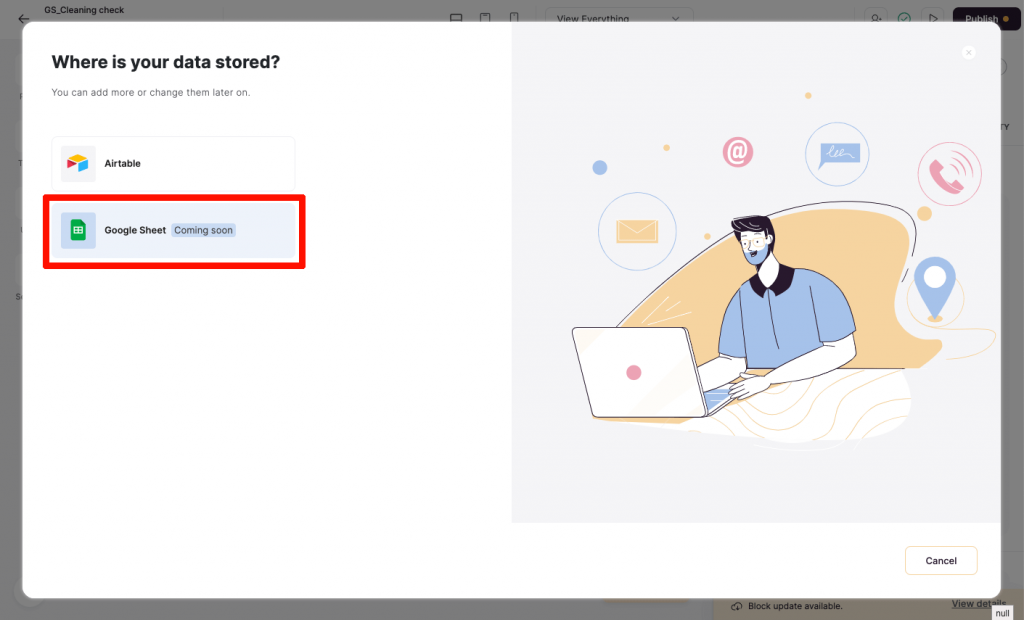
Google Sheet BATA をクリック。

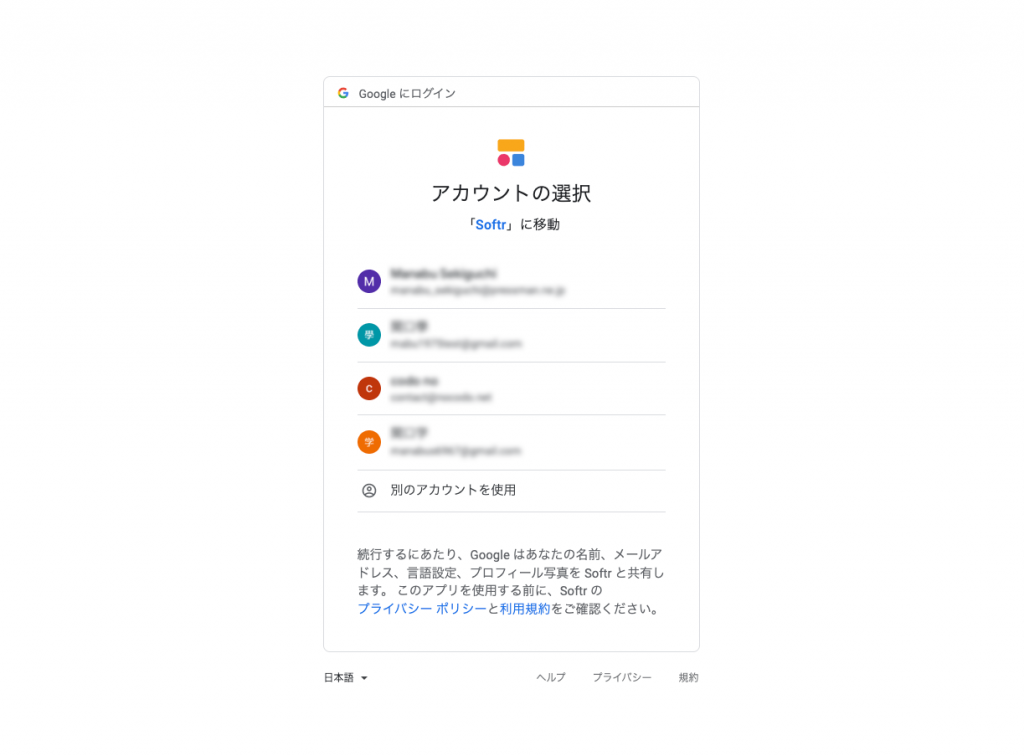
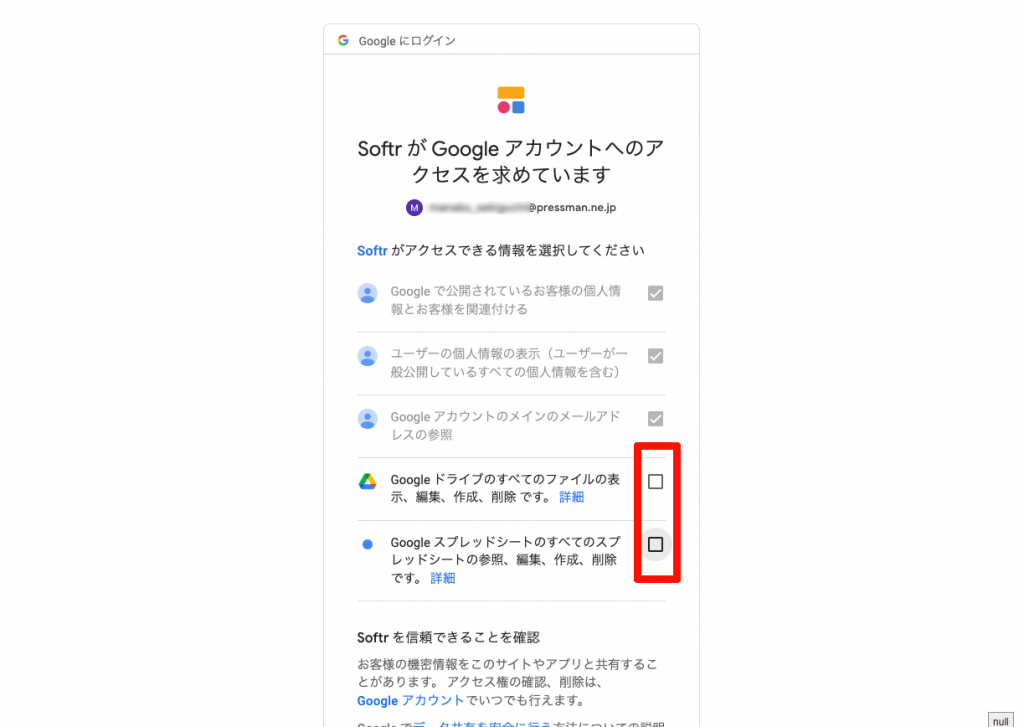
Googleへ移動し、Softr が Google アカウントへのアクセスを求める画面になります。

下部のチェックを入れてください。
・Google ドライブのすべてのファイルの表示、編集、作成、削除 です。
・Google スプレッドシートのすべてのスプレッドシートの参照、編集、作成、削除 です。
さらに下にあります「続行」を押します。

権限付与が完了するとSoftr画面へと戻ります。
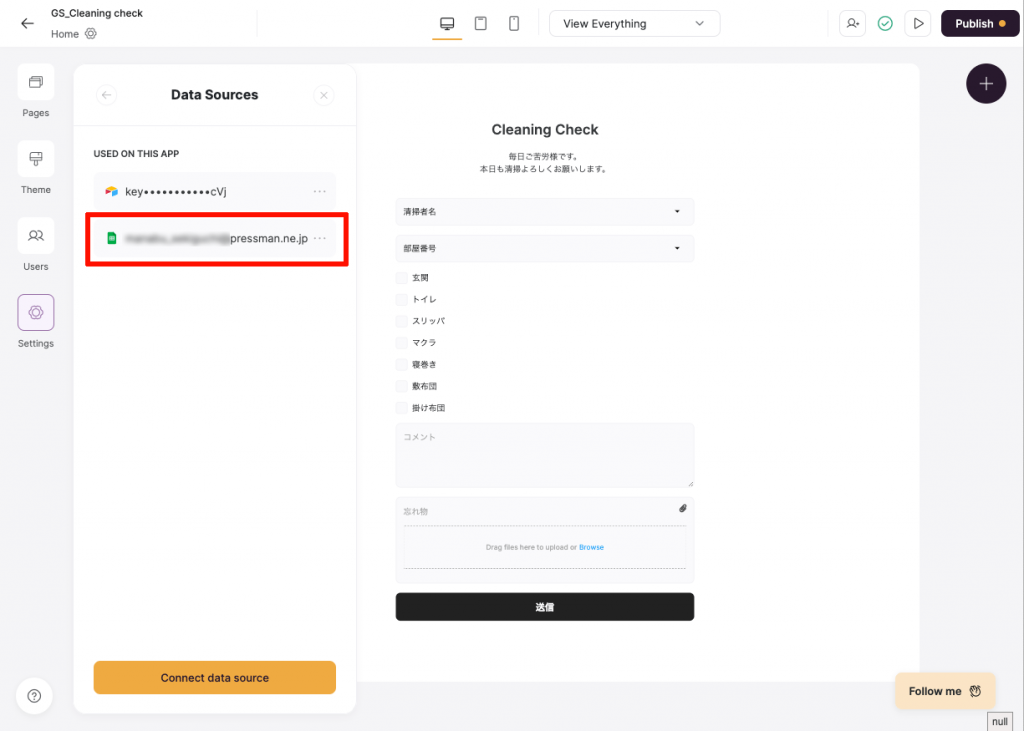
自身のアカウントが紐づいているのが確認できます。

以前にsource先として登録していたAir tableをRemoveしておきます。
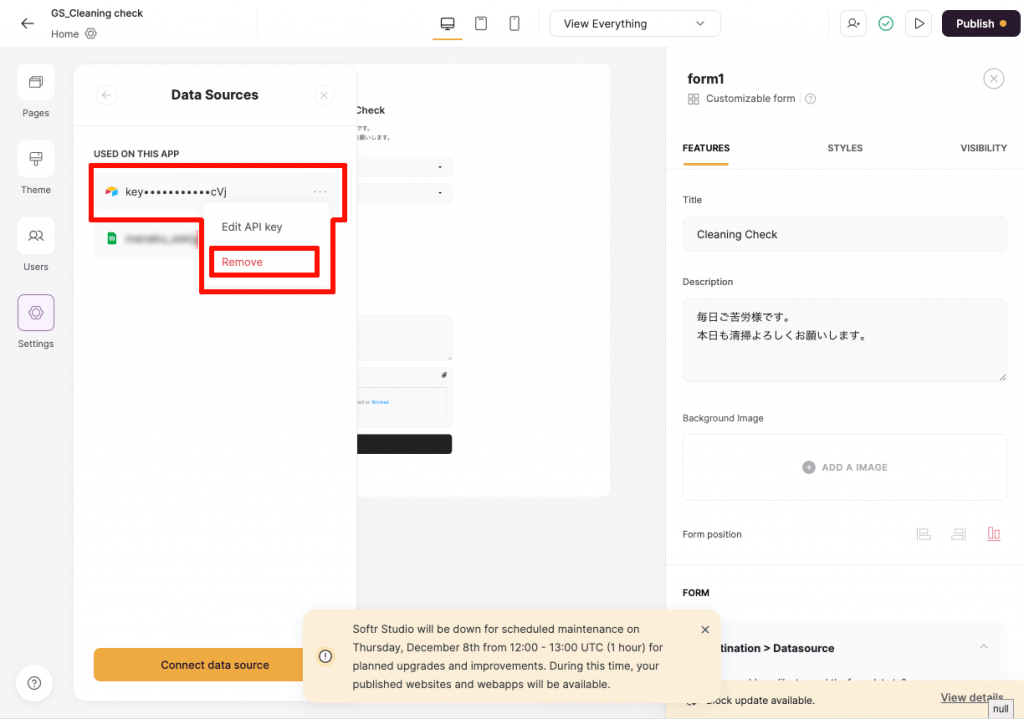
「・・・」を押すとRemoveが表示されるはずです。

ブロックの更新と再設定
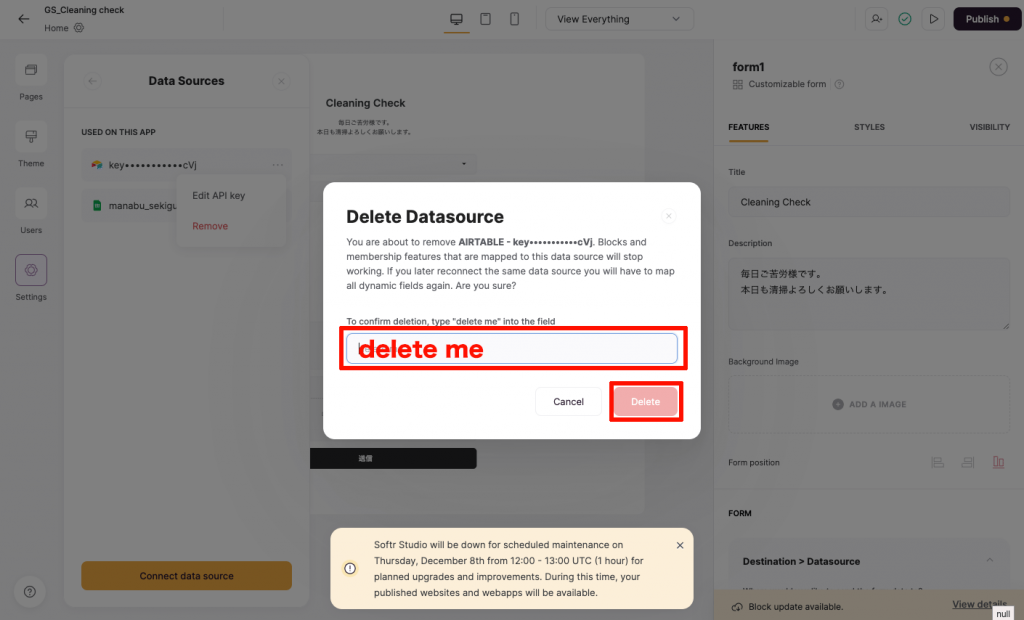
昔のデータから複製しましたのでアラートが出ます。
リンク切れが発生して、再び使用したい時には再度マッピングし直してねという注意文が出ます。
「delete me」と入力しポチ。誤削除防止なんでしょうね。よく考えられてます。

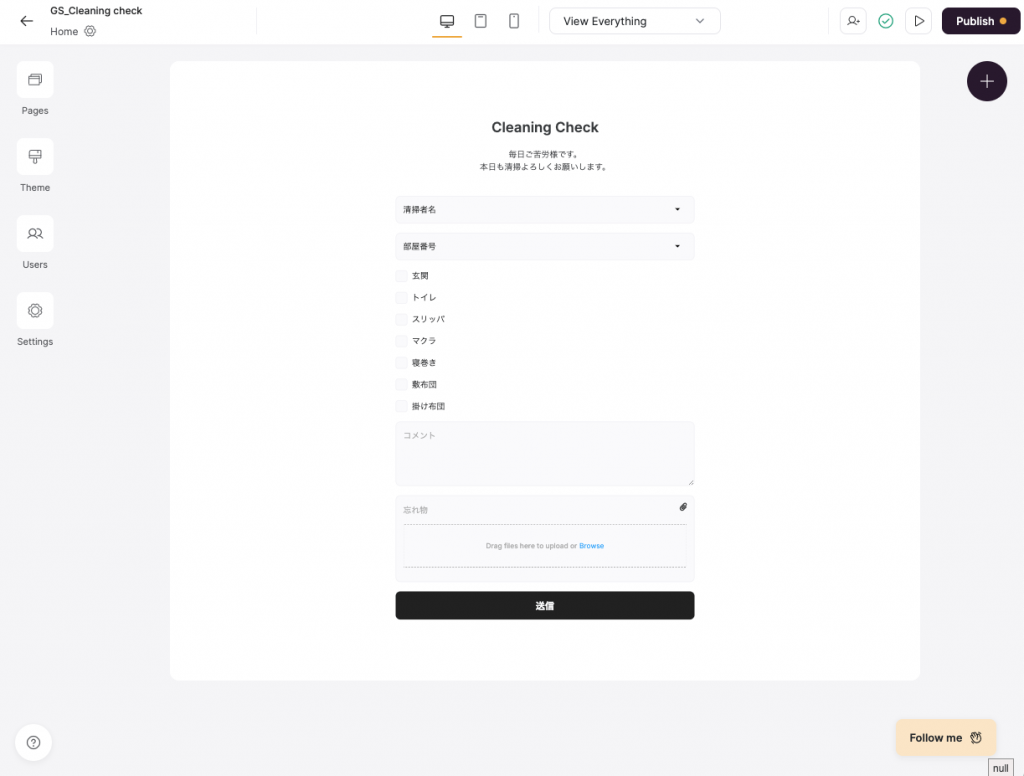
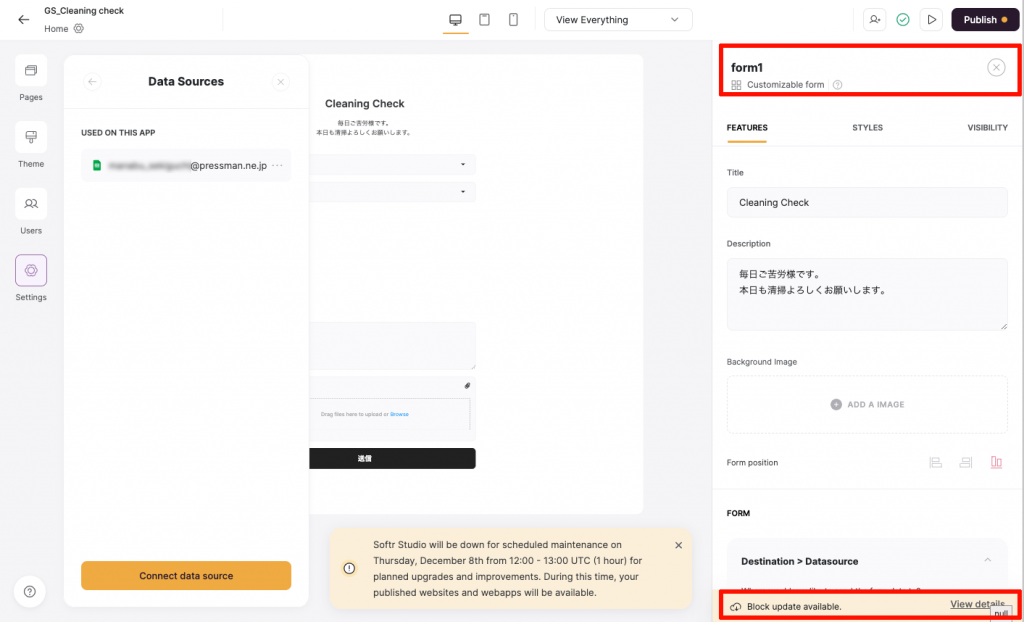
この「Cleaning Check」アプリは、「form」ブロックにて作成しています。
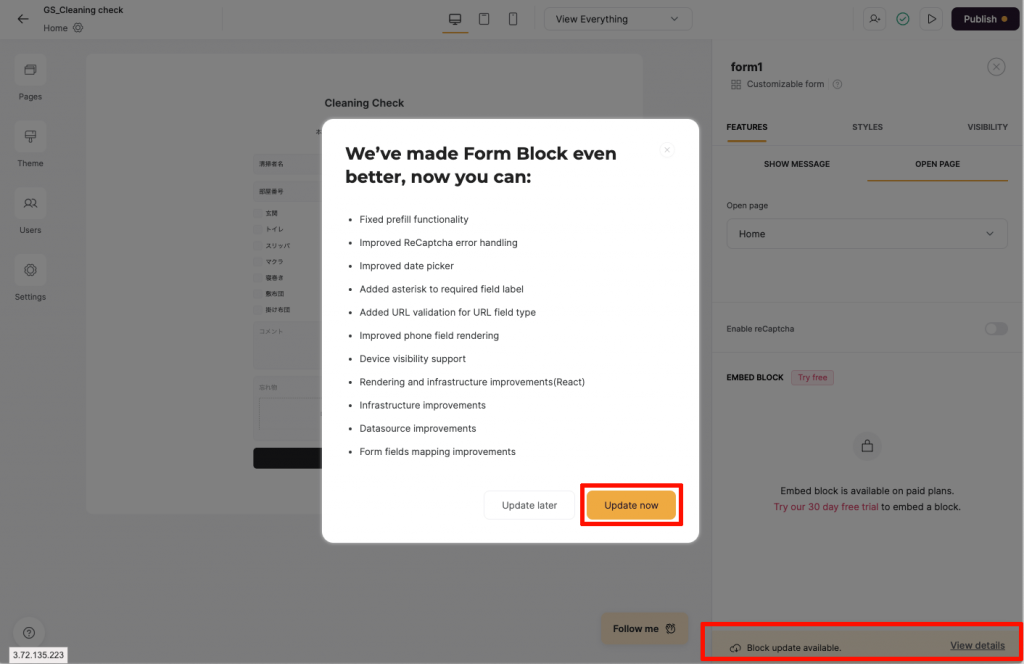
ずいぶん前に作成したので、ブロックを更新してくださいと右下にアラート(Block update available.)が表示されていました。
こちらの更新を行わないとGoogle Sheetsへ紐づける設定ができませんのでご注意。
ブロック機能の更新内容が表示されます。確認しUpdate nowをクリックしてください。


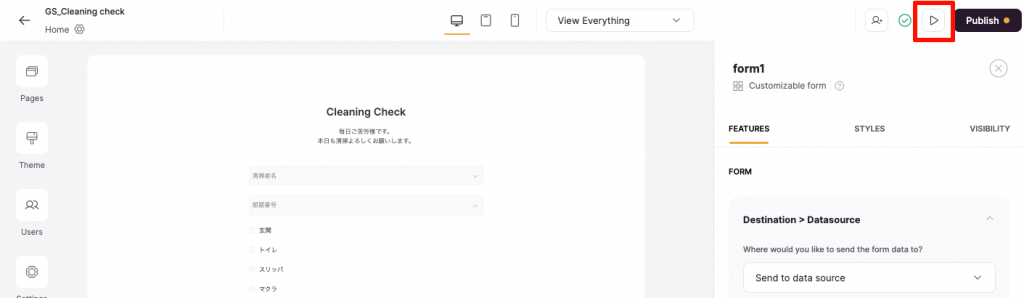
FORM内の「Destination > Datasource」にてGoogle Sheetsへの送信設定をするのですが、
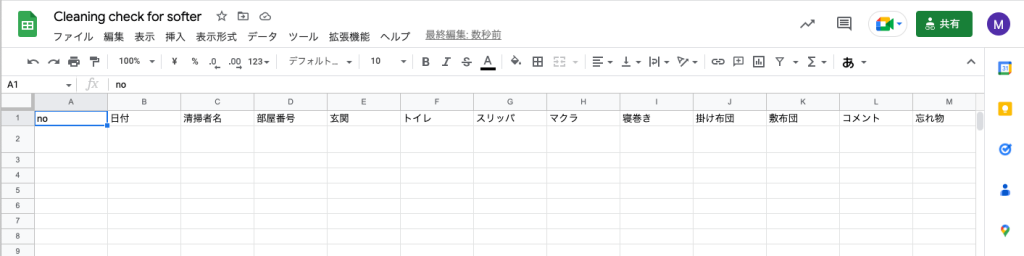
その前にデータ登録先となるGoogle Sheetsを作成し、項目を記入しておきます。
no・日付・清掃者名・部屋番号・玄関・トイレ・スリッパ・マクラ・寝巻き・掛け布団・敷布団・コメント・忘れ物

Softrに戻ります。
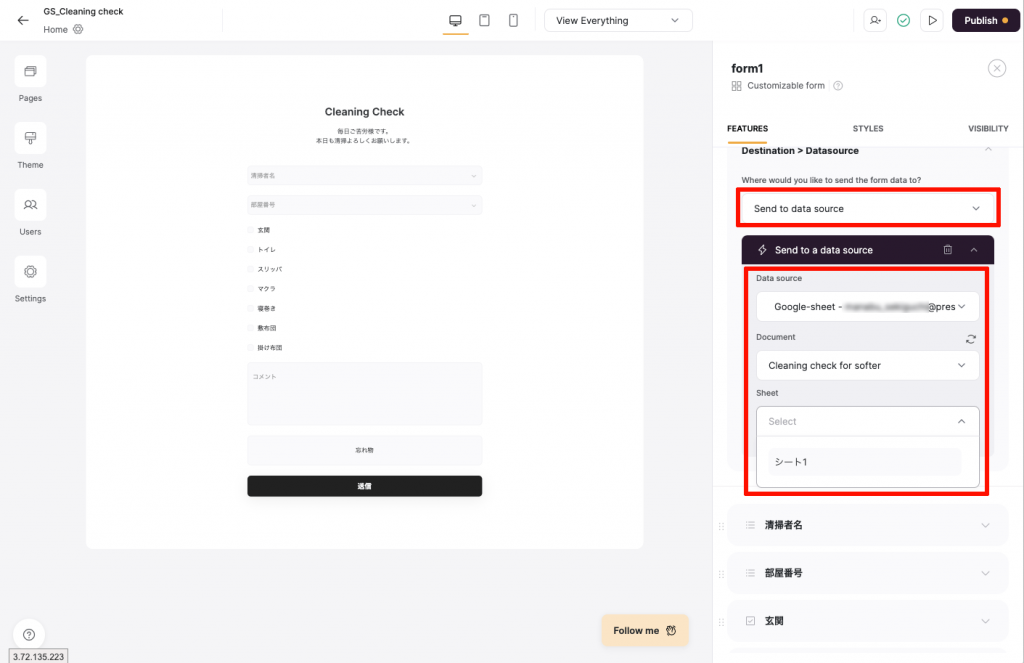
「Destination > Datasource」の「Where would you like to send the form data to?」にて、フォームデータの送信先を設定します。
今回は、「Send to data source」を選択していますが、以下の選択肢もあります。
- Send to data source(データソースに送信)
- Add to Mailchimp(Mailchimpに追加する)
- Add to Mailerlite(Mailerliteに追加する)
- Send to Zapier(Zapierに送る)
- Send to Make(Makeに送る)
Data source
Settingsの「Data sources」で紐付けたアカウントが選択できるはずです。
Document
先ほど作成したGoogle Sheetsを選択してください。
Sheet
シートが複数ある場合は該当するシートを選択してください。

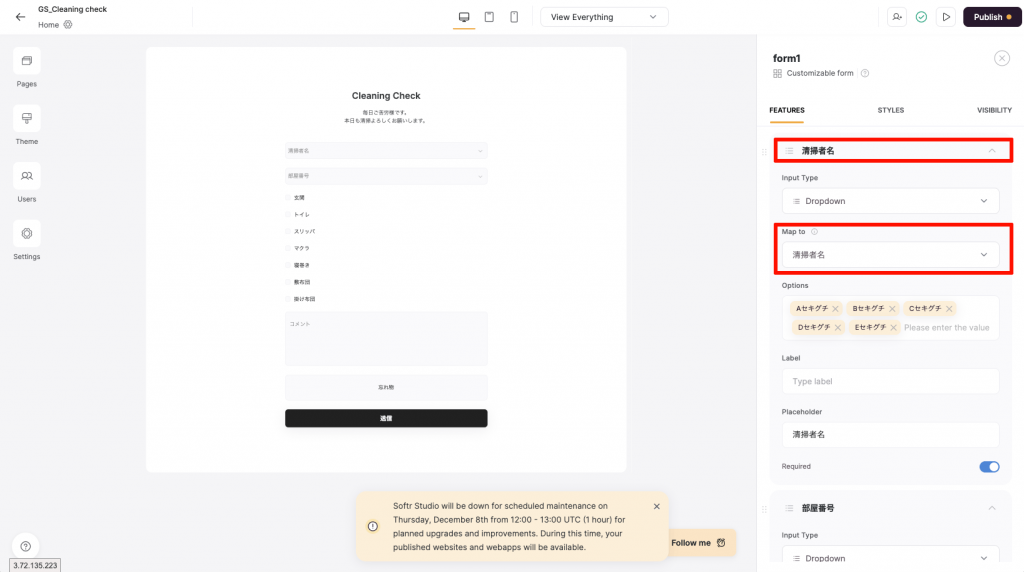
登録が終わったら、各項目の「Map to」を設定していきます。
こちらの項目は、Google Sheetsにある項目が表示されますので相対するものを選択してください。
※Placeholderが「清掃者名」となっていたらMap toでも「清掃者名」とします。

ここまで登録ができましたら、出来上がりとなります。
右上のマークを押して、Previewしてみましょう。

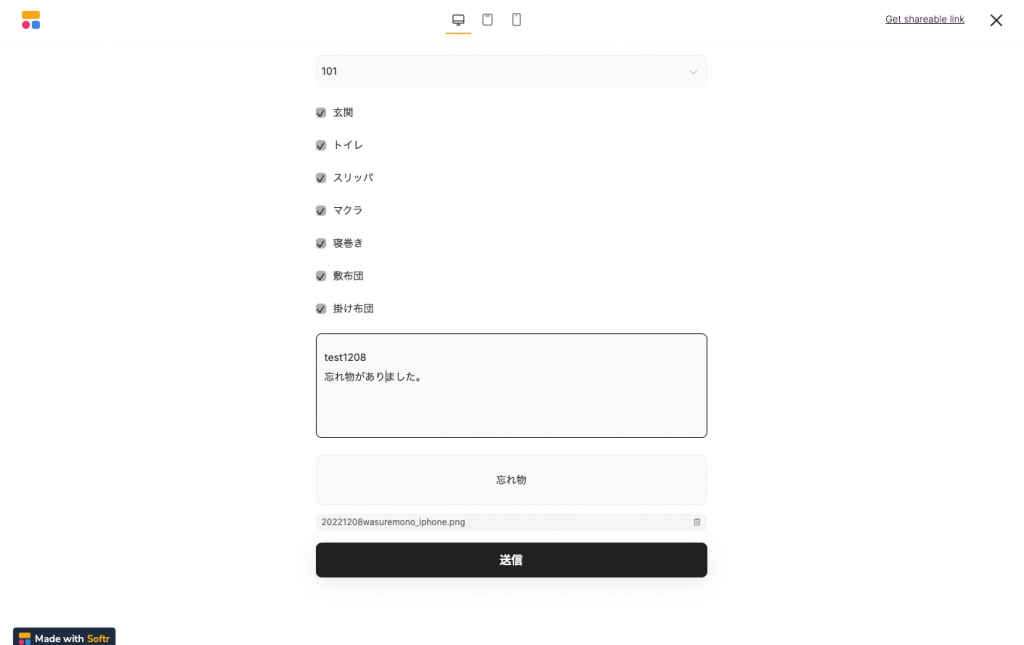
プレビュー画面より実際に入力し、送信してみましょう。
※「忘れ物」を押すと画像添付できるようになっています。
入力テストをしてみましょう

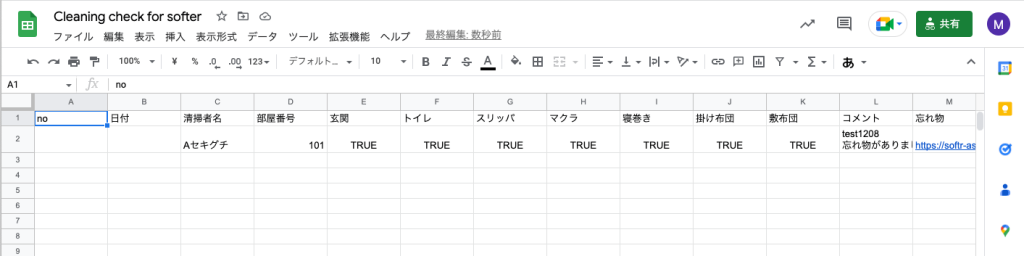
こちらは、送信した情報がGoogle Sheetsに登録された状態です。
Airtableでは「忘れ物」に登録した画像はサムネイルとして表示されますが、Google Sheetsの場合はファイルをアップできないのでリンクでの表示となります。

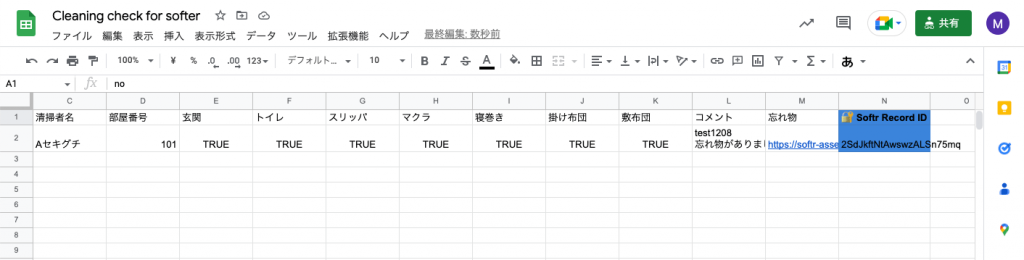
また、一番右のセルには1列ごとに「🔐 Softr Record ID」が追記され、Softrが参照できるようになっているようです。
※上の画像を右にスライドしたものです。

最後に
今回、データベースをGoogle Sheetsに変更し実際に送信してみましたが、Airtable同様に非常に簡単に変更ができました。
Google Sheetsを使用することによりコストダウンを図ることができる一方、Airtableで享受できていたdb上での画像サムネイル表示などは対応ができません。(Google Sheetsでは、リンクURLが表示されます)
また、自分の通信状況の関係もあるかもしれませんが、Softrサーバーへ送信した画像(3MB)がGoogle Sheetsへアップされるのに思ったよりも時間がかかる印象でした。
beta版なので、今後も色々とバージョンアップされていくと思いますので楽しみです。
今後も追加情報ありましたら発信していきたいと思います。
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
NOCODO Bizで展開している「NOCODO College」でキントーンのリスキル学習もご用意!
ご相談は以下よりお願い致します。