今回はBubbleでカート機能を実装する方法について、ざっくりと解説していきたいと思います。
カート機能を活用することで、カート落ちなどの機会損失を防ぐことが可能です。
また、購入者側はカート機能があることで欲しい商品をまとめて決済することができるようになるので、大変便利な機能となっています。
この記事の目次
実装準備
カート機能を実装する前に、カートに入れる商品とカートに追加するためのボタンを追加していきます。
ここでは、3つの「ドッグフード、犬小屋、ワンちゃんのリード」をテスト商品として追加しています。
商品一覧画面

商品詳細画面
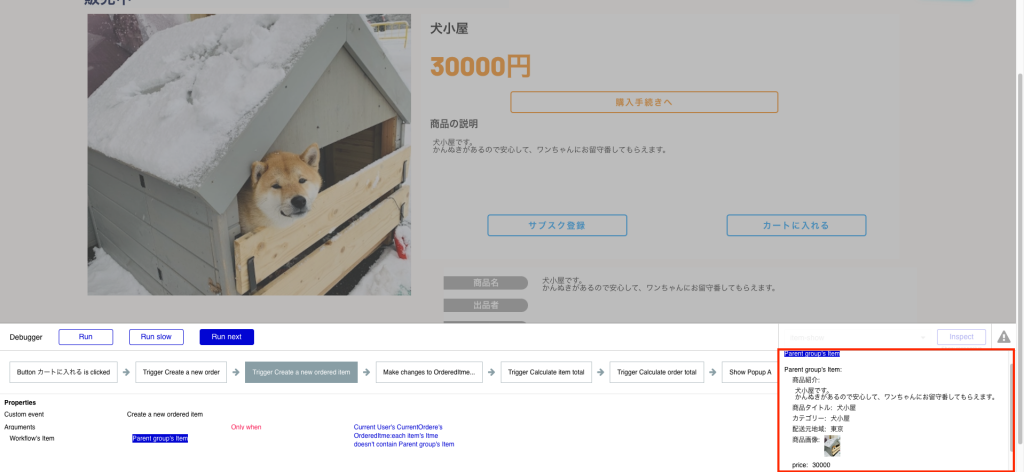
コチラは商品詳細画面です。機能実装後に画像の「カートに入れる」をクリックして商品を追加していきます。

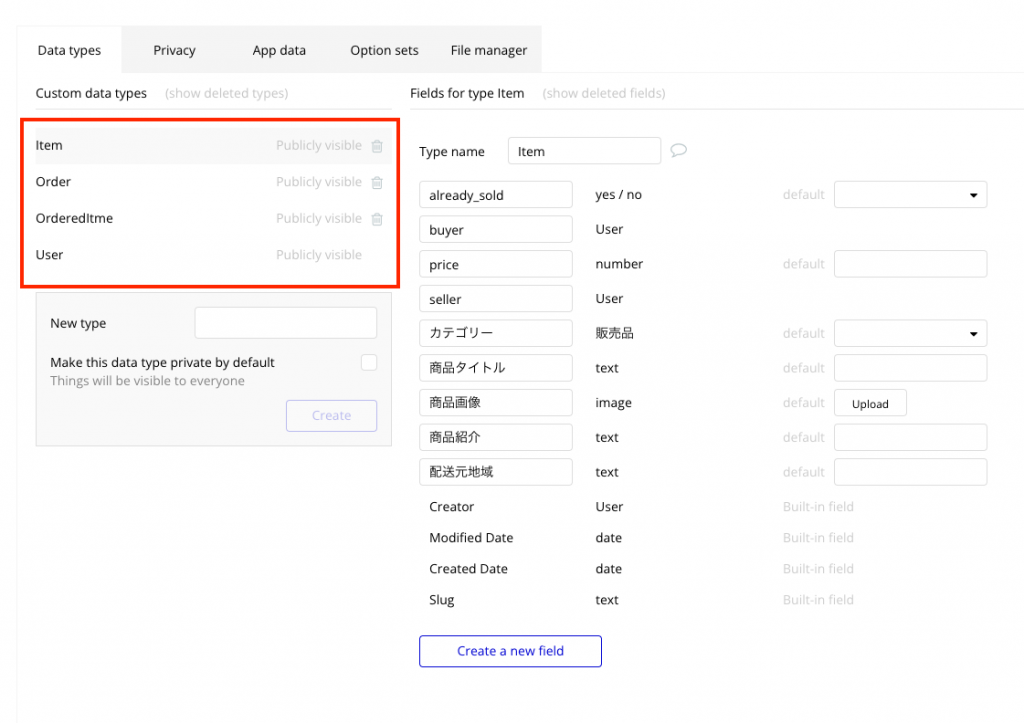
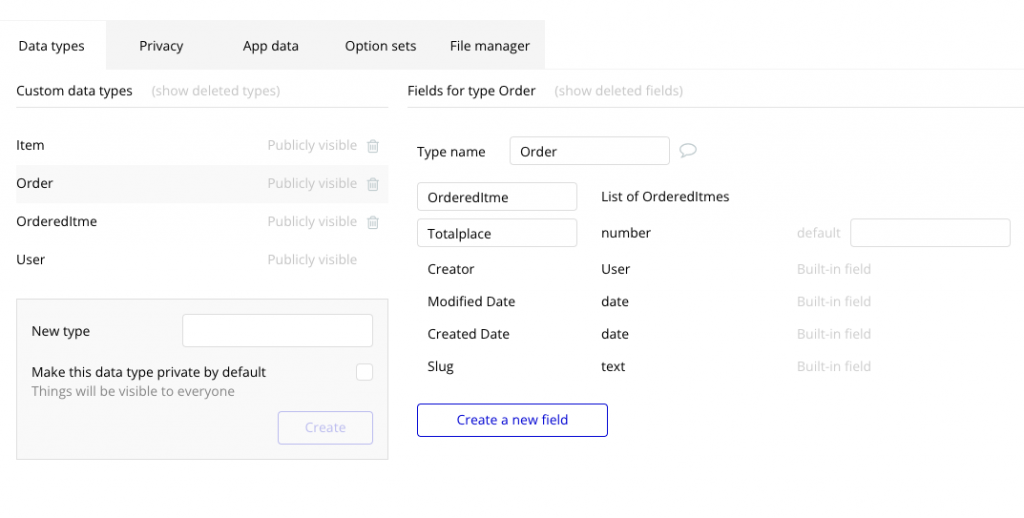
データベース設定
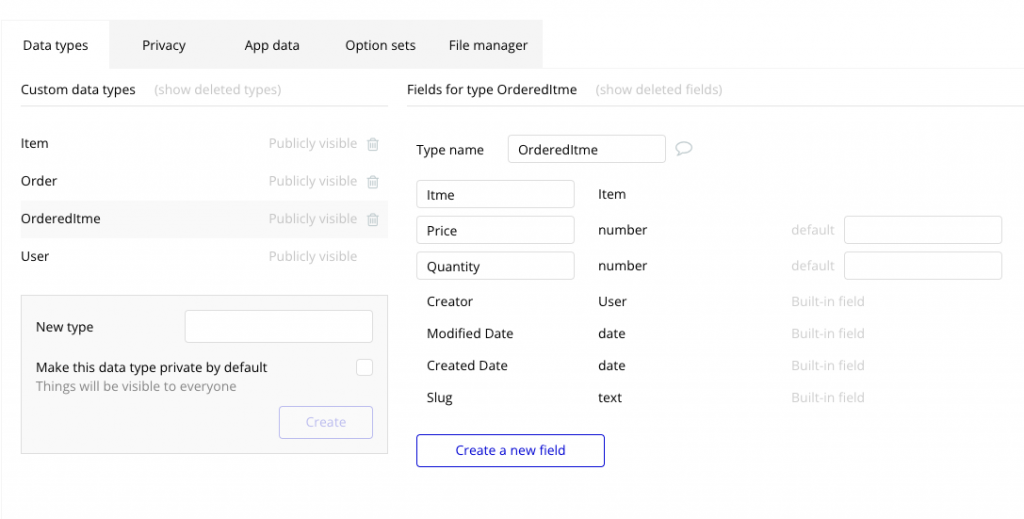
以下の画面はBubbleのエディタ画面で、DB設計を行う際に使用する設定画面になります。
ここでは、「Itemタイプ、Orderタイプ、OrderedItemタイプ」を追加しています。
「User」は、Bubbleでデフォルトで用意されているので、新規作成する必要はありません。

「OrderedItme」は「Item(商品)」と紐付いており、「カートに入れるボタン」をクリックした際に「Quantity(数量)、「Price(料金)、Creator(ユーザー)」がそれぞれのフィールドに格納されます。
「Order」は「OrderedItem」と紐付いており、「カートに入れるボタン」をクリックした際に「Totalplace(合計料金)」内に「OrderedItem」の「Quantity(数量)と「Price(料金)」をかけた値が格納されます。
一連の流れで行くと、一度商品情報の「個数、値段、追加した人」を「Order」に格納して、その値の合計料金を「OrderedItem」で管理する流れとなります。


ワークフロー設定
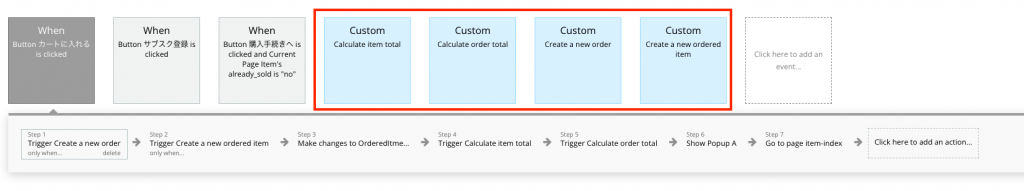
以下は、ワークフローの設定になります。
画像赤枠で囲っている項目は、カート機能のプロセスごとの処理を定義したものになります。
定義したワークフローは、他の機能を実装する際でも活用することも可能で、保守面から見ても大変便利な機能となっています。
以下の画像の処理は、先ほどデータベース設定で紹介しました、「ボタンクリック」→「商品名、個数、ユーザー名をOrderedItemへ」→「商品と個数を掛け合わせた値を「Order」へと行えば完了です。

では、実際に「カートに入れる」をクリックして挙動を確認していきます。
挙動確認などテストを行う際は、「Debugger」の項目を「Step-by-step」に設定しておきます。
そうすることで、画像赤枠のように、商品のデータがちゃんと取ってこれているかなどの確認を行うことが可能です。

データベース確認
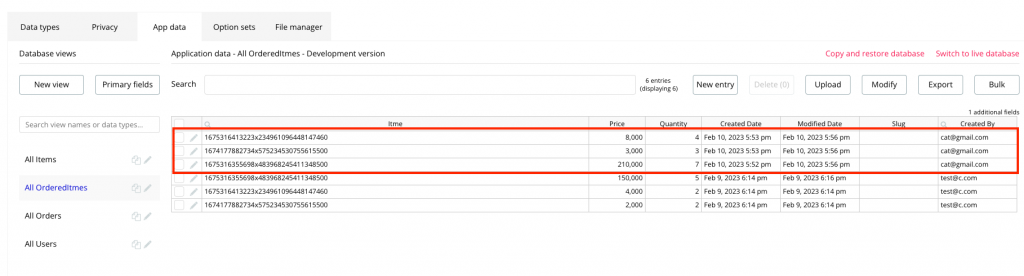
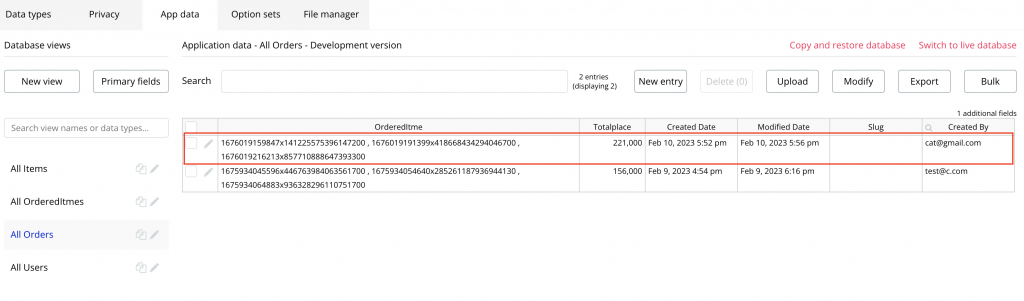
次に、データベースを確認してカートへ追加した商品が適切に反映されているか確認を行なっていきます。
先ほど、データベースを確認する前に、「3万円の商品を7個」、「2千円の商品を4個」、「1千円の商品を3個」をカートへ追加しました。
画像の赤枠は、先ほどカートへ追加した商品になります。
それぞれ、「個数、値段、追加したユーザー」に不備が確認できたので、「Order」を確認していきます。

画像の赤枠が先ほど、「OrderedItem」で確認した、「個数と値段を掛け合わせた数と追加したユーザー情報」の値になります。
先ほど、「OrderedItem」を確認した際それぞれの値段が「21万円、3千円、 8千円」となっていたので、「Totalplace」に正しい値が格納されているのが確認できました。

データベースに正しい値が格納されているのが確認できたので、今回はここまでにします。
個数を選択する場合は、商品詳細ページにプルダウンで個数を選択できるように要素を配置することで実装が可能かと思います。
また、実際にカート機能を活用する際はカートページを作成、「合計金額を支払うボタン」などを配置し、そこからの決済が完了した際に「Order」の値を削除するなどすれば取り合えず実装できるのではと思います。
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
NOCODO Bizで展開している「NOCODO College」でキントーンのリスキル学習もご用意!
ご相談は以下よりお願いします。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
Googleのノーコードツール「AppSheet」でスプレッドシートをより強力に、業務効率化!
日本語対応ノーコードツール!アプリ開発から業務DX!「IT導入補助金2022」に選ばれた新サービス!