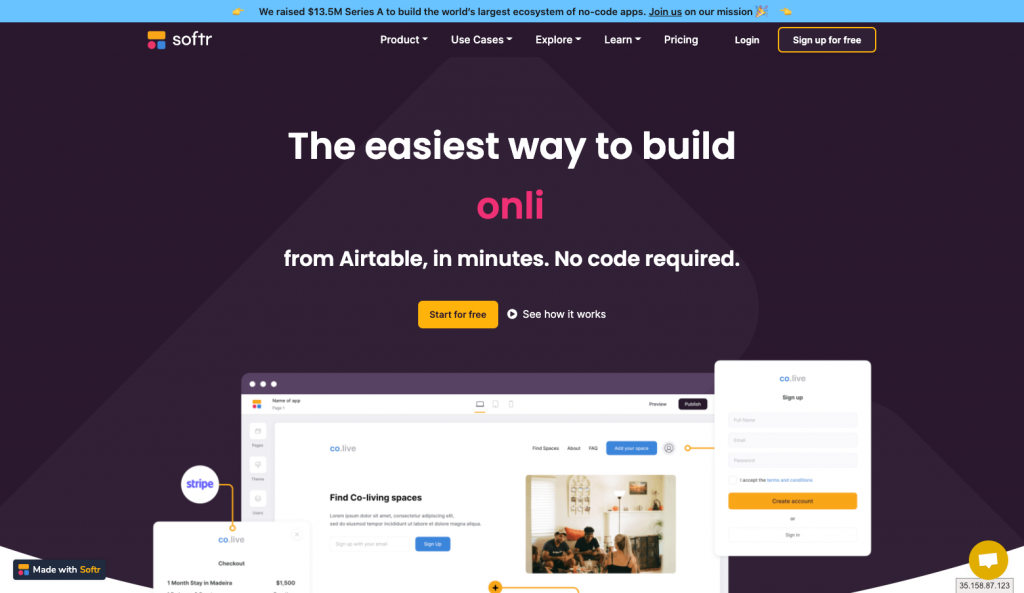
2022年1月、1350万ドル調達しているノーコードアプリになります。
https://www.softr.io/
https://www.softr.io/blog/worlds-largest-ecosystem-for-building-no-code-apps
初めて触った印象は「並べるだけ?」と不安になるぐらい簡単でした。
日本語の情報はあまり見かけませんが、chrome翻訳である程度は解決可能。
また、本家FAQにて単語検索した方が解決への近道と感じました。
実際にDB(Airtable)を使用する際には少し詰まる部分がありましたが、一度わかるとスルスル作成出来ます。
まずは、触ってみることを推奨します!
これであなたもノーコーダー!
今回は並べるだけでサイト作成できる部分の
手順を載せますのでお試しください。
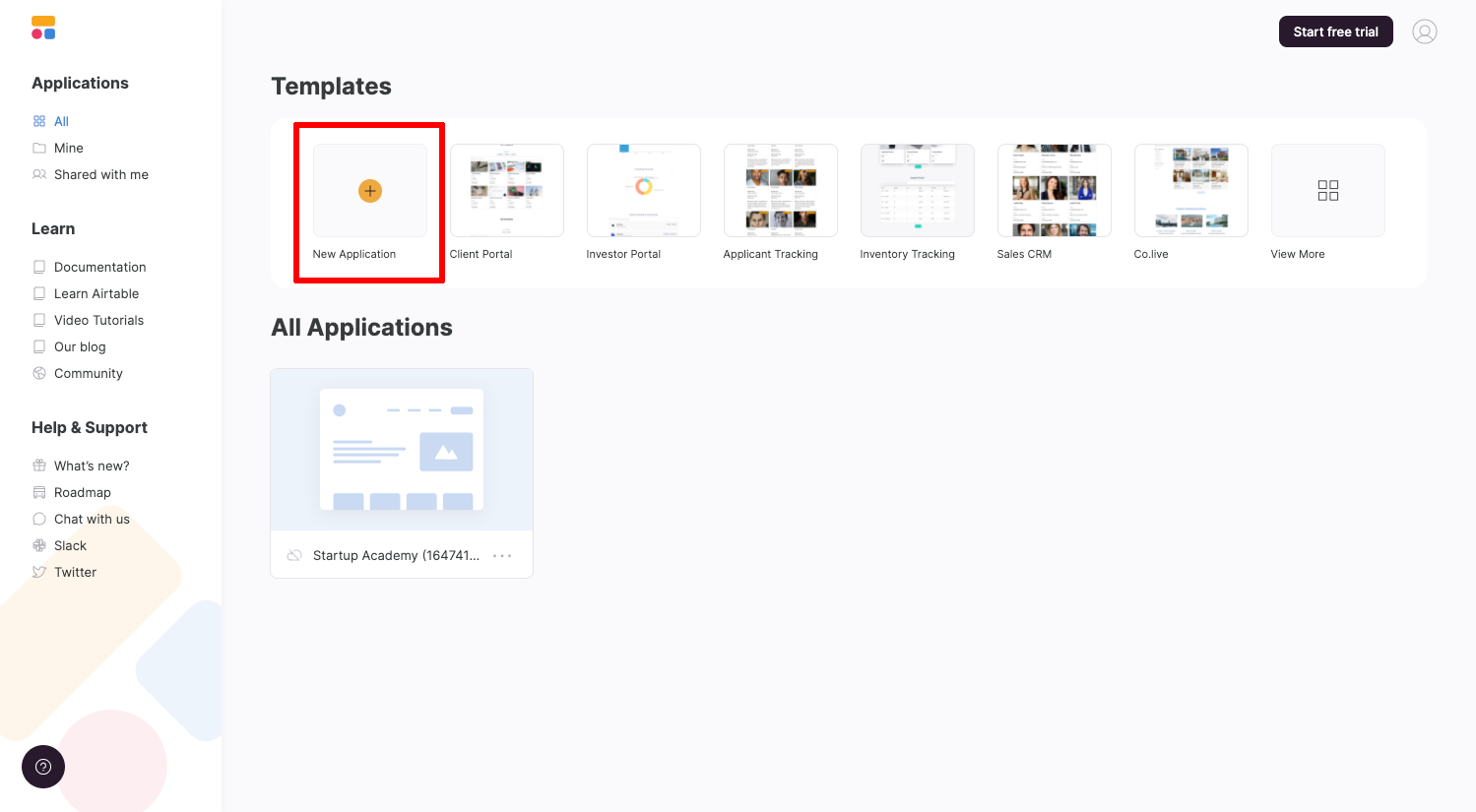
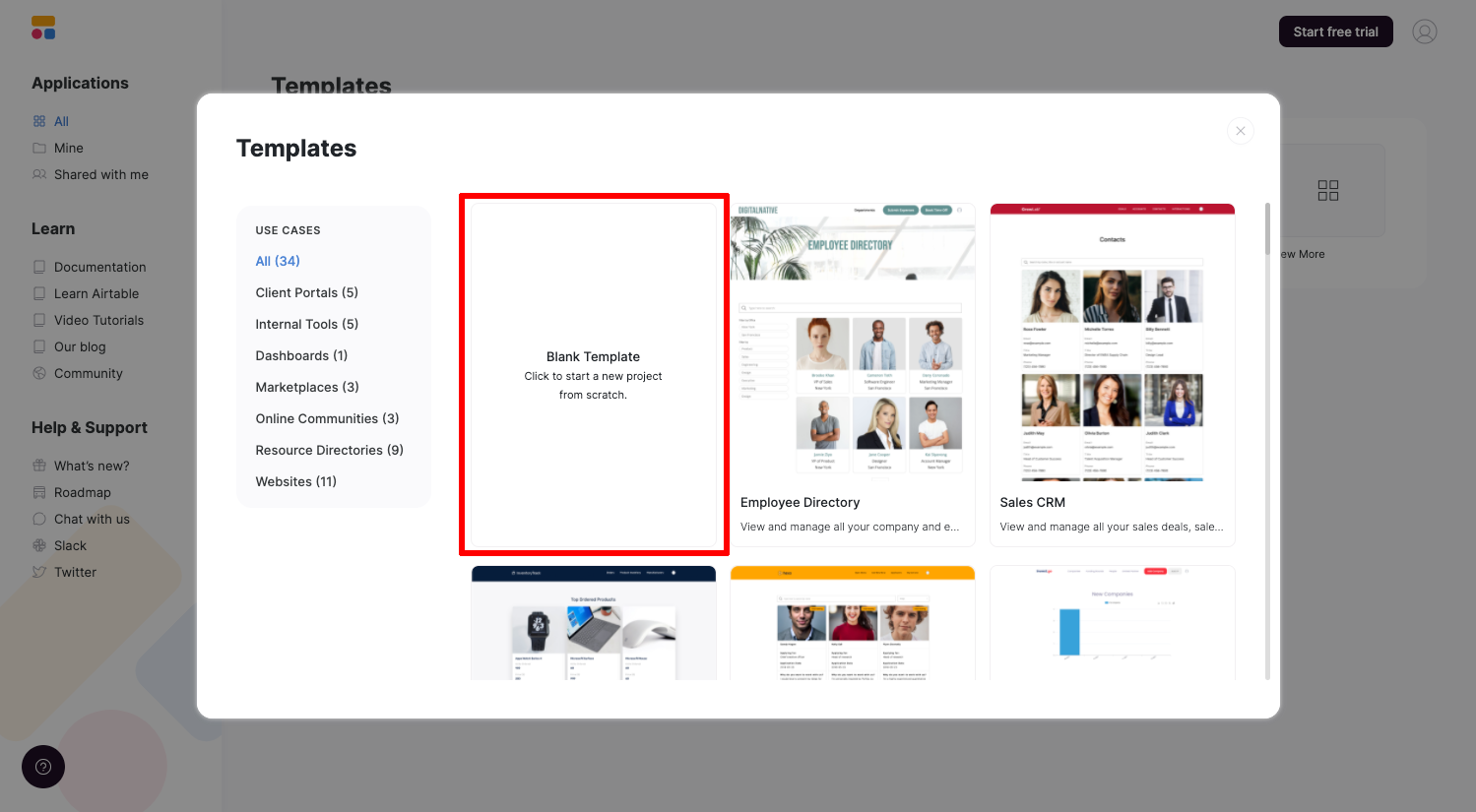
  | ログイン後の画面です。 「New Application」を押します。 「Blank Template」を選択します。 |
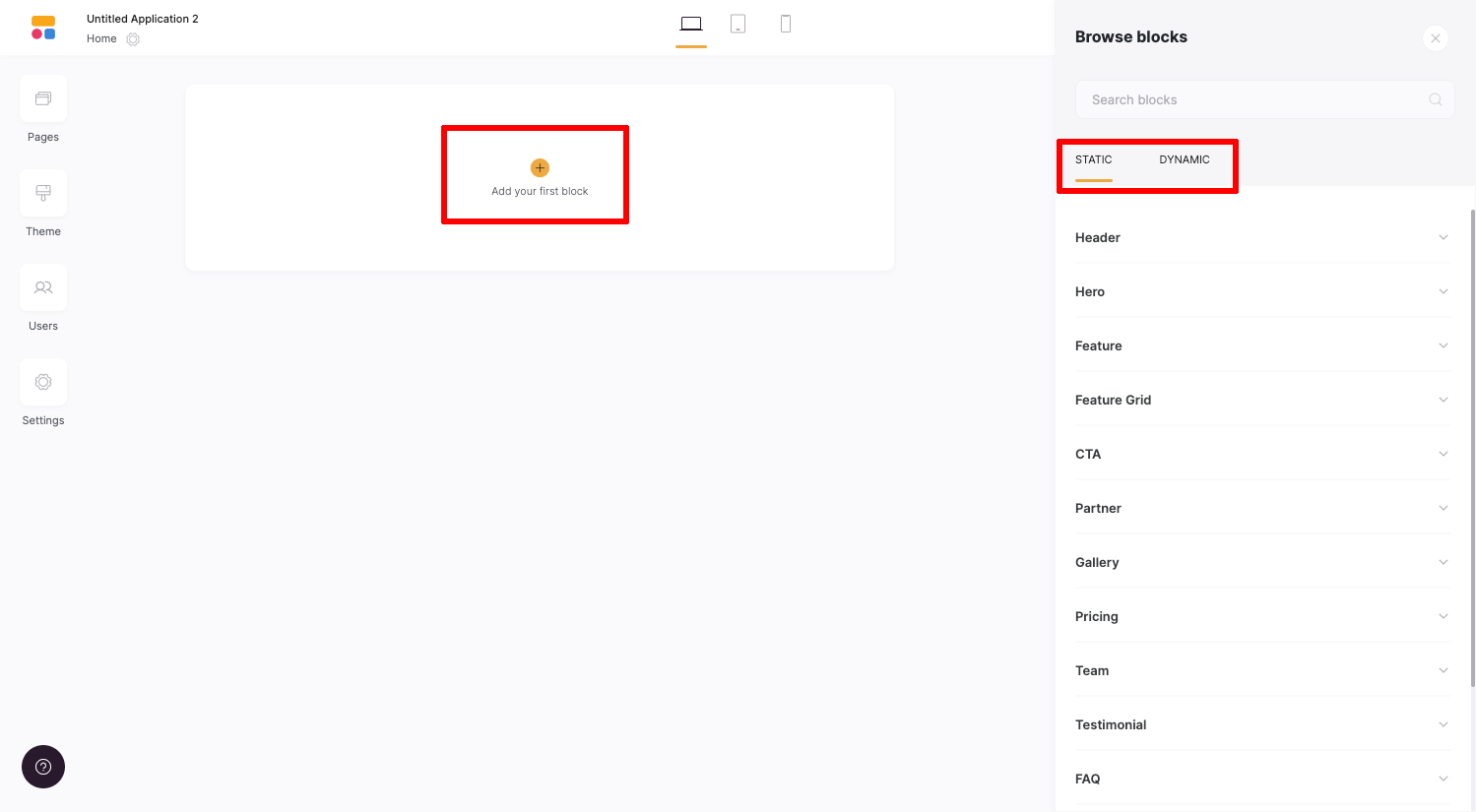
 | 空欄のページが表示されます。 センター上部の黄色い+(Add your first block)を押してください。 すると、右からBrowse blocksメニューが出てきます。 「static」と「DYNAMIC」の切り替えができます。 配置したいBlockによって確認して配置してください。 |
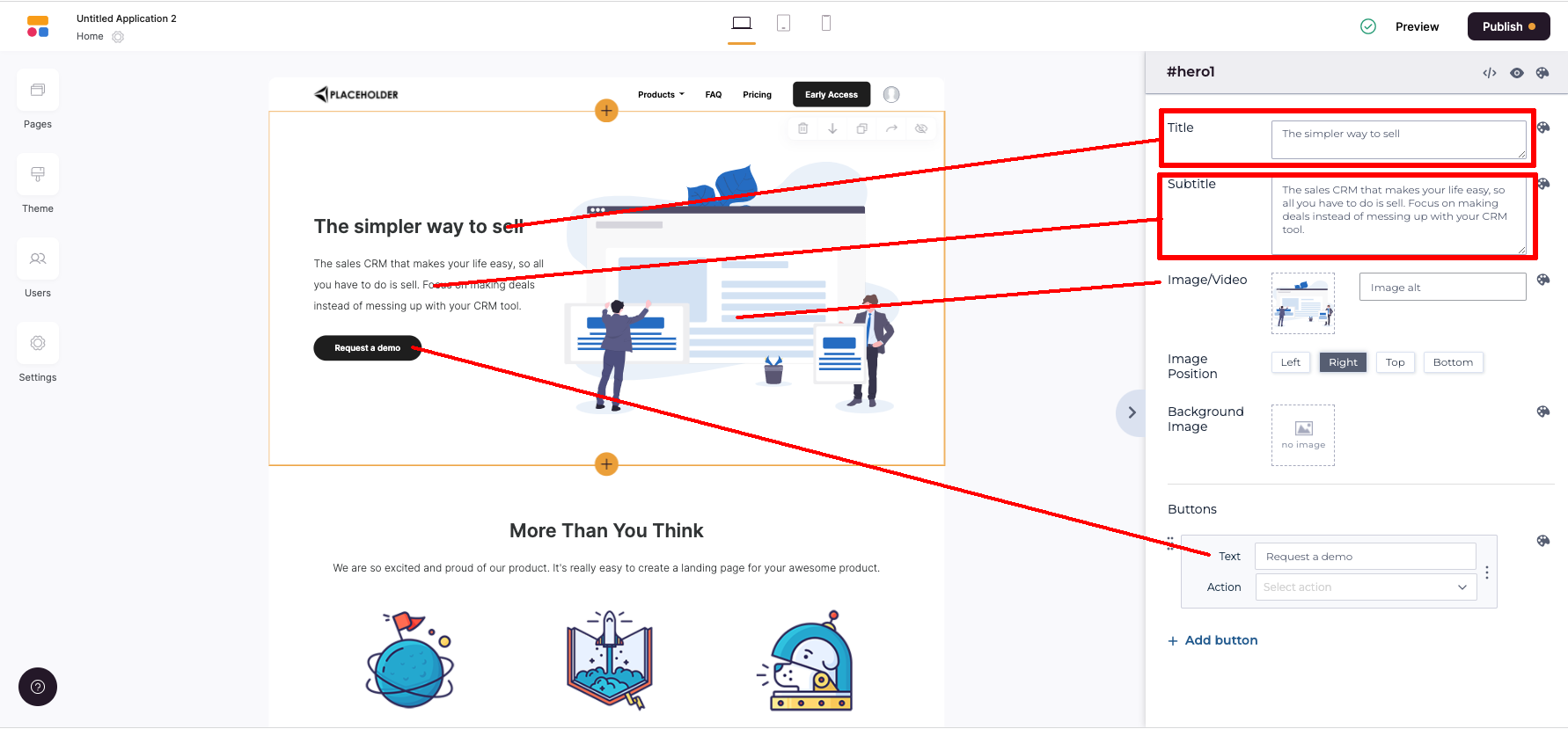
 | 配置が終わったら Browse block内「STATIC」の中にある「Hero」を配置してみました。 配置したブロックをクリックするとブロック内が修正できます。 「Title」「Subtitle」など文面を変更してください。 |
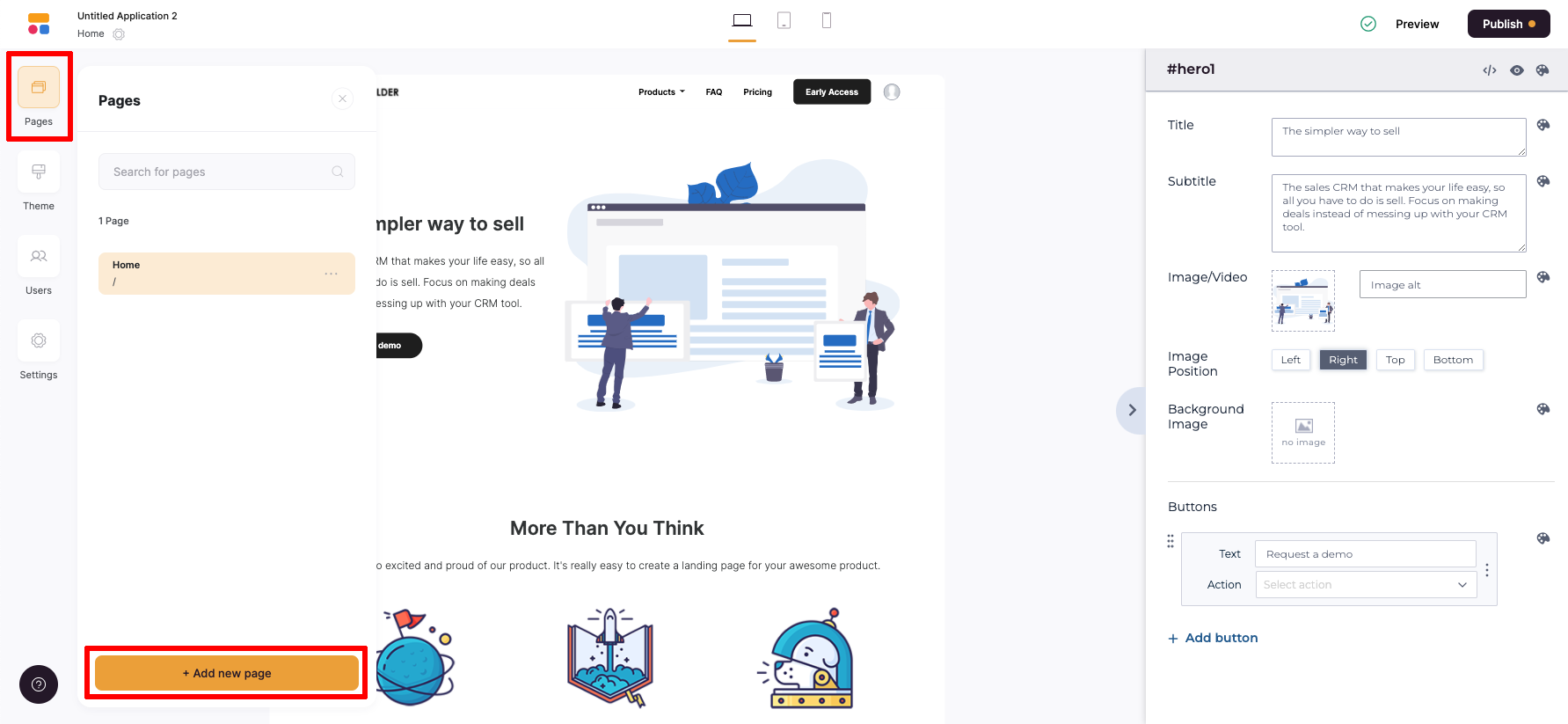
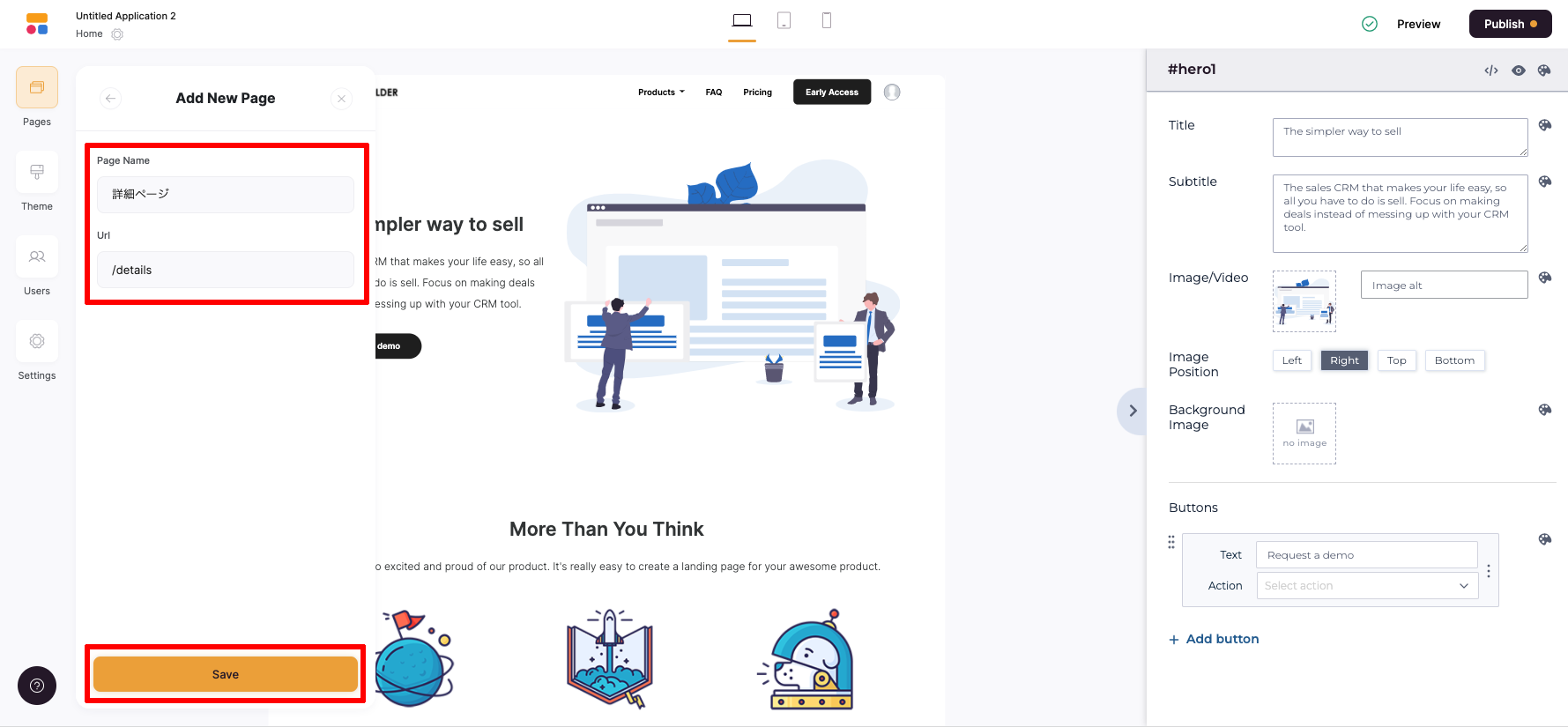
  | 移動先ページを作成してみる 左メニュー「Pages」をクリック。 下部の「+ Add new page」をクリック。 「Page Name(日本語でok)」と「Url(ローマ字にしておきましょう)」を記載します。 ※ここでは、「Page Name(詳細ページ)」と「Url(details)」とつけました。 下部の「Save」を押し保存してください。 |
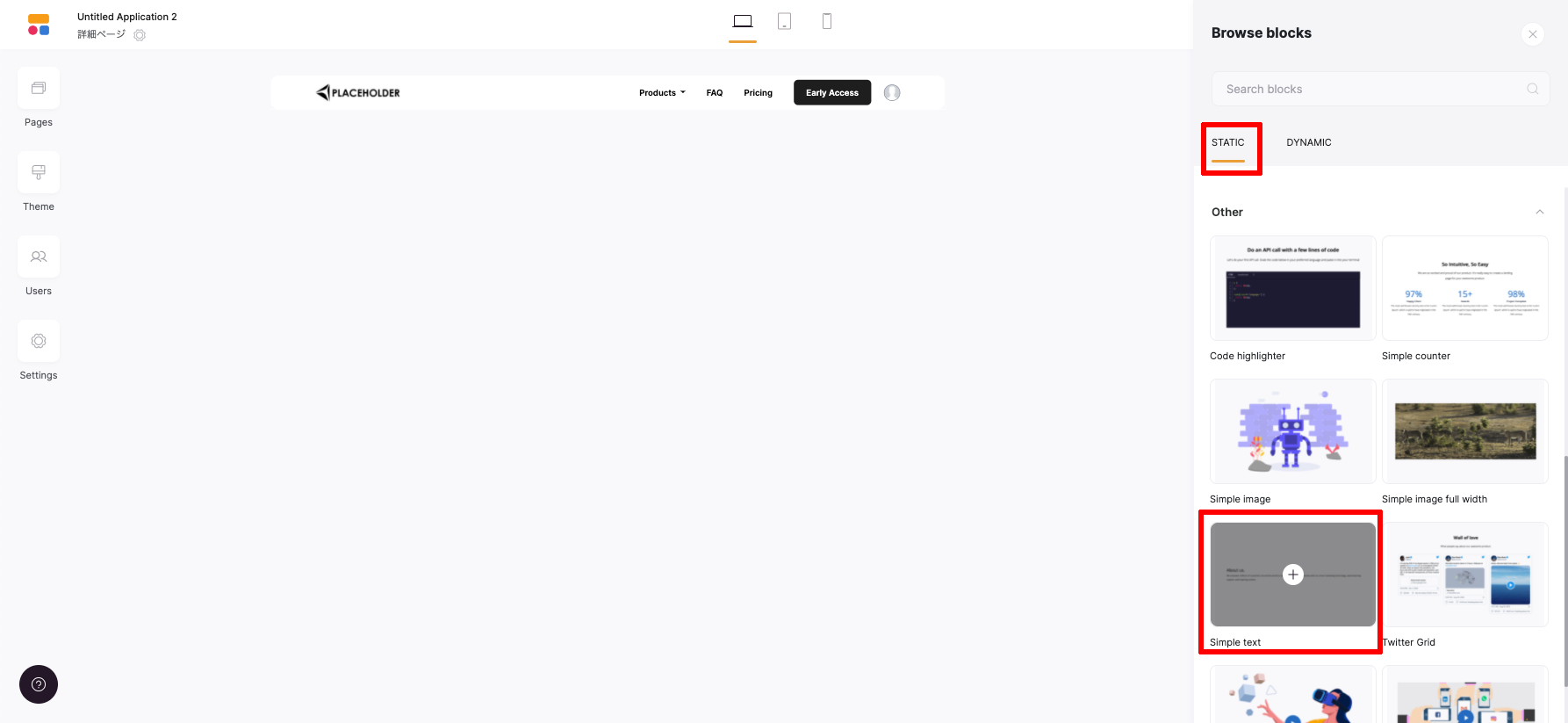
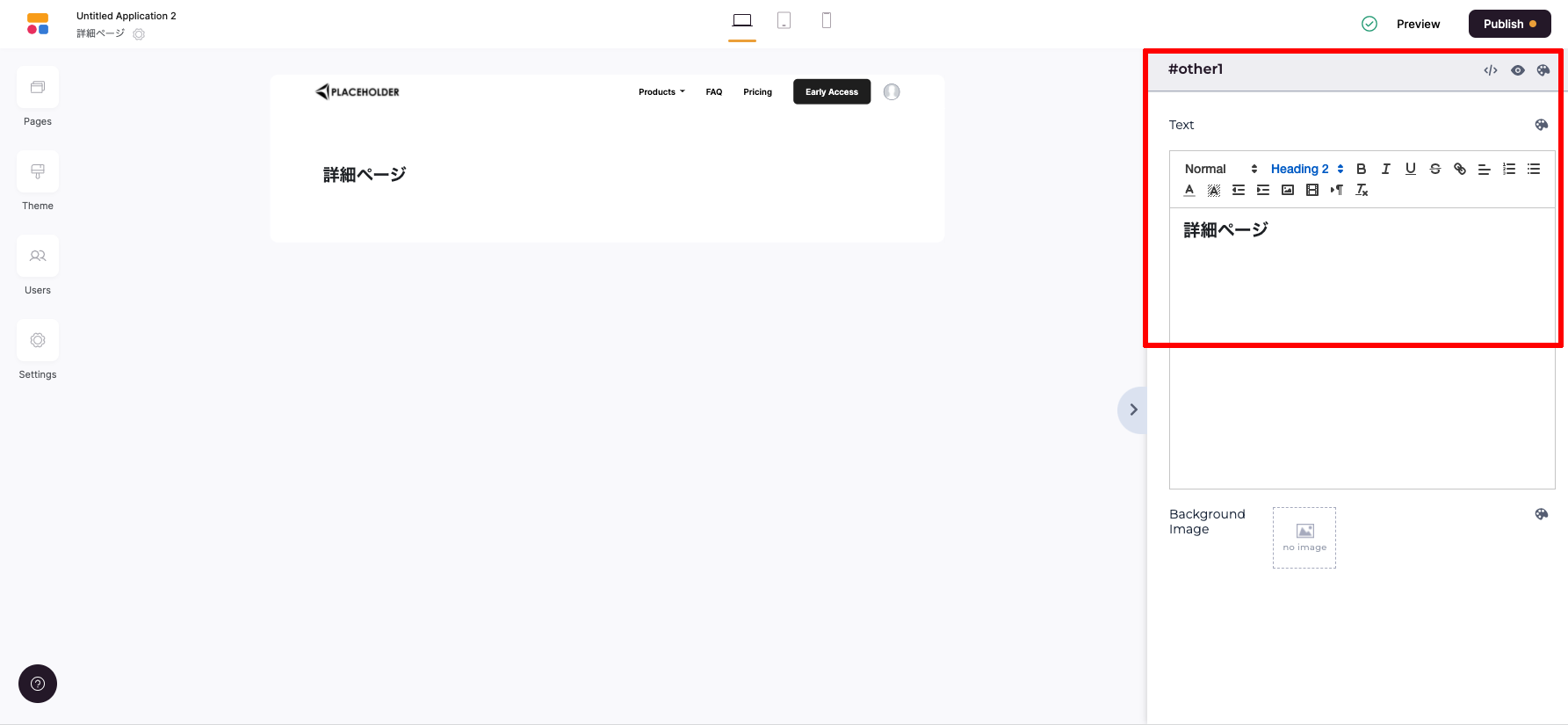
  | 空白ページが表示されているはずです。 Browse block内「STATIC」の中にある「Other」のSimple textを配置し、「詳細ページ」としました。 |
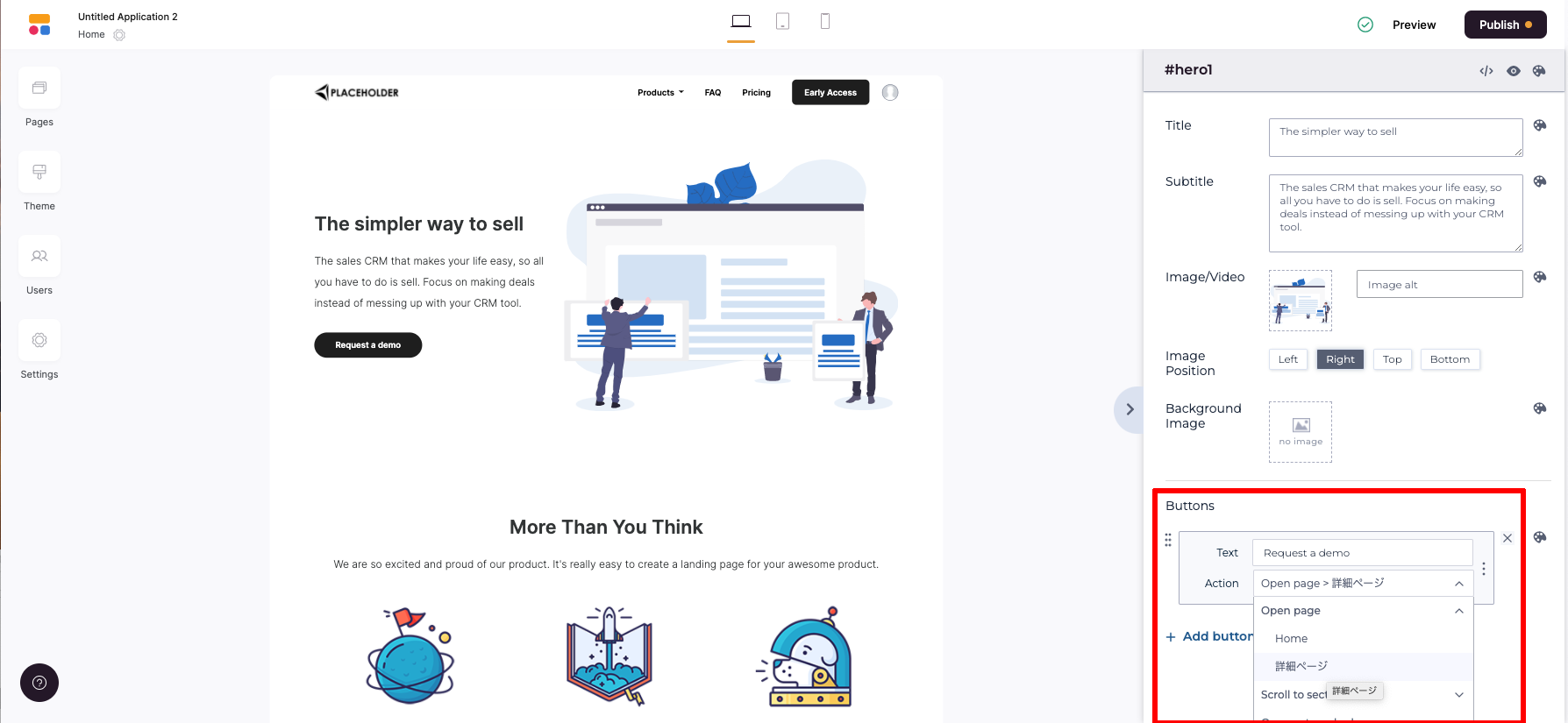
 | Topページに戻り、ボタンに対して移動先ページを登録 ページ内のブロックをクリック。 「Buttons」の「Action」にて、「Open page」の中の「詳細ページ」を選択。 ※ボタン名「Request a demo」は「Buttons」の「Text」にて名称変更可能です。 これで、「Request a demo」ボタンを押すと「詳細ページ」に飛ぶようになりました。 ※ページ右上の「Preview」を押してから、リンクボタンを押して移動するか確認ください。 |
これで、トップページとリンク先ページ作成・リンク移動も可能となりました。
htmlもcssも不要。並べてテキストを変更しただけ!
直感で操作出来たかと思います。
次回は、Airtableも利用して実際に商品などを並べて作成しようと思います。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
【Shopify 機能実装】商品売り上げランキング機能で売り上げ拡大
Googleのノーコードツール「AppSheet」でスプレッドシートをより強力に、業務効率化!
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。