前回はノーコードツールを使用し、「受付システム」を作成しましたが、
今回は、ノーコードツール(nocode)のAirtableにて「清掃チェックシート」を作成。
「開発事例」にもアップしましたが、知人より清掃状況をリアルタイムで把握する仕組みはないかと相談を頂きました。
清掃は常に移動&業務の繰り返しとなり、報告に至っては業務完了後にすることが多かったそうです。
また、他にも以下の様なご意見をいただきました。
- 清掃業務中に忘れ物などイレギュラーな対応も多い。
- フロントになるべく早く情報共有したい。
- 清掃業務をされている方にも極力負担がかからない様な形にできないか。
今回はAirtableだけを使用し「清掃チェックシート」を作成してみたいと思います。
機能としては、各種清掃場所の確認・落とし物を画像でフロント通知する事を考えております。
使い慣れたスマホで容易に使用できることを念頭におき、清掃チェックシートを作成してみました。
作成する項目数にもよりますが、約1時間ほどで作成できるかと思います。
是非、お試しください。
今回使用したノーコードツール
- Gmail(各種サービス登録に使用)
- Airtable(Slack通知機能を使用)
登録されていない方は、こちらの記事を参照ください。
base作成までは一緒になります。
https://nocodo.net/media/media-6939/
※無料版の場合はレコード数に制限がございますので、本番使用移行時には有料契約してください。
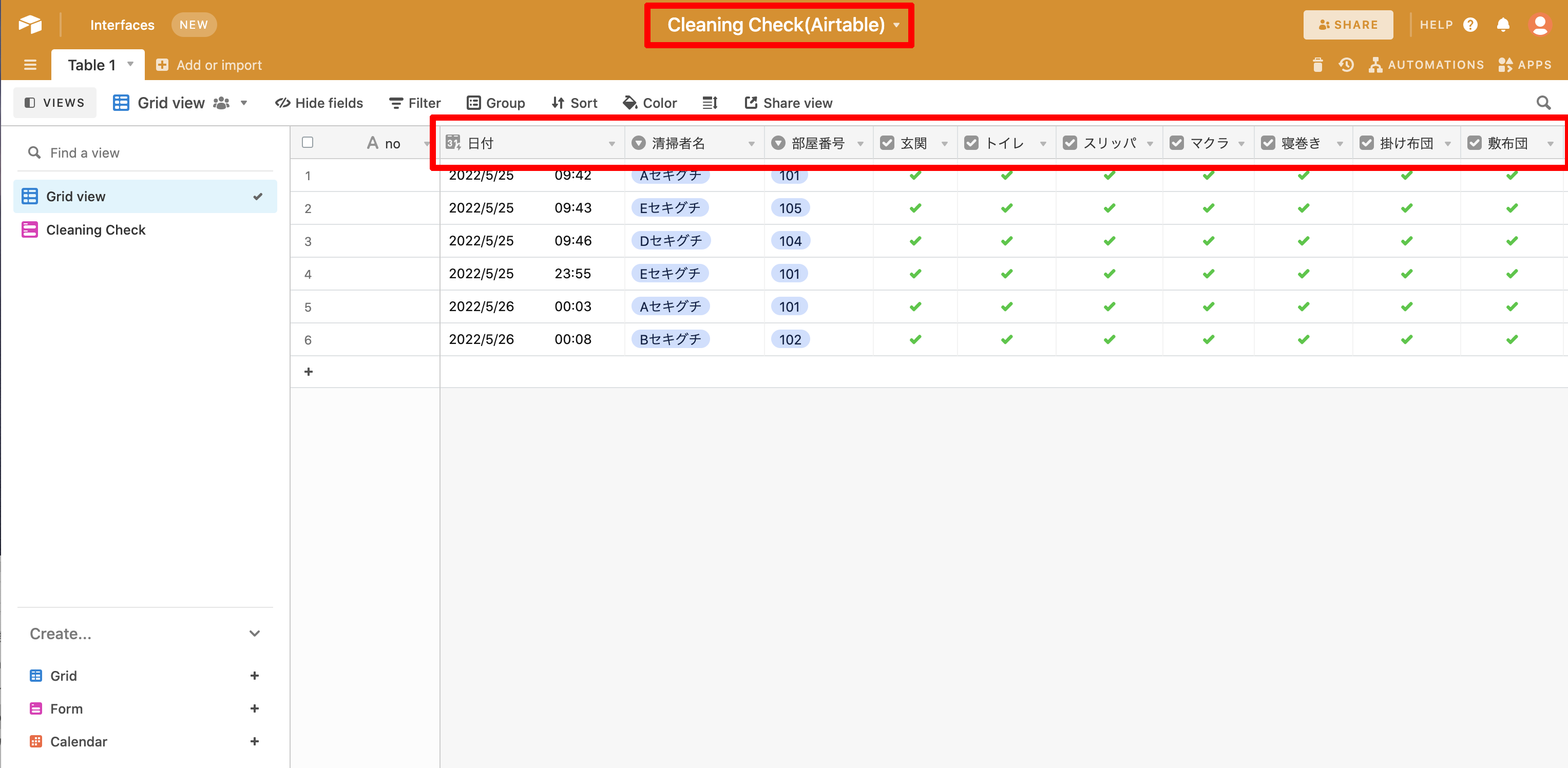
Airtableにて、新しいbaseを作成します。
Workspace上にて判別しやすいようにシートに名前をつけましょう。
画像では「Cleaning Check(Airtable)」と付けました。
1行目の項目に各項目名を入力していきます。
また、グレーの各セル部分をダブルクリックし、各項目設定をしていきましょう。
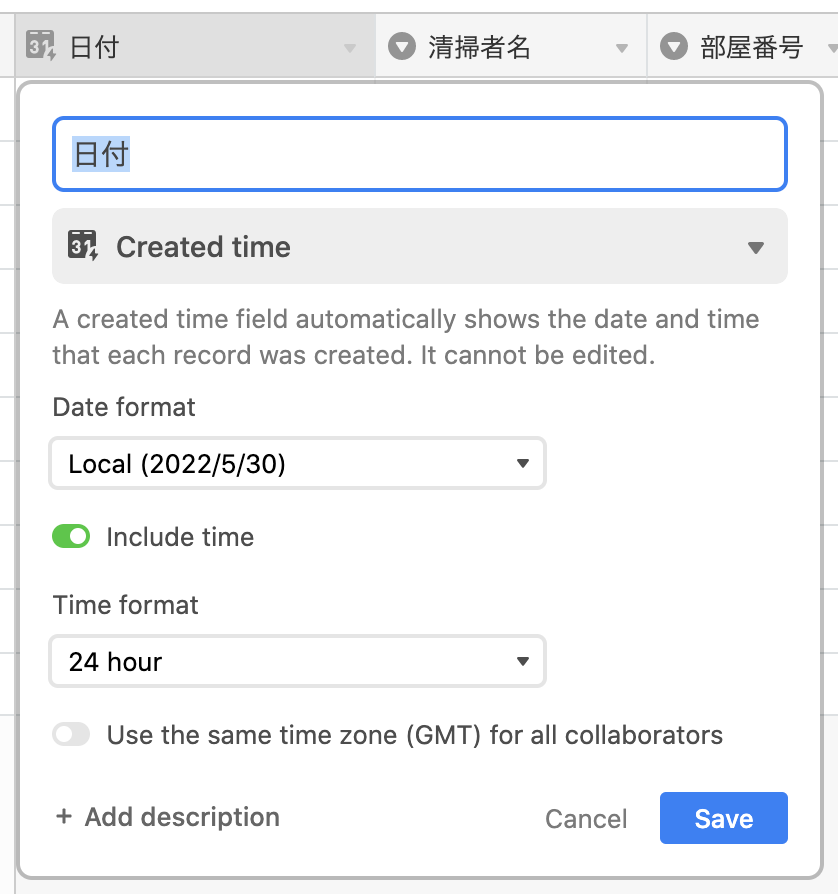
 | 日付 「Created time」を選択。 「Data format」で「Local」を選択。 「Time format」で「24hour」を選択。 「Use the same time zone (GMT) for all collaborators」はOFF データ登録時の日時が自動で記述されます。 |
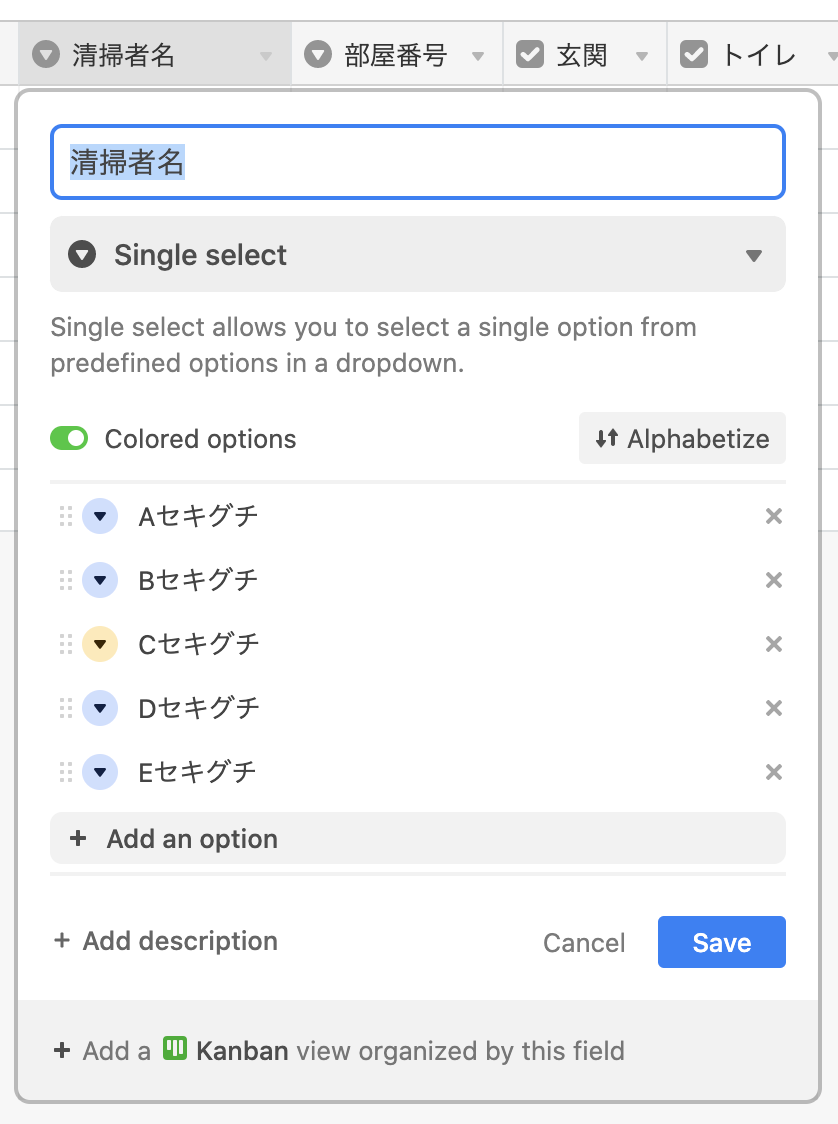
 | 清掃者名 「Single select」を選択。 下部の「+ Add an option」を押して清掃者名を登録しSAVEを押します。 |
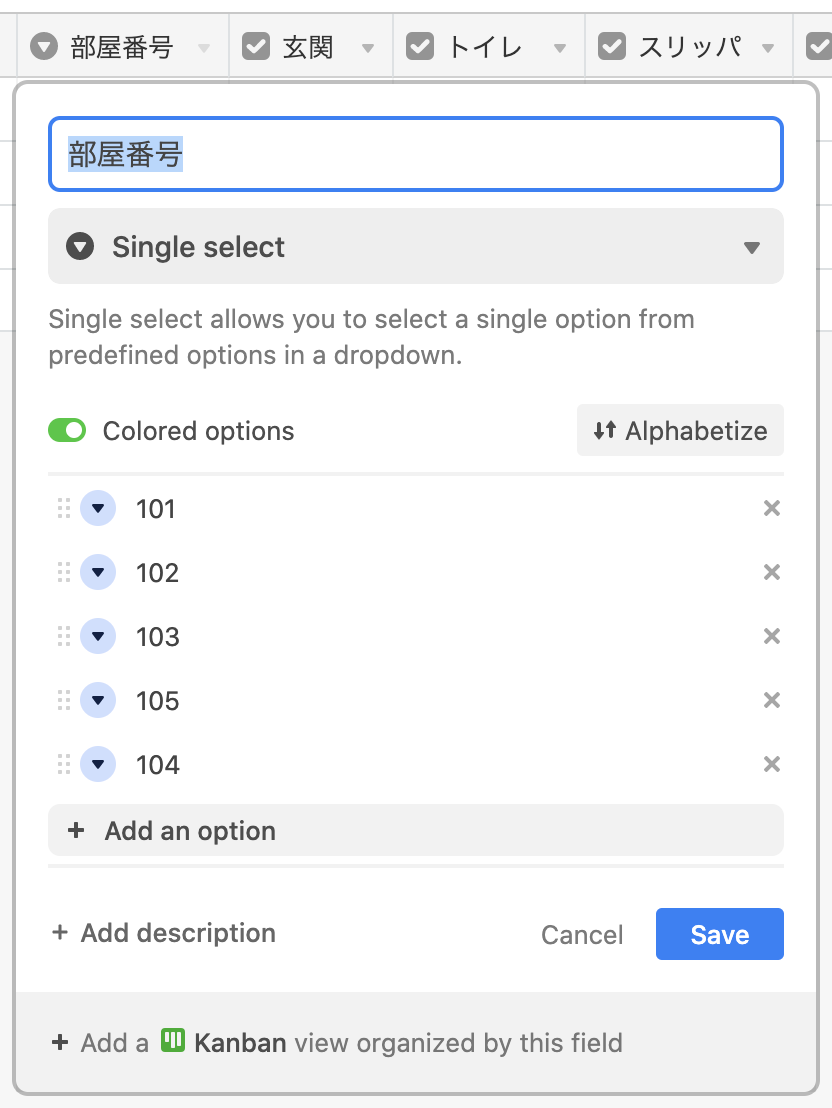
 | 部屋番号 「Single select」を選択。 下部の「+ Add an option」を押して部屋番号を登録しSAVEを押します。 |
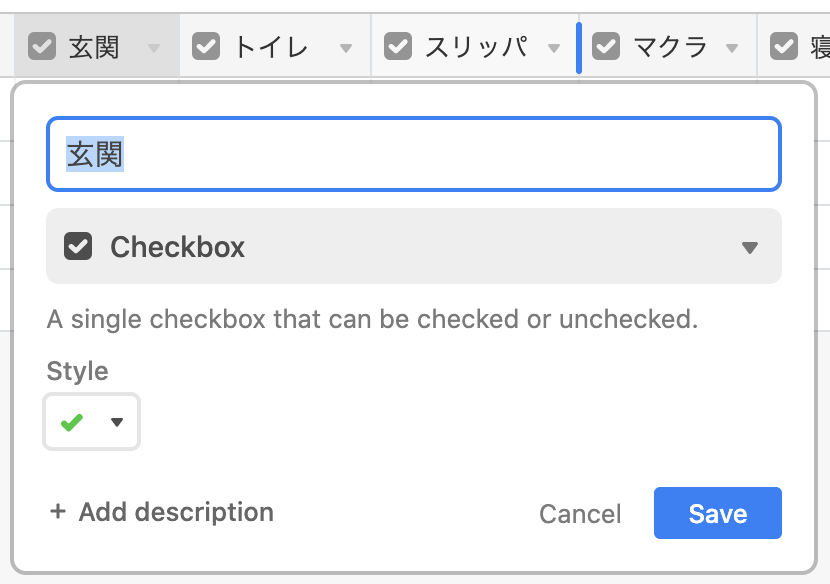
 | 玄関 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
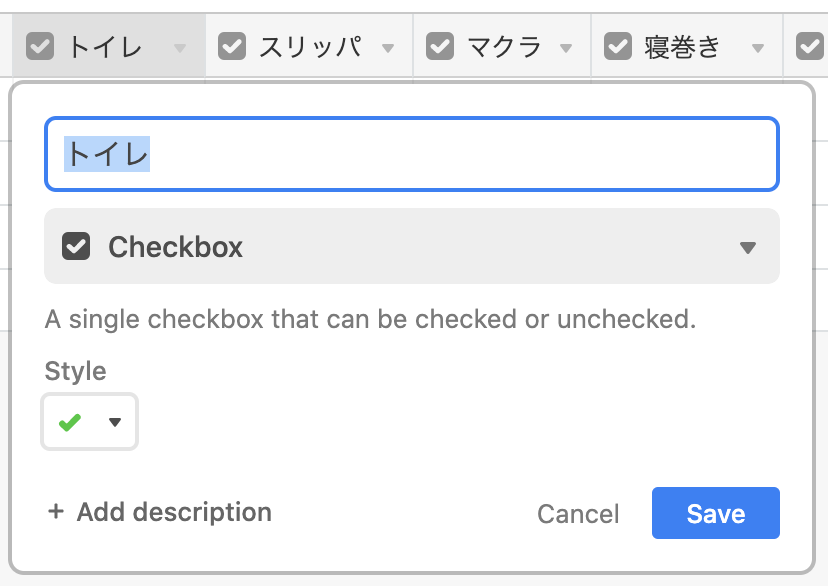
 | トイレ 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
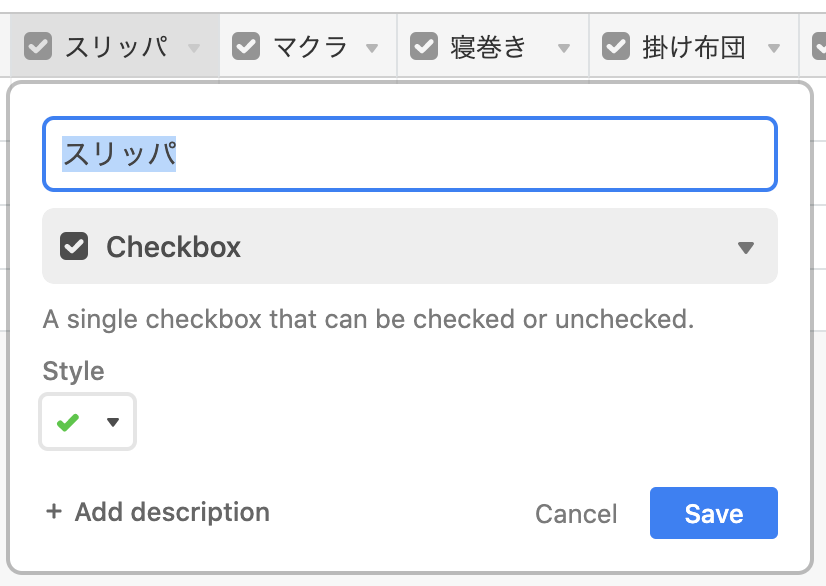
 | スリッパ 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
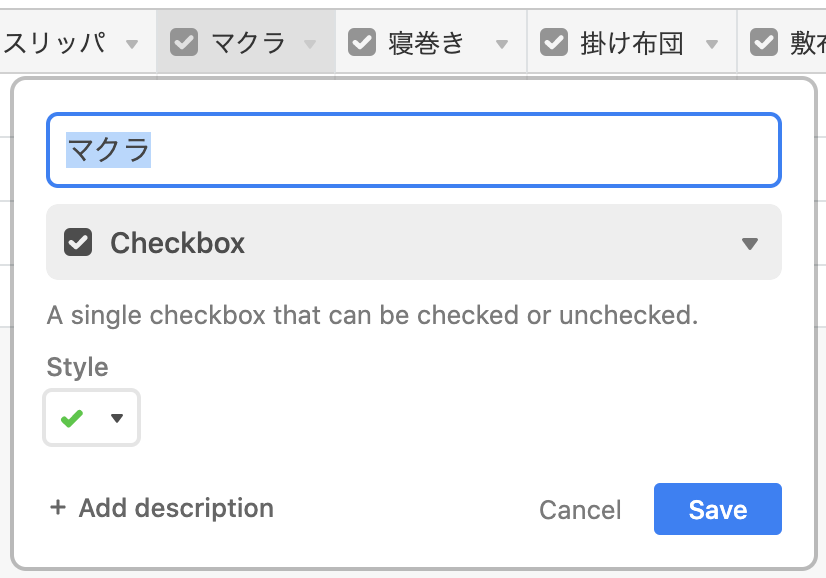
 | マクラ 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
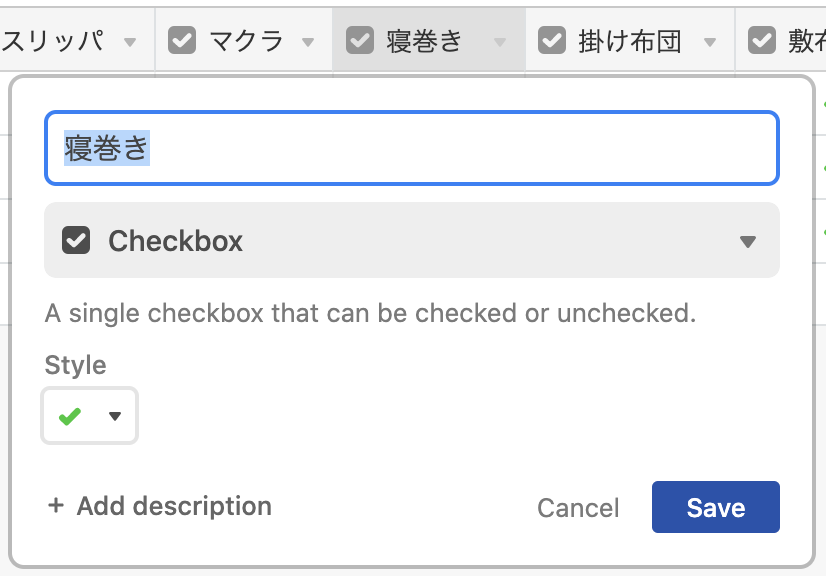
 | 寝巻き 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
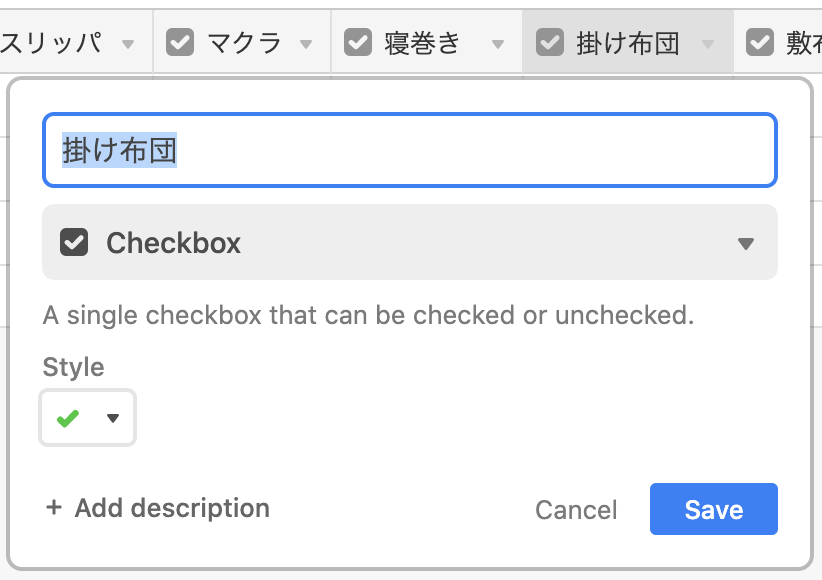
 | 掛け布団 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
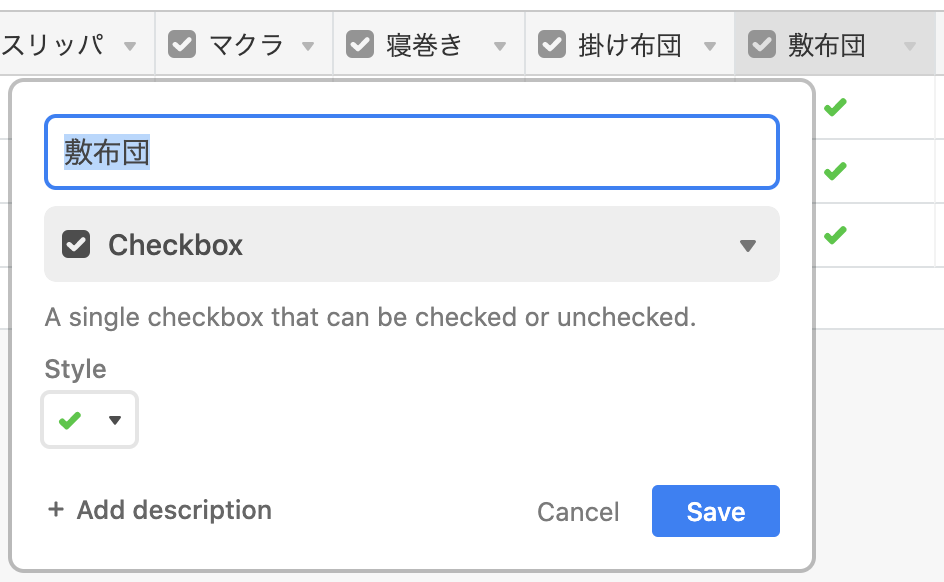
 | 敷布団 「Checkbox」を選択。 「Style」にてマークを選択。SAVEを押します。 ※「Styleマーク」は有料化しないと変更できません。 |
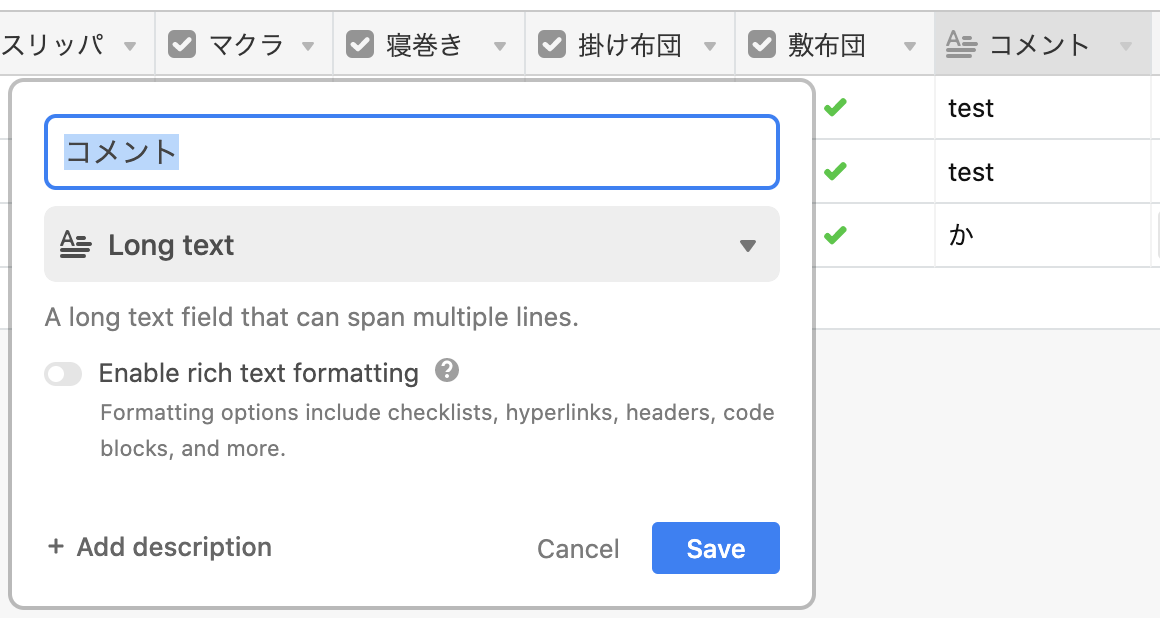
 | コメント コメントの記載が可能。フロントへ情報共有が容易になります。 「Long text」を選択。 「Enable rich text formatting」の使用が必要な方はONにしてください。 SAVEを押します。 |
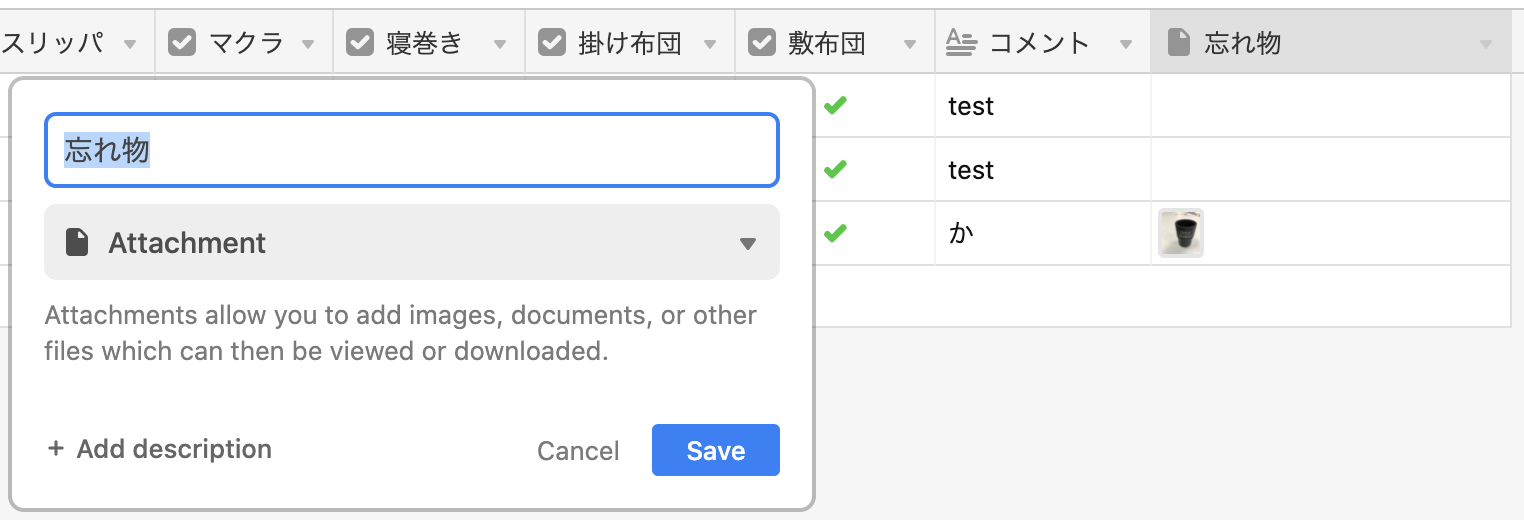
 | 忘れ物 スマホで撮影した画像の添付が可能となります。 「Attachment」を選択。SAVEを押します。 |
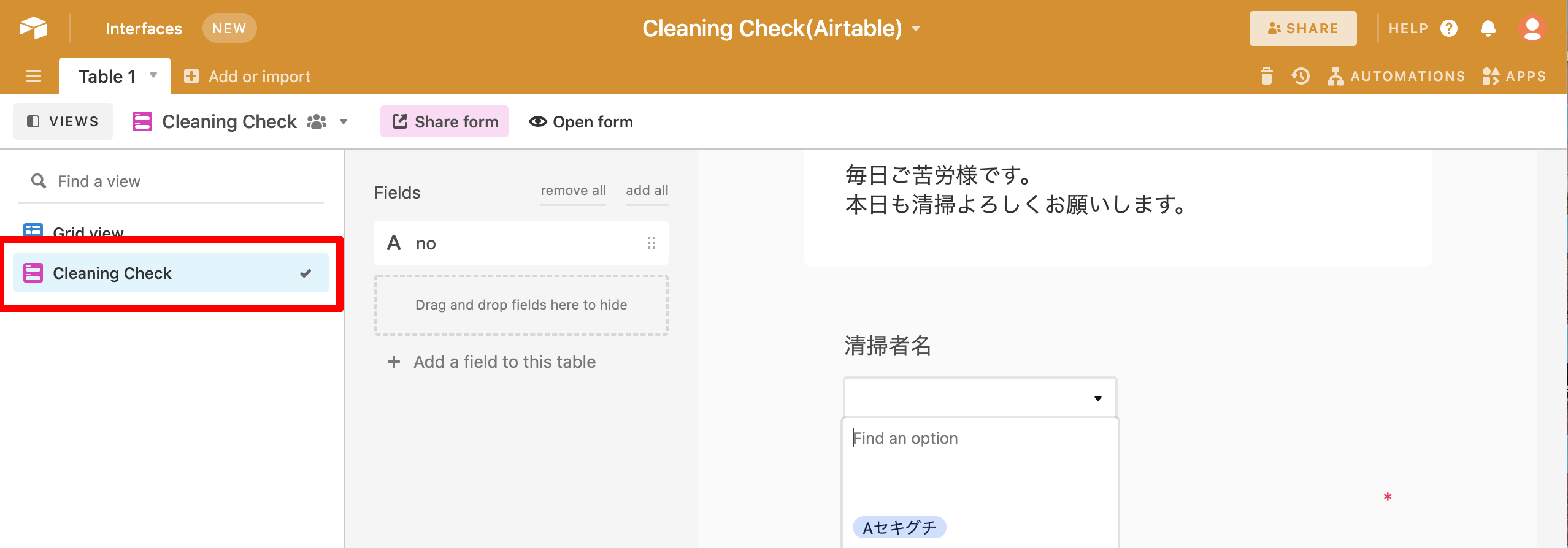
次に左メニュー「Form」を押してください。
※ピンク色のアイコンです。
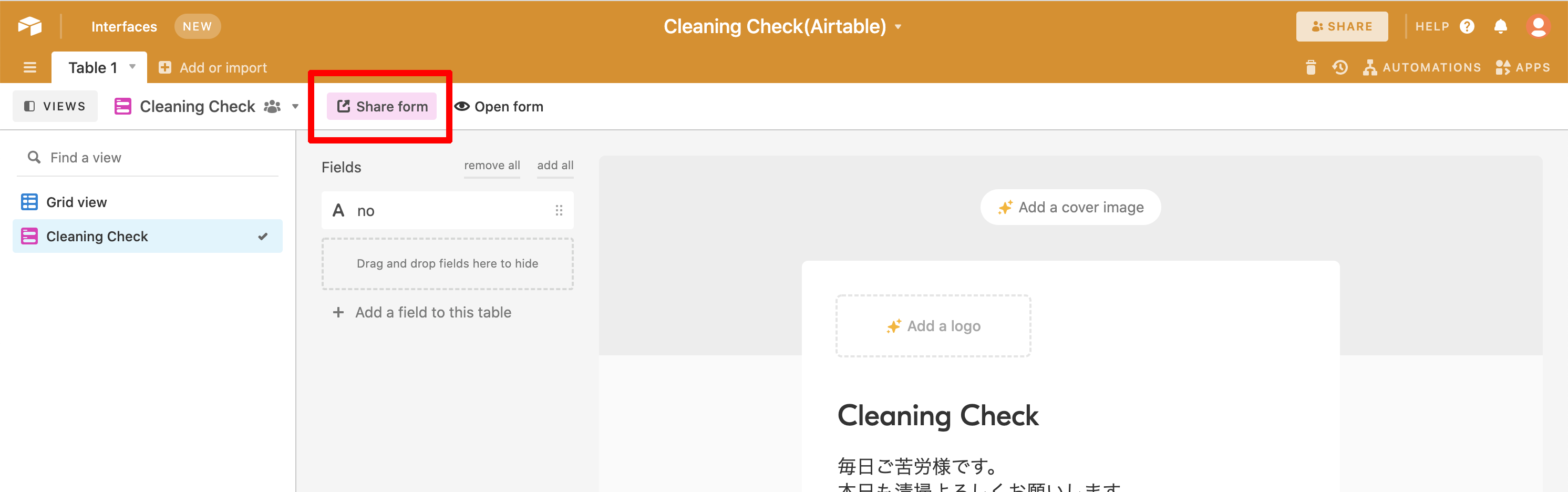
名前変更してしまったので、「Cleaning Check」となっています。
こちらの様な画面が見えるかと思います。
表示された各項目をクリックしていくと新たに設定項目が表示されます。
以下に従って設定してください。
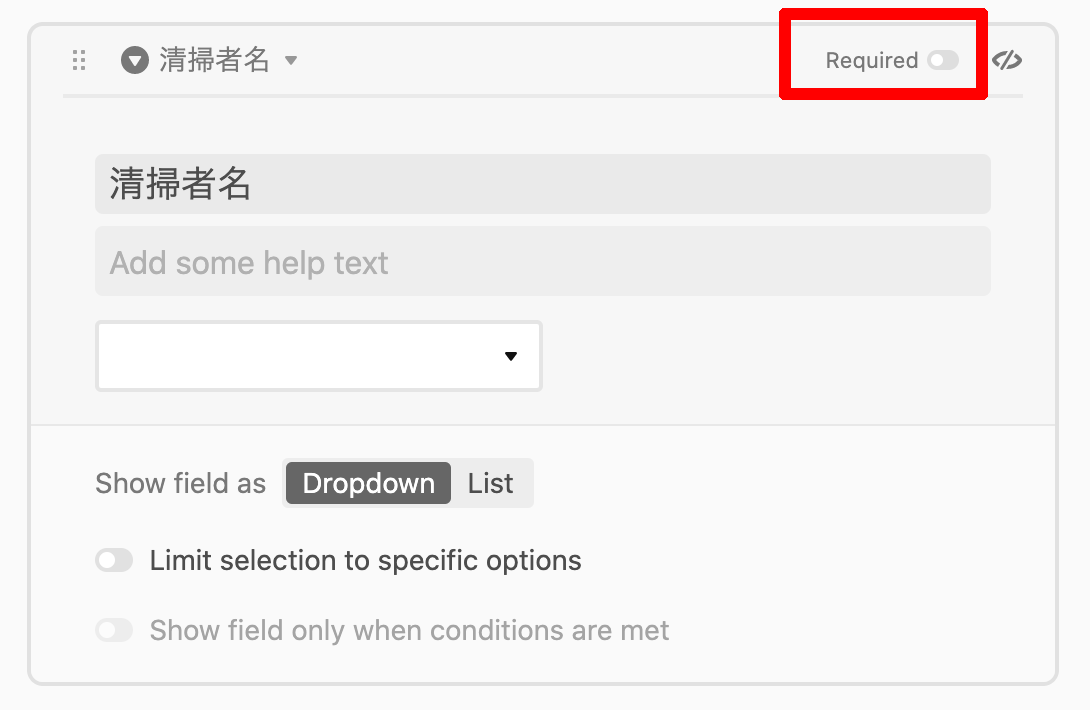
 | 「清掃者名」を押してください。 タイトル右横に「Required」ボタンがあります。 必須入力項目にしたい場合はON(緑色)にしてください。 Limit selection to specific options ボタンONすると登録していた項目から更に制限することが可能です。 (Aさん、Dさんしか表示しないなども可能です。) Show field only when conditions are met ボタンONすると、設定条件が満たされた場合、フィールドが表示される様に指定可能。 「コメント・忘れ物」以外は全て、タイトル右横の「Required」ボタンをONに設定。 ONにすると入力しないと送信できない仕様になります。 赤い「*」マークが付いているかと思います。 |
設定はあと少し!
「Submit」の下に何点か項目があります。
「キラキラアイコン」部分は、有料化しないと変更できません。
・「add a cover image」:ページ最上部のイメージの貼り付け
・「add a logo」:ページ最上部の企業ロゴなどの貼り付け
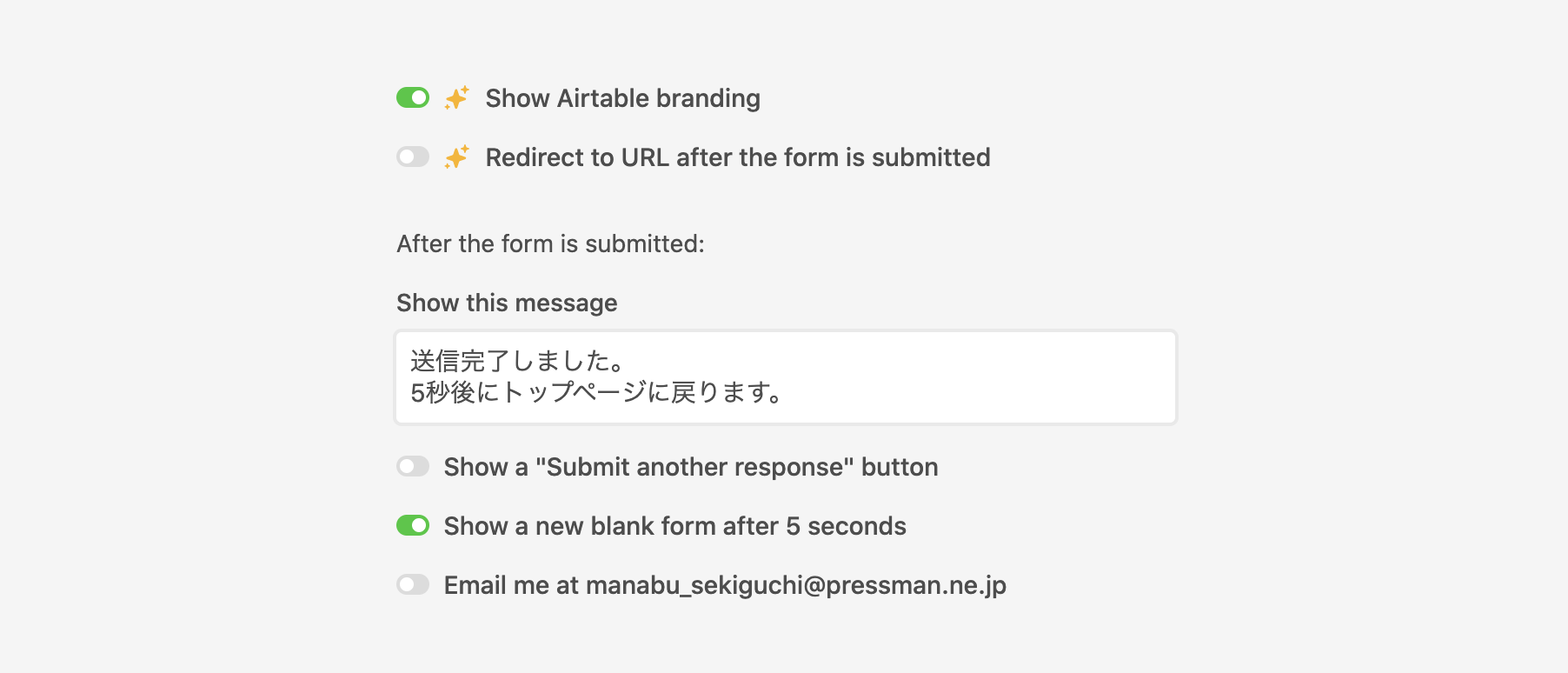
・「Show Airtable branding」:Airtableのロゴなどの消去
・「Redirect to URL after the form is submitted」:送信後に異なるURLに遷移するように設定。
「Show this message」へ以下の文言を追加。(ご自身の言葉に変更して頂いて問題ございません)
送信完了しました。
5秒後にトップページに戻ります。
「Show a new blank form after 5 seconds」をONにすると、Subimit後の5秒後に元の記入されていないページに戻りますのでONにしましょう。
作業が完了しましたら、上部メニュー「Share form」を押し、表示されたURLをスマホやタブレットなどのブラウザで開いて確認してください。
必ずテストを行なって頂き、スマホから入力されたものが「Grid view」に反映されるのをご確認ください。
問題なければ、これで作成完了となります。
以前にも「受付システム」をSoftr x Airtable x Slack(メールでもok)にて作成した記事もあります。
合わせて読んでいただけると嬉しいです。
https://nocodo.net/media/media-7056/
今後も何かしら形にできましたら、公開していきたいと思います。
お問い合わせはこちらから
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。












