今回はノーコードツール「Bubble(バブル)」のデータベース構造について、以下の公式のドキュメントを元に解説を行なっていきたいと思います。
データベース設計は、アプリケーションの土台となる部分なのでBubbleでアプリを開発しようと検討されている方は必見の内容かと思います。
この記事の目次
データベースエディタ

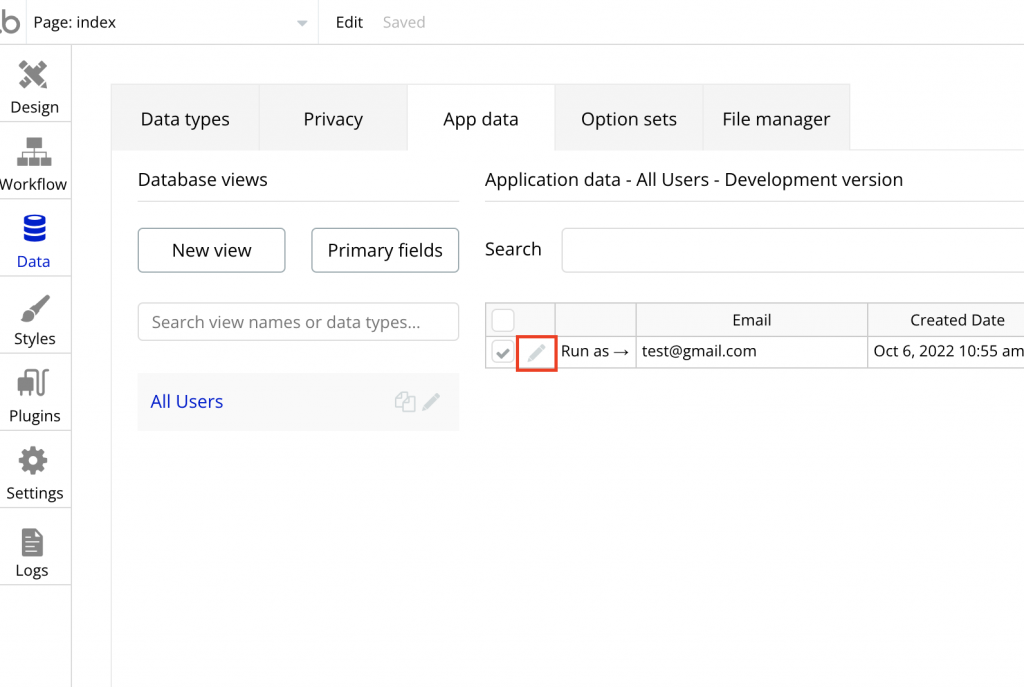
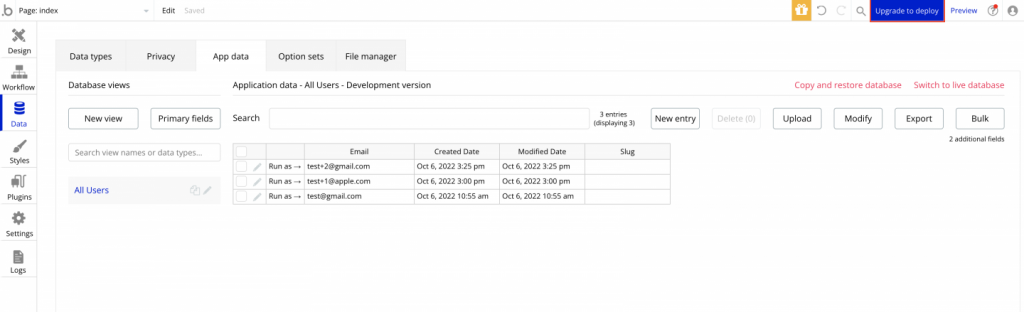
App Dataタブは、画面左側に表示されるデータベースビューの概念に基づいて構成されています。データベースビューは、以下の3つの組み合わせで構成されています。
1.ビューに表示されるフィールド(テーブルの列)
2.並べ替え(Sort)
3.いくつかのエントリをフィルタリングするためのオプションの検索制約
デフォルトでは、Bubbleはアプリケーションで定義されたデータ型ごとにビューを追加します。


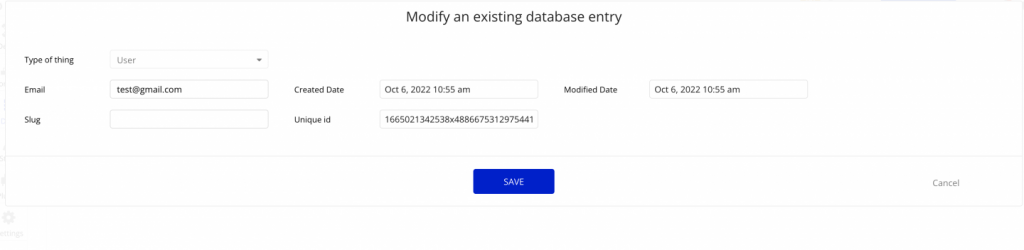
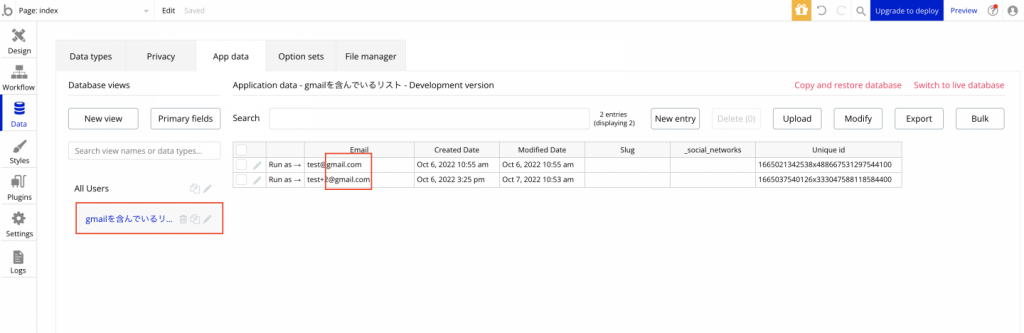
画像左側の赤枠をクリックすると、画像右側のポップアップが表示されます。
表示されているフォームのデータを自由に変更することができます。「SAVE」をクリックすると編集を行ったデータがデータベースに登録されます。
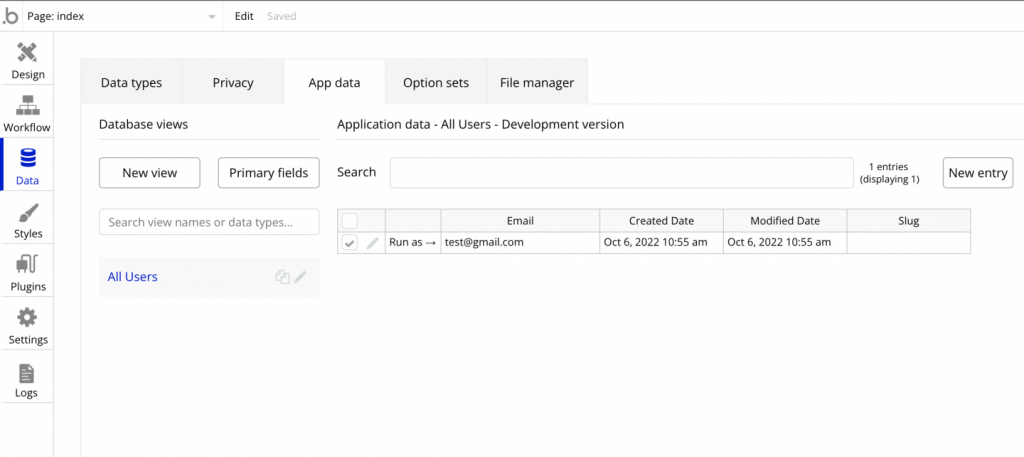
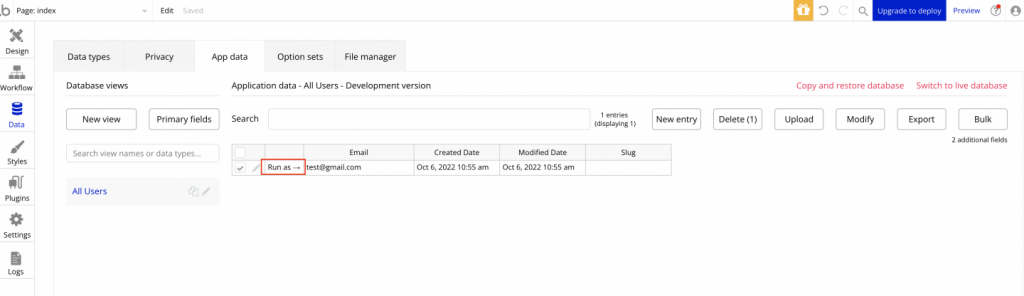
Run as

アプリの開発を進めていき挙動テストを行う際、ユーザーテストを行う場面が出てきます。
いわばユーザーテストとは、実際のユーザー(アプリ使用者)がアプリを利用すると想定し、実際にアプリを利用してみてエラーなどの課題発見やデザインの見直しを行う作業です。
Bubbleでは、画像赤枠の「Run as」からユーザーテストを行うことができます。このボタンをクリックした瞬間に、新しいタブが開き実際にアプリを利用しているユーザーであるかのように、アプリがどのように見えて、どのように機能するかを確認することができます。
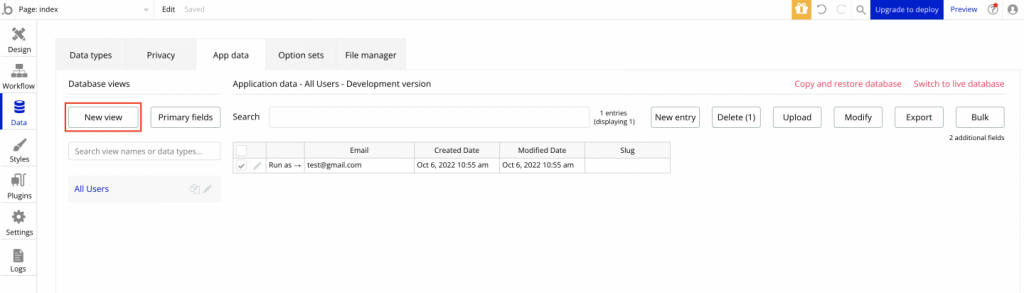
New view


画像赤枠の「New view」をクリックすると、データベースの表示を行うビューを作成することができます。
ビューを作成すると、右側の画像のような形で表示されます。
右の画像ではビューの名前を「gmailを含んでいるリスト」として設定し、メールアドレスにgmailが含まれているもので絞り込みをかけています。
ビューは無制限で新規作成できるようなので、全国別のユーザーリストを作成して、場合によっては市町村別に分けることも可能です。
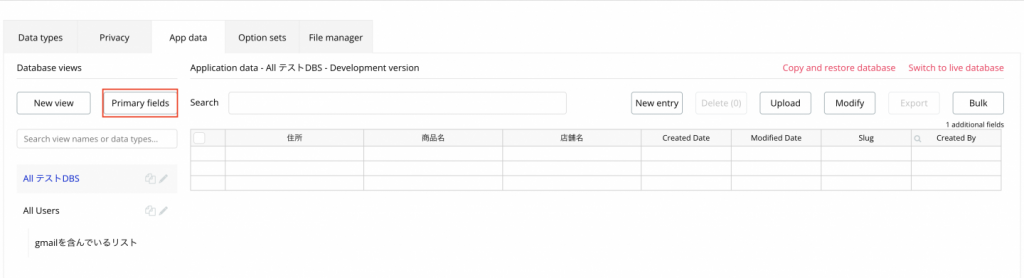
Primary fields


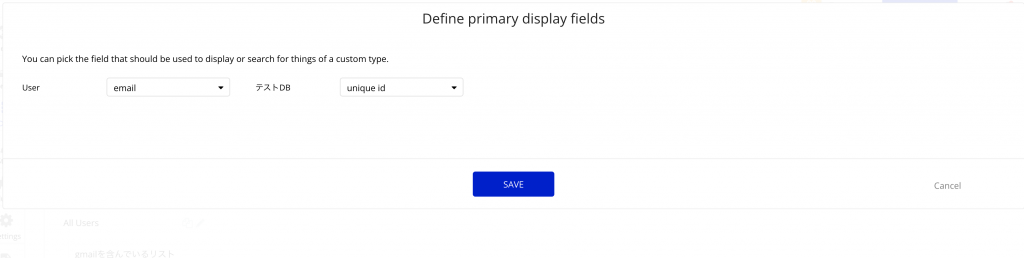
このボタンをクリックするとポップアップが表示され、テーブル内のものを説明するのに最適なフィールドを定義することができます。右側の画像ではユーザーを「email」とし、テストDBは「unique id」として設定を行なっています。
定義したものは、テーブル内の先頭にあるフィールドに表示されていきます。
また、Bubble公式のドキュメントでは、「あるものを一意に表すフィールドを選ぶとよいでしょう。ユーザータイプの場合、emailが最適ですが、他のタイプの場合はデータによって異なります。最後の手段として、モノに一意であるユニークIDは常に安全な選択となります。」と表記があったので、右側の画像では「unique id」を設定しています。
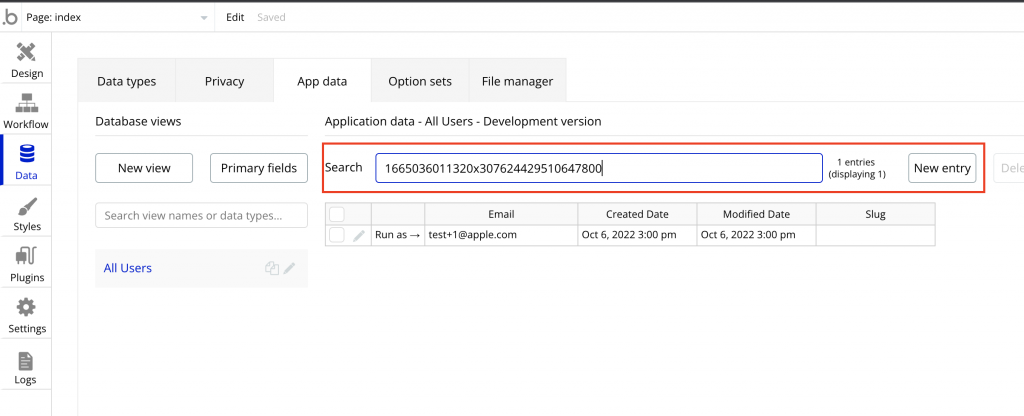
Search

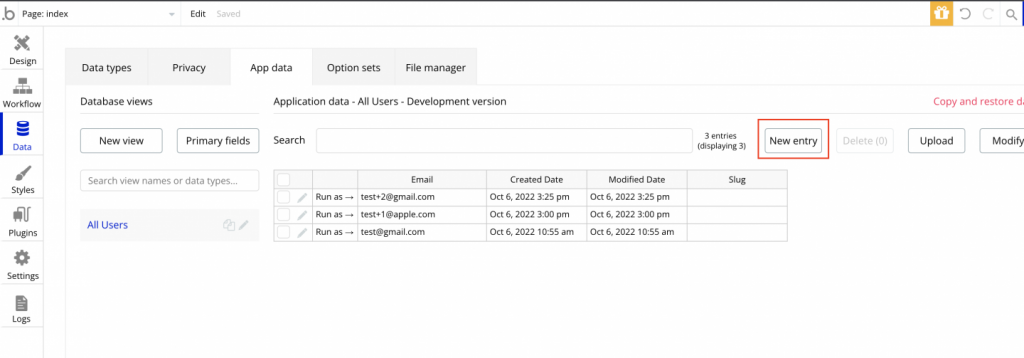
画像の赤枠にある「Search」から、データベースに格納されているデータを検索し、リストアップすることができます。
画像の赤枠では、ユーザーの「unique id」を検索しています。「unique id」の場合は1アカウントに対して1つしか発行されないidなので、リストアップされることなく、1件のみ表示されています。
また、Bubble公式のドキュメントでは、「「App Data」で検索をおこなう場合は、アプリケーションのデフォルト言語に基づいて、「ストップワード」と呼ばれる幾つかの一般的な単語が無視されます」と表記されていました。
ストップワードの詳細はありませんでしたが、一般的に「「at」「of」などの前置詞や、「a」「an」「the」などの冠詞、「I」「He」「She」などの代名詞」などがストップワードとして定義されているようです。
また、データ型がリンクしているフィールドは対象外となっています。(主フィールドも対象外)
New entry


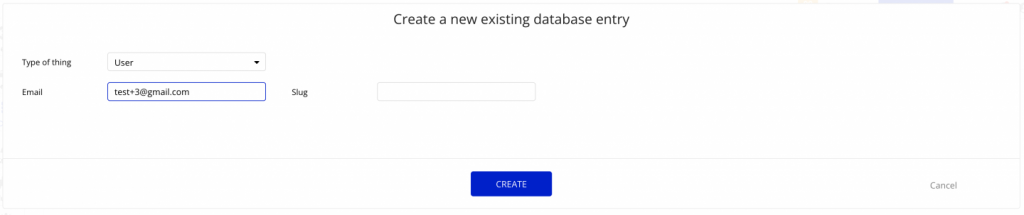
画像の赤枠「New entry」をクリックすると、右側のポップアップが表示されます。
設定がデフォルトのままなので、「Email」くらいしか追加する項目がありませんが、フォームを入力して「SAVE」をクリックすることでデータベースにデータを新規追加することができます。
なお公式のドキュメントでは、「データエディタでは現在リストの修正はできません。そのようなフィールドを修正する必要がある場合は、アプリ内にデータ管理ページを構築する方がよいでしょう。」と表記されていました。
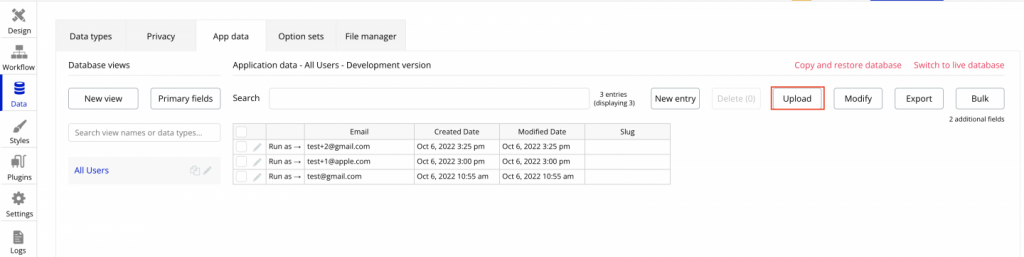
Upload


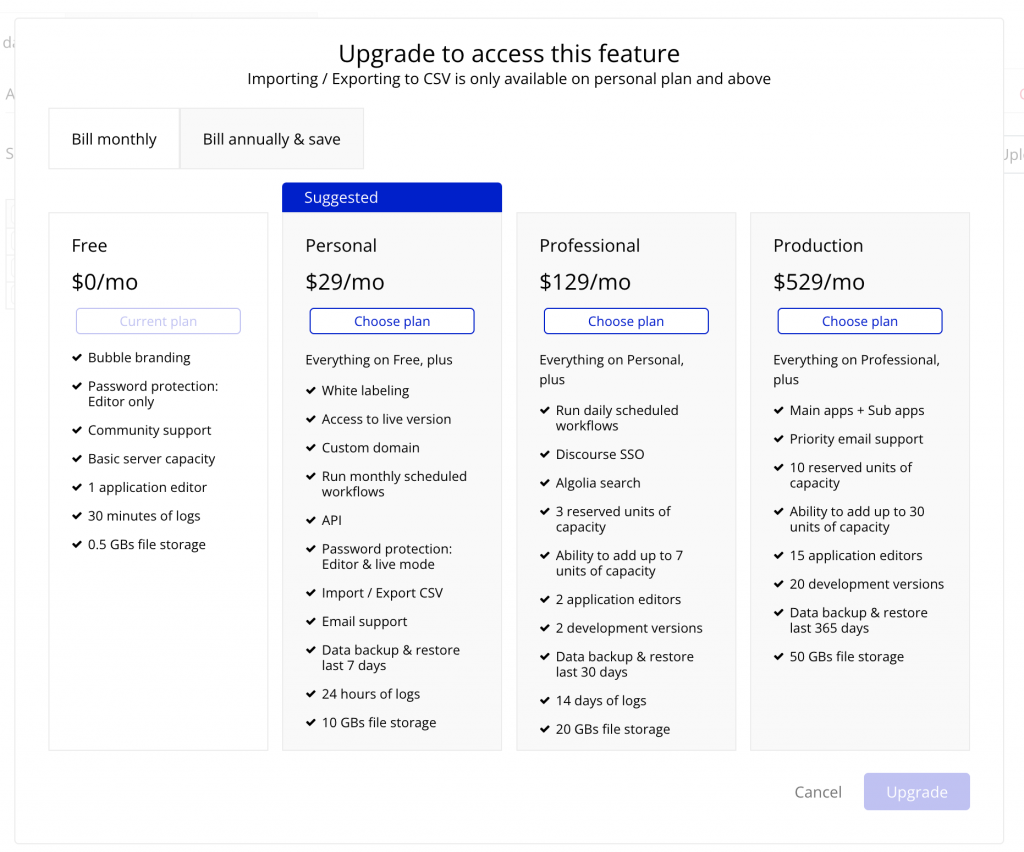
こちらは、無料プランでは利用できない機能となっていますが、画像の赤枠「Upload」をクリックすると、ポップアップが表示されカンマ区切りのCSVファイルデータをアップロードすることができます。
また、ファイルをインポートする際は、データの種類と関連するフィールドを定義付けておく必要があり、有料プランから設定することが可能です。
なお公式のドキュメントでは「重要:CSVファイルの最初の行は、データのフィールド名を含むヘッダー行にする必要があります。以下は参考のためのサンプルファイルです。」との表記があり、1行目はカラムとして使用する必要があります。
ちなみに、ヘッダー行は、行や列に見出しを付けるために使います。そのため、行や列とは独立してフォーマットを設定できるようになっています。
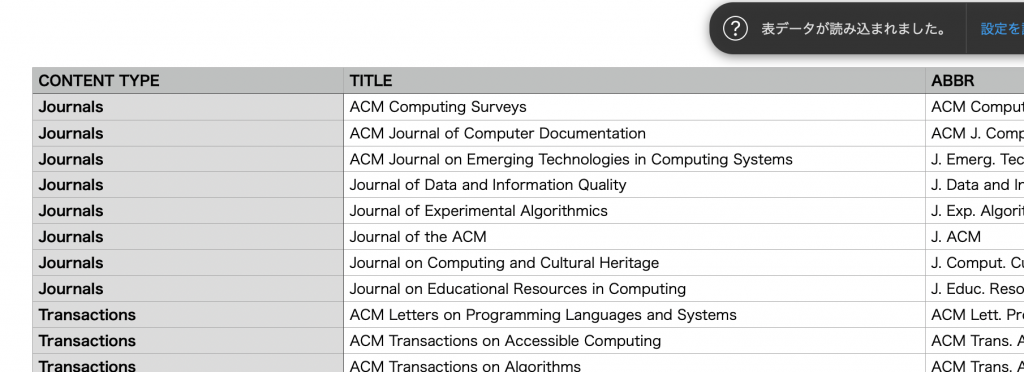
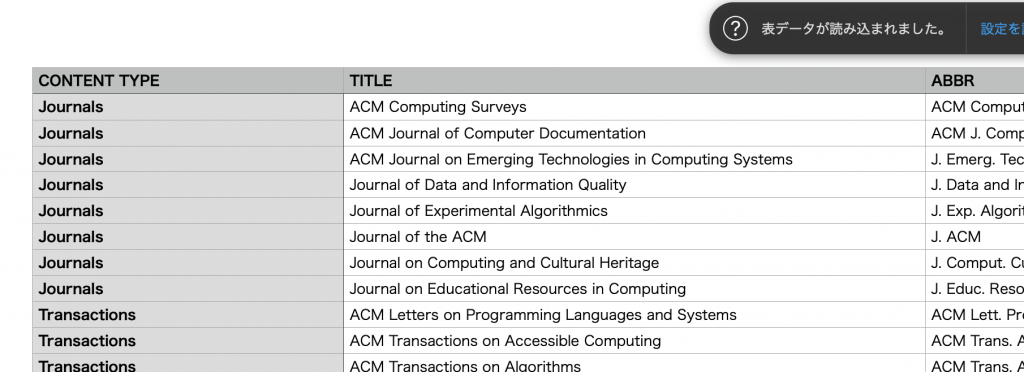
以下は、公式のドキュメントで公開されているサンプルファイルの画像になります。見た目から1行目がヘッダー行であり、管理を行うための項目ということがお分かりになるかとも思います。

また、Bubbleではアップロードの際に全てのデータを検証し、1行でも失敗するとデータベースに何もアップロードされない仕様となっています。
そのため、公式では大量のデータを繰り返しアップロードする場合は、Bubble APIを使用したり、スクリプトを使用するなどを推奨しています。
Type of data
アップロードする際は、データの種類を選択する必要があります。
また、データの種類と関連するフィールドは、ファイルをインポートする前にアプリで定義する必要があります。
Data delimiter
別の区切り方も可能ですが、項目を区切る際はデフォルトでカンマが使用されます。
カンマを含むテキストを扱う場合は、タブやパイプによる区切りが便利とされているようです。区切りを選択する際は、CSVファイルを作成するアプリケーションなどを活用して選択を行います。
Pick a file to upload
アップロードするCSVファイルを選択します。
Map fields
ファイルのカラムを設定する(マッピングする)ステップがとても重要だと表記されています。
先ほどもご紹介しましたが、以下のような形でヘッダー行とデータベースのカラムを合わせておくことが必要条件となっているようです。

Custom field
データの各列のドロップダウンメニューで、データ型フィールドを選択します。これらのフィールドは、アップロードの前にデータ型を定義しておく必要があります。
Composite field
列(カラム)をマッチさせるフィールドがカスタムタイプの場合は、サブタイプのどのフィールドを使用するか選択する必要があります。
また、公式のドキュメントでは「If the field you’re matching the column with is a custom type, then specify which field of the subtype should be used to match the text entry.」と表記されており、翻訳ソフトを使用すると「テキスト入力にマッチさせるためにサブタイプのどのフィールドを使用するかを指定します」となります。
「テキスト入力にマッチさせるために」のところが少々疑問なのですが、アップロード時にフィールドの種類がカスタムタイプを使用している場合は、サブタイプのフィールドを選択する必要があります。
ファイルをアップロードする前に、データベース内にエントリが存在する必要があります。Bubbleアプリケーションデータベース内の2つのエントリが同じ値に一致する場合、エラーが返されます。
List delimiter
フィールドがリストである場合に使用するデリミタです。メインのデリミタとは異なるものにする必要がります。
ちなみにデリミタで検索すると、「デリミタとは、テキストデータ中で複数の要素を並べて記述する際に、要素の区切りを表す記号や特殊な文字(の並び)のこと。 列挙された項目の区切りを表すものと、範囲の始まりと終わりを表すものがある」とされています。
こちらの設定は、リスト内に格納されているデータを区切る必要があり「よく分からない」と思われる方もいると思いますが、基本的にはシンプルに「”パン”,”お米”,」など記号(””||,.<>)を使用して項目を区切っていく形になると思います。
Validate data
このボタンをクリックすると、アップロードされるデータをすばやく分析し、最初の数行が有効であることを確認します。
Upload data
最後に「Upload data」をクリックしてアップロードの完了です。ボタンをクリックすると、使用しているサーバーにファイルがアップロードされ、バックグラウンドでアップロードの処理が行われます。
この間は、webページを閉じていただいても大丈夫です。アップロード完了時またはエラー発生時に、メールが送信されます。
また、公式のドキュメントに注意書きがあり「一度にアップロードまたはモディファイできるのは、特定のアプリケーションに対して1回のみです。」と表記がありました。
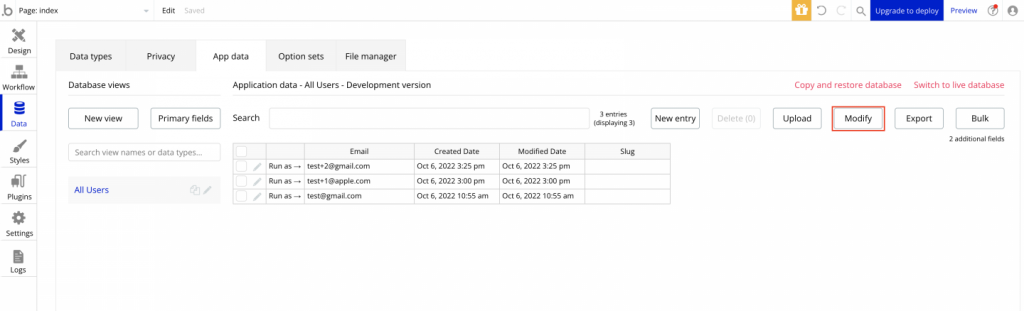
Moddify

CSVアップロードでデータの一括修正を行う必要があります。そのためには、カラムに「unique id」を含むファイルを用意する必要があります。
ファイルが用意できましたら、「unique id」以降のカラムに修正する値を入力していきます。
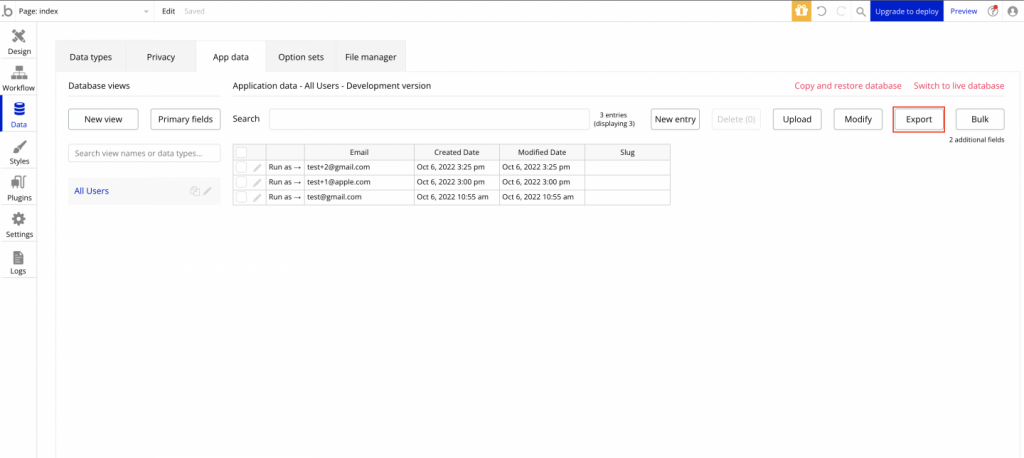
Export

画像の赤枠「Export」をクリックすると、CSVファイルを出力することができます。こちらの操作はビューで表示されているデータベースの全てのデータを出力することができ、ファイルは編集することが可能です。
また、こちらも「Upload」同様、利用するには有料プランに加入することが条件になります。
公式のドキュメンドで「大量のデータをエクスポートする場合は、Bubble GET APIを使用して、スクリプトでデータベースの内容を読み込むことをお勧めします。」となっています。
また、「CSVをエクスポートする前に、Scheduler(スケジューラ)が一時停止していないことを確認します。」とあるので、大量のデータをエクスポートする際は、数時間に一回確認を行ったほうが良さそうです。
live/devデータベースへの切り替え

画像赤枠の青いボタンをクリックすると、ドロップダウンメニューからアプリのリリース(本番環境への切り替え)を行うことができます。
また、こちらのボタンからアプリの編集履歴(ログ)の確認を行うことができ、数クリックで変更前の状態に簡単に戻すことができます。直せないエラーが発生した際などに役立ちます。
また、アプリのリリースと編集履歴からの操作は、有料プランに切り替える必要があります。
お問い合わせ
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
ECサイト・POC・社内DX・リスキルに至るまで、お問い合わせください。
必ず良い答えをご用意できます!
ご相談は以下よりお願い致します。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
Googleのノーコードツール「AppSheet」でスプレッドシートをより強力に、業務効率化!