今回はBubbleでサブスクリプションを実装する方法について、解説していきたいと思います。
サブスクリプション機能を活用することで、ユーザーに定期購入してもらうことができ、機会損失を防ぐことができます。
また、リピーターなど毎回サイトへ訪れ毎度同じ商品を決済するといった手間が省けるため、双方にとってもメリットのある機能となっています。
今回は、サブスクリプションの実装なので商品登録や画面作成などの行程は省いて解説していきます。
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
NOCODO Bizで展開している「NOCODO College」でキントーンのリスキル学習もご用意!
ご相談は以下よりお願い致します。
この記事の目次
商品を登録してStripe決済を実装
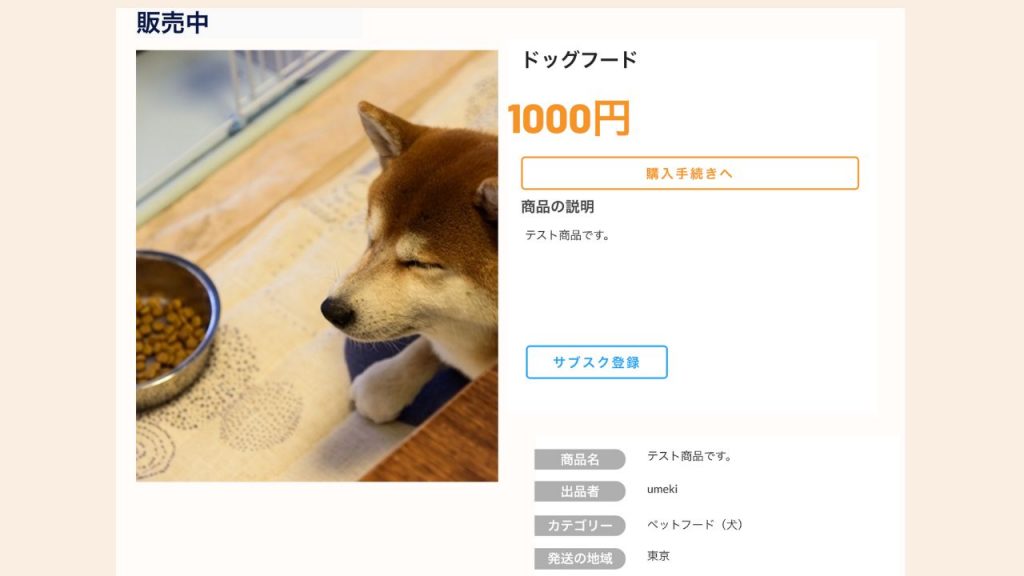
サブスクリプションの実装準備として、商品登録を行なっておきます。
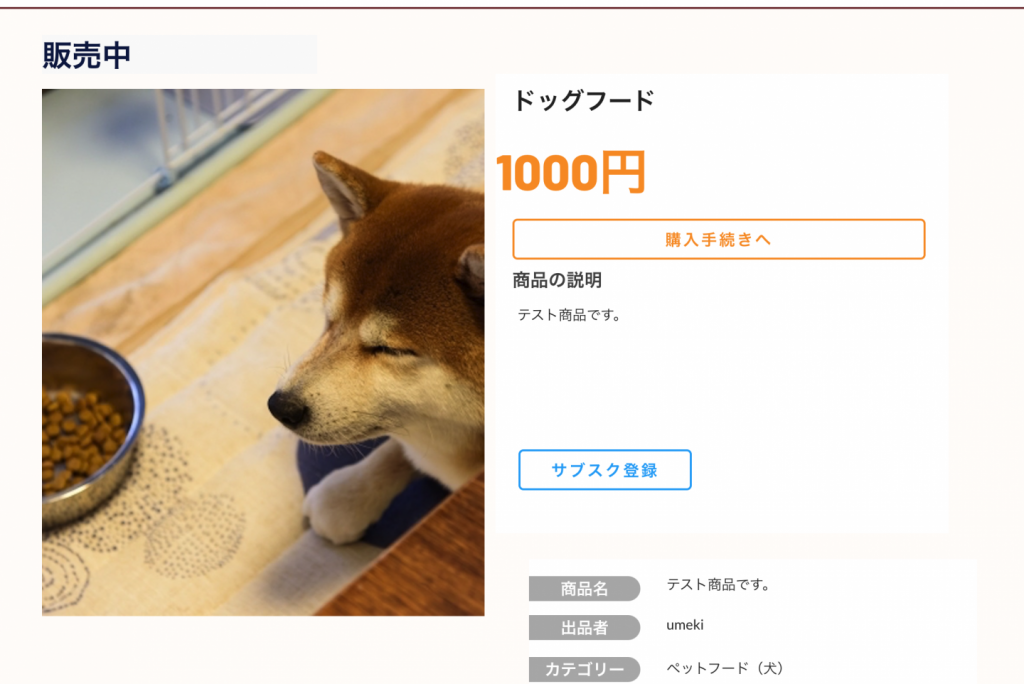
以下のような形で商品購入のボタンとは別に、サブスクリプション登録用のボタンを配置しておきます。

プラグイン導入
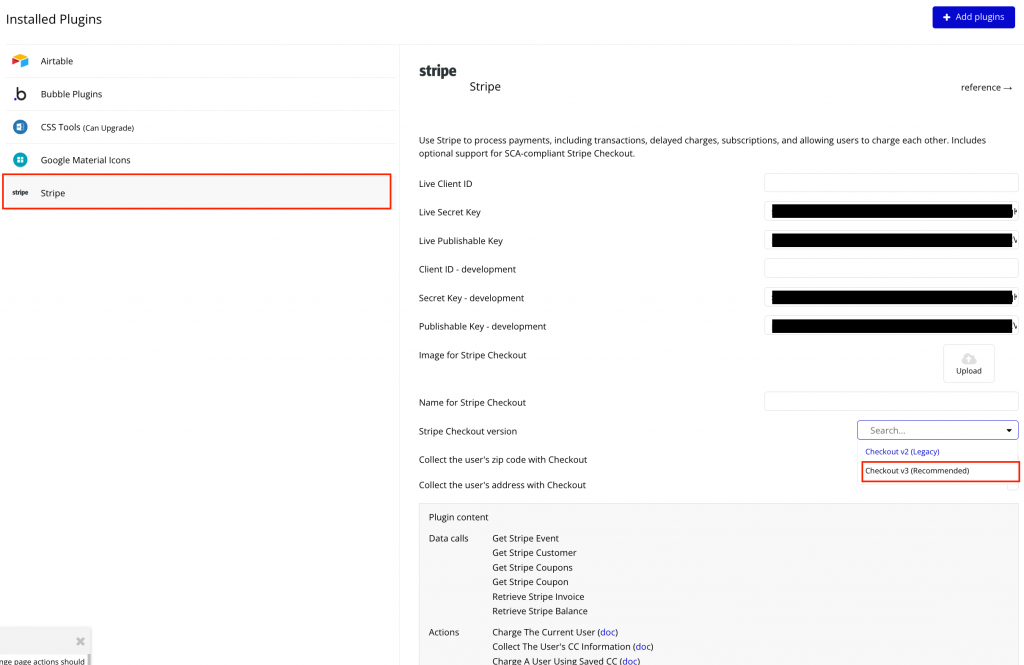
次に、Bubbleの「Styles」から「Stripe」を選択します。
ここでは、画像の赤枠「Stripe Checked version」の項目を「Checkout v2」から「Checkout v3」に変更します。

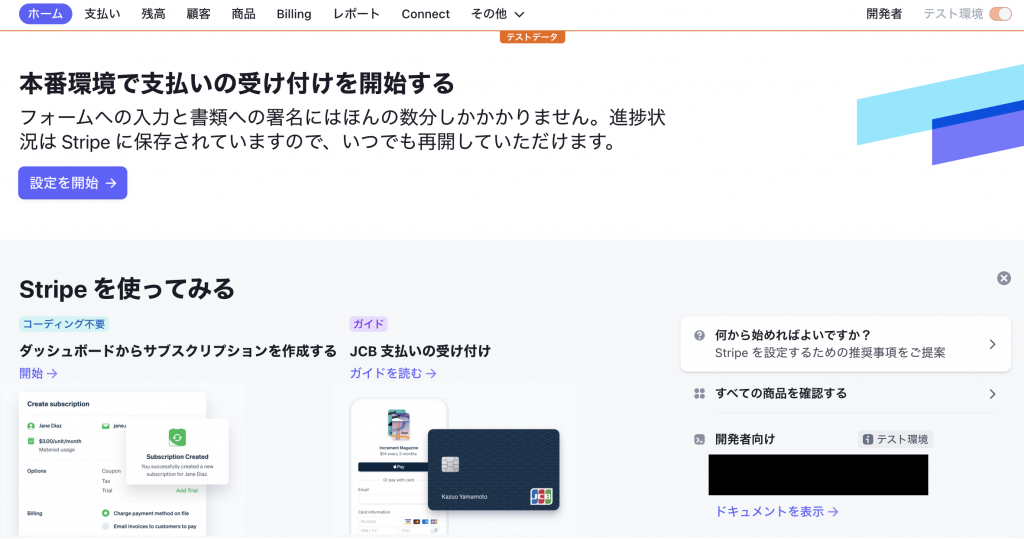
次に、Stripeの管理画面にアクセスし、画像の黒枠のところにAPIキーが公開されているのでコピーして、Bubbleのプラグイン設定画面でキーとセットしてきます。
こちらのStripeの管理画面ですが、アカウントの作成を行う必要があるので新規登録がお済みでない方は、先にアカウントの作成を行なってください。

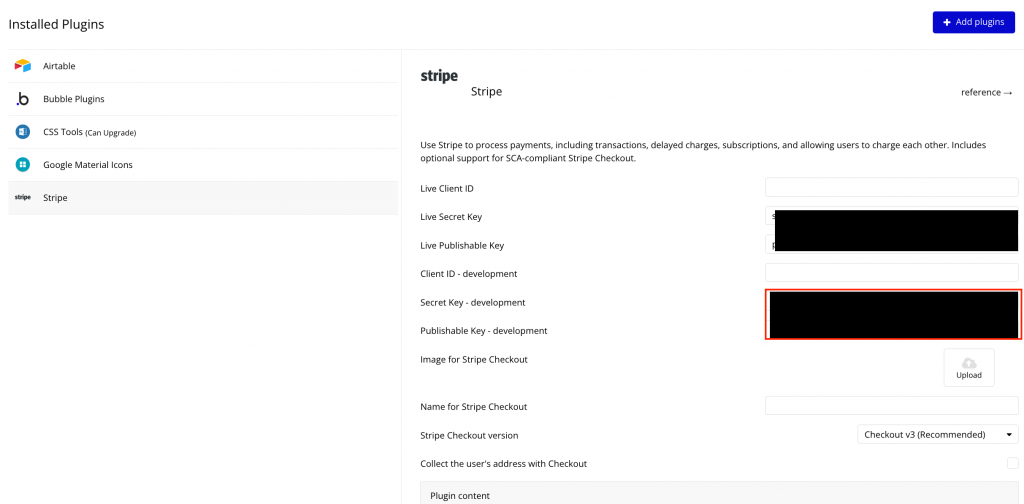
それぞれAPIキーを取得しましたら、Bubbleの管理画面に戻り画面の赤枠の箇所に貼り付けていきます。
こちら、公開可能キーとシークレットキーで分かれているのでご注意ください。

Stripe編集
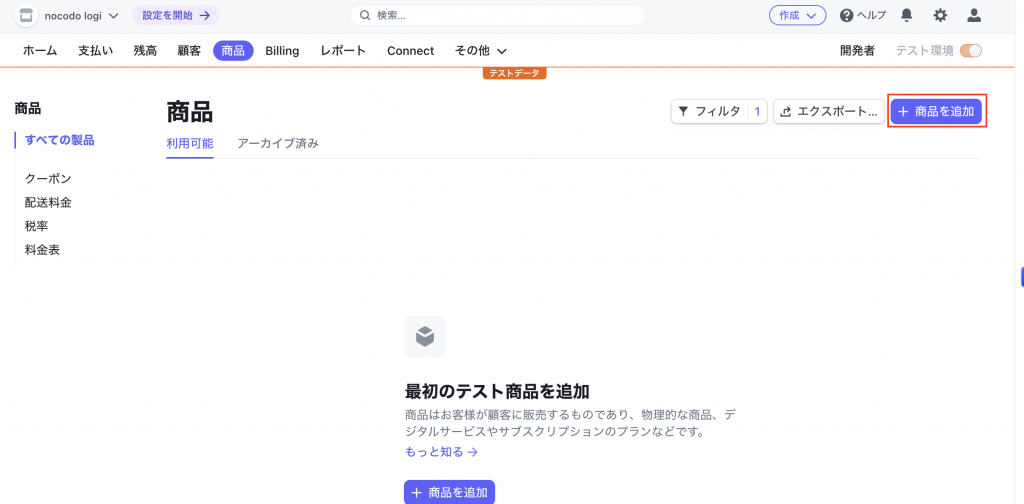
次に、Stripeの編集画面に戻り、サブスクリプションの商品を追加していきます。
画像の赤枠「+商品を追加」をクリックしてください。

「+商品を追加」をクリックすると商品の登録画面に遷移しますので、商品の値段や画像を登録していきます。
画面を下にスクロールすると、料金情報を登録するフォームがありますので、画像を参考に設定を登録してください。
こちらの情報は保存しないと登録されないので、「商品を保存」を忘れずクリックしてください。

ワークフロー編集
次にBubbleの管理画面から、サブスクリプションの設定を行なっていきます。
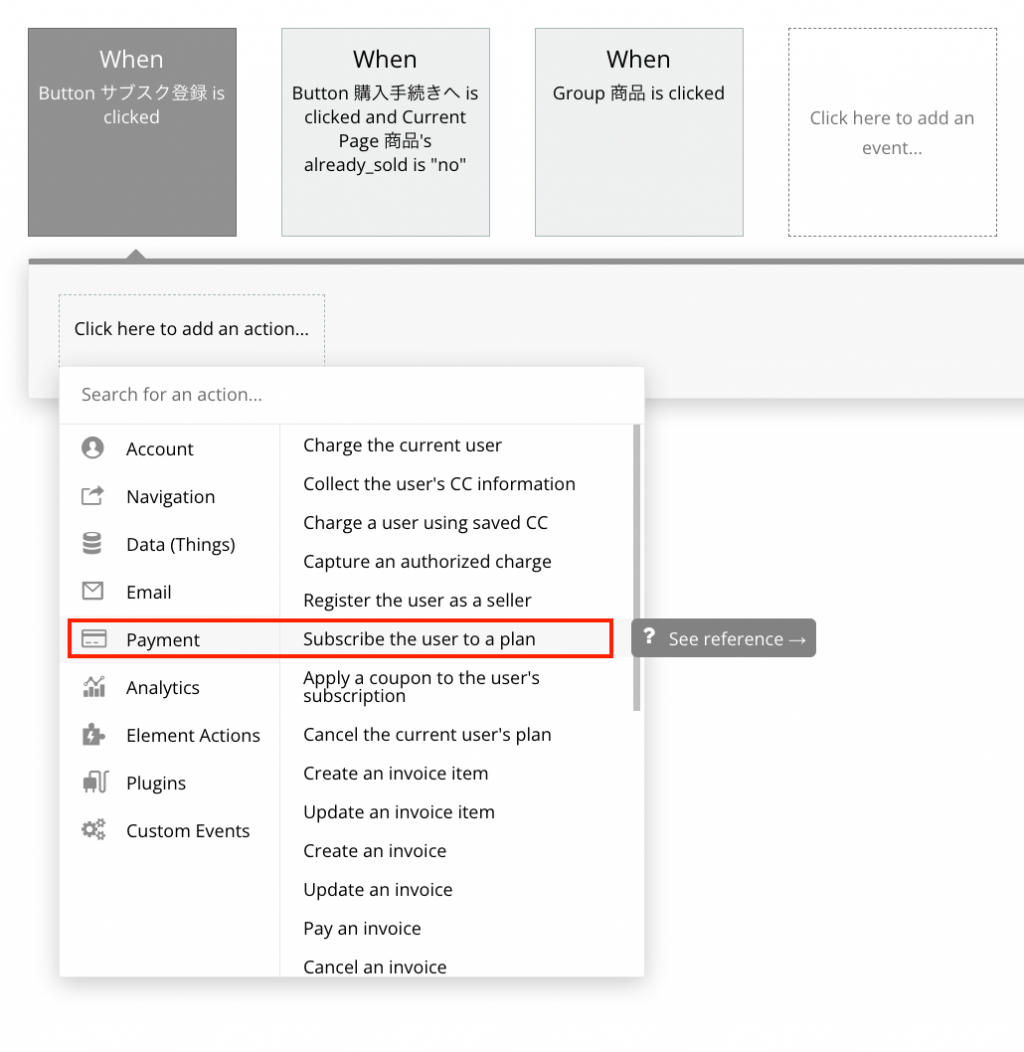
「Workflow」から、サブスクリプションボタンがクリックされた時の処理を設定していきます。
画像の赤枠、「Payment」を指定して、「subscribe the user to a plan」を選択します。

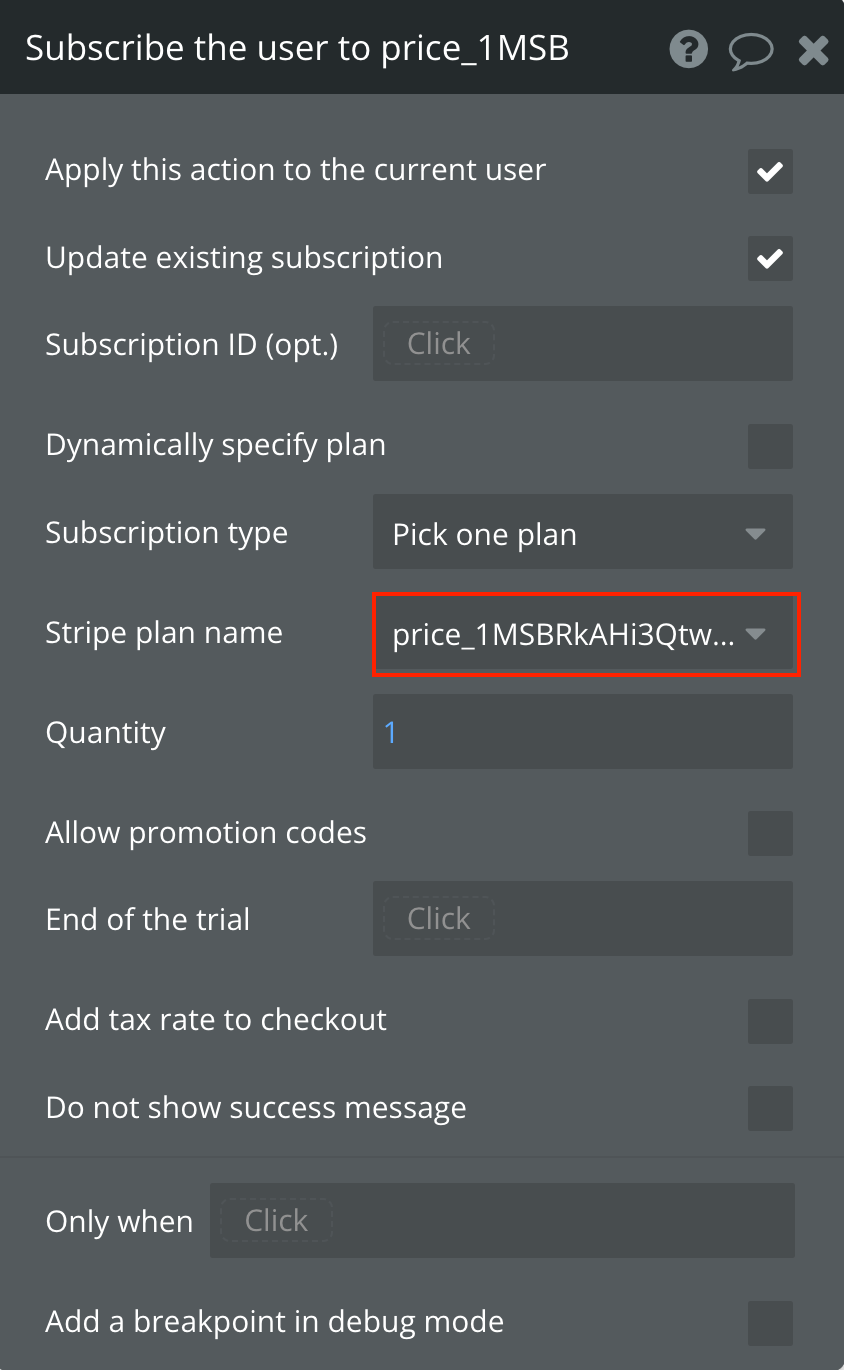
次に、「Stripe plan name」から、Stripeの管理画面で登録した商品を選択して登録を行なっていきます。
以下の画像の設定フォームから、日割り計算やサブスクリプションの無料トライアルなどの様々な設定を行うことが可能です。
以上でサブスクリプションの実装・設定は終了となります。

テスト
次にサブスクリプションが正常に動作しているか確認していきます。
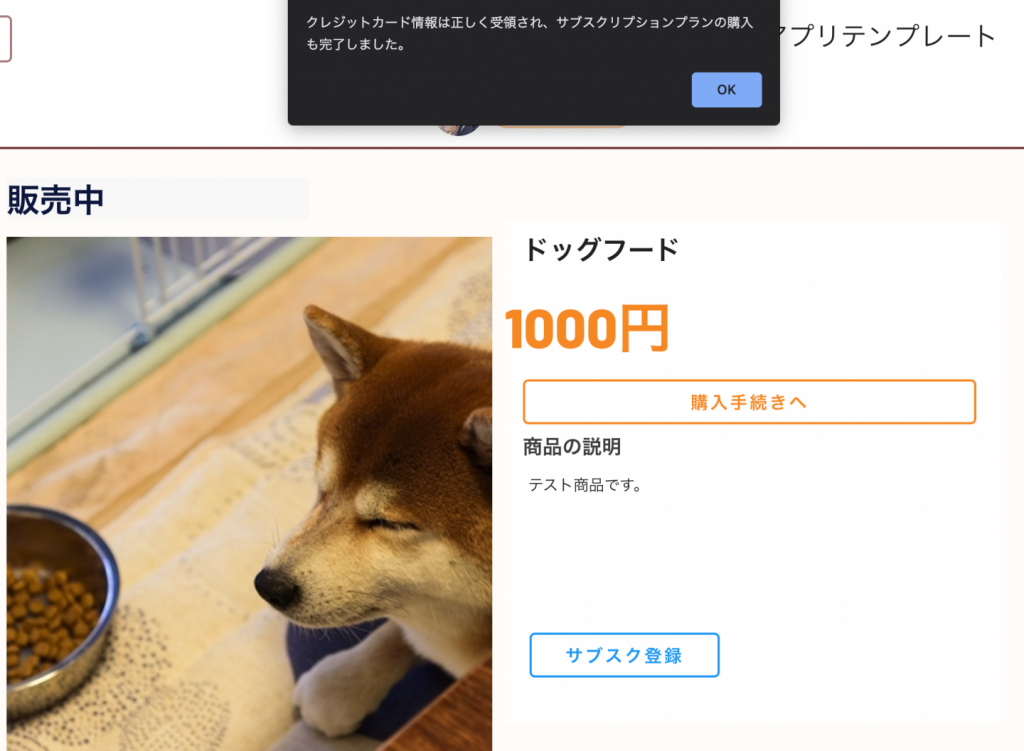
先ほどの商品詳細ページの「サブスク登録」をクリックします。

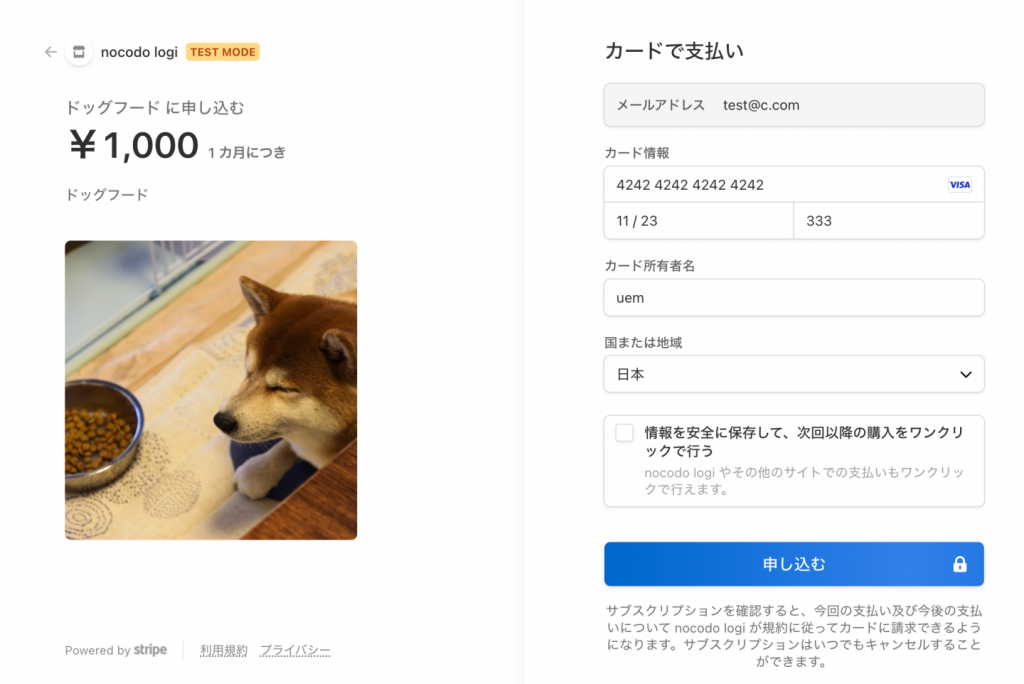
サブスクリプションの登録の際に、支払い情報を求められるのでテスト決済用のカード情報を入力して、「申し込み」をクリックします。

申し込みが終わり、ポップアップでサブスクリプションの登録が完了された趣旨が確認できました。

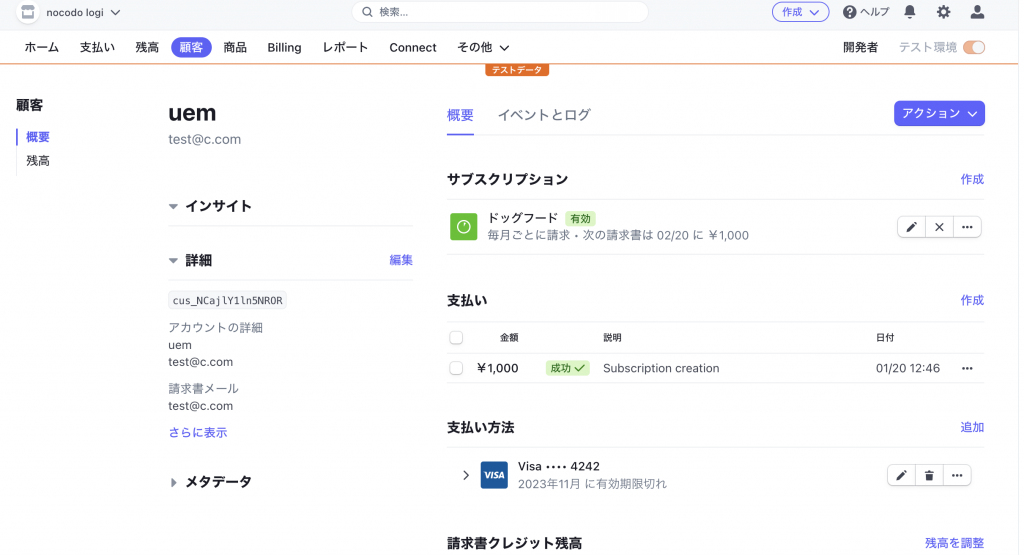
最後に、Stripeの管理画面からサブスクリプションの処理が正常に完了したか確認を行なっていきます。
先ほどテスト決済の際に使用したユーザー名とメールアドレス、それとサブスクリプションの決済が完了していることが確認できました。

プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
NOCODO Bizで展開している「NOCODO College」でキントーンのリスキル学習もご用意!
ご相談は以下よりお願い致します。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
Googleのノーコードツール「AppSheet」でスプレッドシートをより強力に、業務効率化!
日本語対応ノーコードツール!アプリ開発から業務DX!「IT導入補助金2022」に選ばれた新サービス!