近年ネットショップの需要が伸びてきており、個人でもネットショップを開設する人が増えてきました。また、新型コロナ感染症で外出自粛を強いられていることから、今後もネットショップの需要が高まることが予想されます。
そして、ショップの運用だけでなく、案件を受注しネットショップを構築したり、マーケティング面でサポートしたりなど、様々な面から副業につなげることができ、広がりのある市場でもあります。
そこで今回は、ノーコードでネットショップを構築することができるShopify(ショッピファイ)について、解説していきたいと思います。
この記事を機に、ネットショップ市場に興味を持っていただけたら嬉しいです。
この記事の目次
Shopify(ショッピファイ)とは
Shopifyは、2004年にカナダで開発された、EC事業者向けのプラットフォームです。手頃な値段から、高機能なデザインと機能を実装したネットショップを開設することができます。
2021年時点で時価総額10兆円を超え、175ヵ国100万店舗以上で導入されており、EC事業者向けのプラットフォームで世界1のシェアを誇っています。
また、高機能なデザインや機能を実装できるのにもかかわらず、ノーコードで構築から運営を行うことができるので、ITの知識が低い方でも簡単に使用することができます。
さらに、日本語でのサポート対応、YouTubeで使い方の解説なども行っており、日本でも急速に人気が高まっています。
料金プラン

引用元:https://www.shopify.jp/pricing
基本的に料金のプランは、「ベーシック」「スタンダード」「プレミアム」の3つに分かれており、スタンダードからショップの海外進出が可能になるようです。また、プランのグレードが上がるにつれて各手数料は下がる仕組みとなっています。
いつでも、プランの変更が可能なので、最初はベーシックプランから初め、ショップの規模に合わせてプランを上げていくのが一般的な使い方になるかと思います。
Shopifyは有料のプランしかありませんが、14日間の無料体験があり、開設の初期費用もかからないので、体験してから契約を検討することができます。
また、画像の料金表には記載がありませんが、一括払いで年契約することが可能で、1年で10%、2年で20%、3年で25%費用を削減することができます。
こちらから、公式からの詳細な、料金別で使用できる機能を確認することができます。
ECプラットフォームの比較
Shopify
- ニューヨーク取引証券所に上場しているグローバル企業で、世界的シェア1
- 日本法人を2017年11月に設立
- 在庫商品、ダウンロードコンテンツ商品、ドロップシッピングなどの販売可能
- SNSと連携が可能
- 在庫追跡の設定、在庫の表示、在庫数の調整が可能
- 拡張機能により、配送の指定、SEO対策、商品レビュー機能などを追加可能
- 他のECプラットフォームと比べても、越境に強く、将来的に海外展開を考えている場合は、Shopify がおすすめ
- テンプレートの種類が豊富で、無料版からでもカスタマイズ可能でお洒落なネットショップを作ることができる
- プランは有料のプランのみ
Shopifyは、BASEやSTORESに比べても拡張性が高く、越境に強いのが特徴です。
プランは基本的に、固定費用のかかる有料プランしかなく、またカスタマイズによってはTHMLやCSSなどの言語を使う場面もあり、今回比較している中では、上級者向けのプラットフォームになっています。
大規模のネットショップを検討している方や、ネットショップ市場で副業を考えている方に向いています。
規模としては、中〜大規模のネットショップ構築に向いています。
BASE
- 2012年にサービス開始
- 商品の決済があった際に、手数料とサービス料がある
- 拡張機能で、機能の追加が可能
- 初期費用と月額0円で、固定費用がないのでリスクの心配がない
- 決済があった際に手数料(決済ごとに3.6% + 40円)を負担
- 決済が発生し、売り上げが講座に入金されるごとに手数料3%を負担
拡張性が高く、場合によってHTMLやCSSなどの言語を使う場面もあります。 初期費用と固定費用が、かからないので金銭的なリスクを回避することができます。 その代わり、決済ごとに手数料が3%+40と3%がかかってくるのが特徴です。
Shopifyに比べ、ネットショップ構築などの案件は少ないので、案件を受注して副業につなげるのは難しかと思われます。 したがって、ショップの運営が一般的な利用方法になると思います。
規模としては、小〜中規模向けのネットショップ構築に向いています。
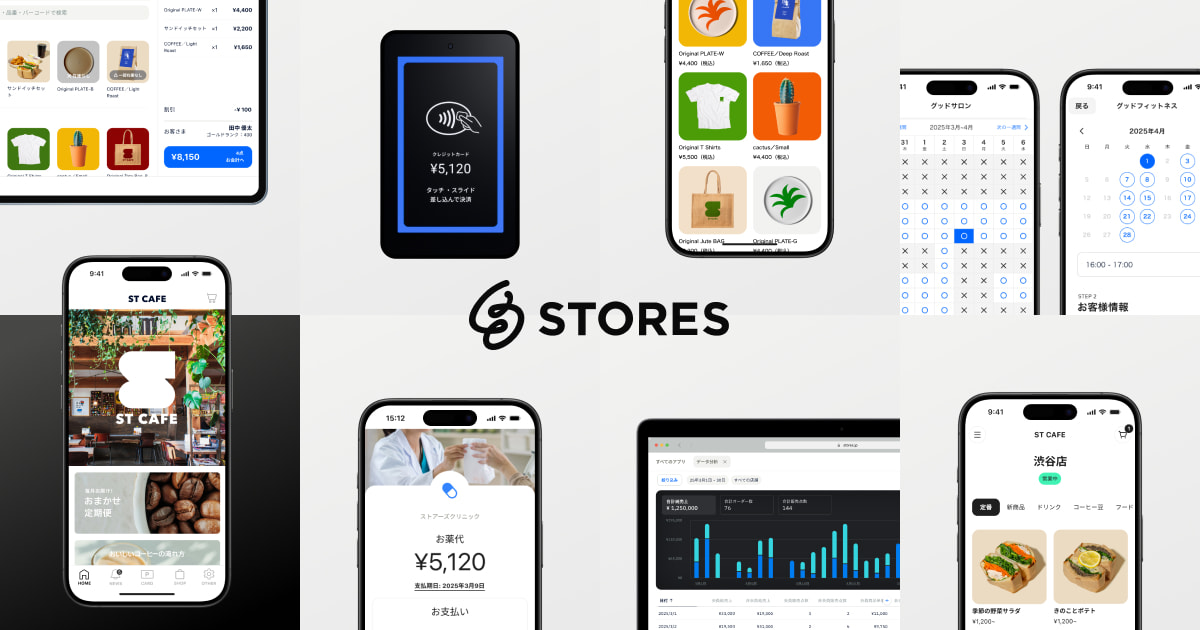
STORES
- スマートフォンからも、ネットショップのカスタマイズを行うことが可能
- テンプレートが48種類あり、全て無料
- 操作が非常に直感的で、HTMLやCSSなどの知識は不要
- シンプルなデザインが多い
- 無料プランとスタンダードプランに分かれている
- 無料プランは、決済手数料が5%かかり、独自ドメインの取得と代引きが不可
- 有料プランは、月額1,980円で決済手数料3.6%
今回紹介している、ECプラットフォームの中でも、直感的にネットショップの構築ができ、48種類あるテンプレートを無料で使用できる点が特徴かと思います。 また、スマートフォンからもカスタマイズが可能で、気軽にショップのデザインを変更することが可能です。 無料のプランでは、決済手数料が5%かかりますが、一番金銭的なリスクが低いです。
規模としては、小規模向けのネットショップで、初心者向けになるかと思います。
メリット
ノーコードでECの構築ができ、拡張性が高い
先ほど、ECプラットフォームを比較した際に、上級者向けと紹介しましたが、基本的に誰でも簡単に、ECサイトの構築・運営を行うことが可能です。
また、必要な機能を追加したり、豊富なデザインを使用してオリジナリティのあるショップを構築することができます。
また、Shopifyは顧客の購入促進をサポートするサービスがあり、カート落ちなどの対策もしっかりされているので、マネタイズの観点からも非常に優秀なプラットフォームになっています。
越境に強く、大規模なネットショップの運営が可能
Shopifyはスタンダードプランから、多言語・通貨・海外発送に対応しているので、ショップを海外展開する際に、スムーズに展開し取引することが可能です。
また、ECサイトのアクセスの一割程度は、海外からのアクセスと言われており、ショップを海外に展開するだけでも、収益を拡大できる可能性があります。
さらに、Shopifyは決済手段の手段が非常に豊富なため、ショップを海外展開するメリットは強いと思われます。
在庫管理と発送のパフォーマンスが高い
顧客データや取引状況、商品の在庫数など、Shopify側で管理やデータ分析を自動で行っており、様々なデータをスマートフォンから確認できるので、リアルタイムで状況を把握し、販売戦略を行うことができます。
また、数社の配達大手企業と提携を行っており、発想の面でもパフォーマンスが高く、スムーズな取引を行うことができるので、発送面でストレスを感じることはありません。
デメリット
日本語対応が追いついてない
カナダ初のサービスということで、本来の表記は英語です。なので、日本語の対応が追いついてない場面があります。
したがって、何か情報を調べる際や、個人のクリエイターが作成したデザインや拡張機能を使用する際などに、英語力が必要になります。
ただ、初心者がネットショップを運営するにあたって、基本的なことは日本語でサポートされているので、応用的な場面になります。
フロントエンド言語の知識が必要になる場合がある
凝ったものや、オリジナルのデザインを作りたい際に、HTMLやCSSなどの知識が必要になる場合があります。
ですが、こういった知識を身に付けることで副業を行うことができたり、外注することでプロが作成したオリジナルデザインのショップを運用できるので、メリットと捉えることもできます。
使い方
以下の公式が出している動画を元に、Shopifyの使い方を解説していきます。
また、この記事では、1~4の手順までを解説していきます。
手順
- 無料体験を始める
- ショップデザインを編集する
- 商品を追加・コレクションを作成する
- メニューを追加する
- ドメインを接続する
- 決済方法を設定する
- 送料を設定する
- テスト注文を行う
- 発送処理を確認する
- 管理画面各項目の説明
- その他ショップ公開に必要な設定
無料体験を始める
まず初めに、Shopifyのサイトにとび、メールアドレスを入力後「無料体験を始める」をクリックします。

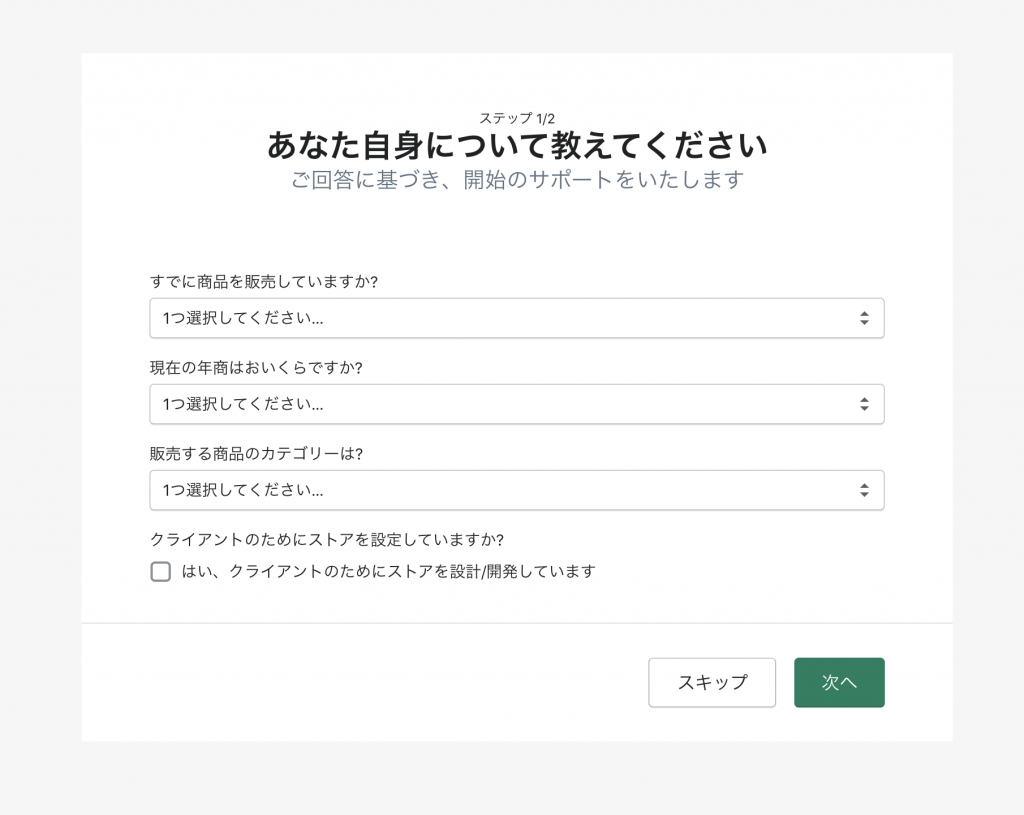
すると、入力フォームに移るので、ステップ1で質問事項を回答し、ステップ2で住所や個人情報を入力すれば、14日の無料トライアルを開始することができます。
ちなみに、クレジットカード情報を入力する項目は、なかったので14日を過ぎてしまっても、料金を請求されることはないと思います。

ショップデザインを編集する
実際にShopifyを使用していきます。まず最初に、ショップのテーマを設定していきます。
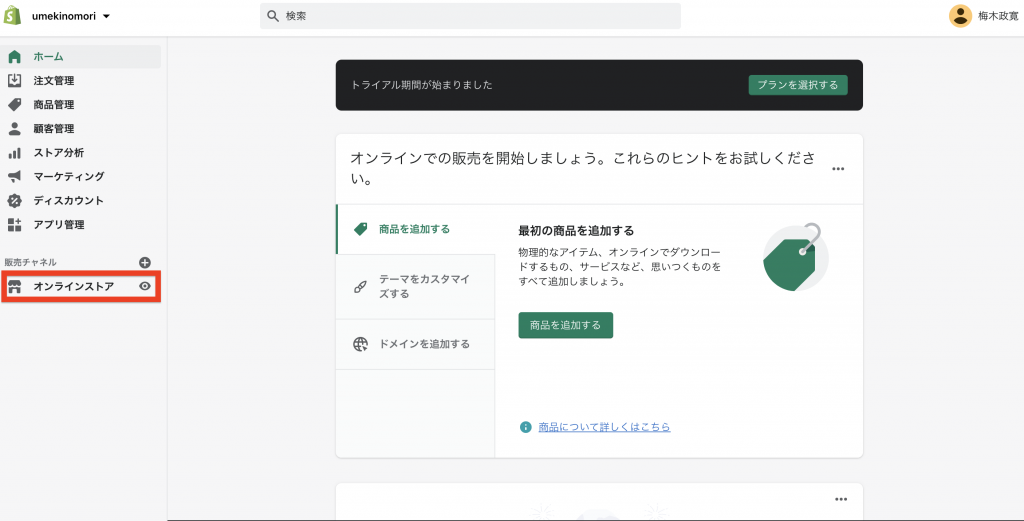
画面の赤枠「オンラインストア」をクリックします。

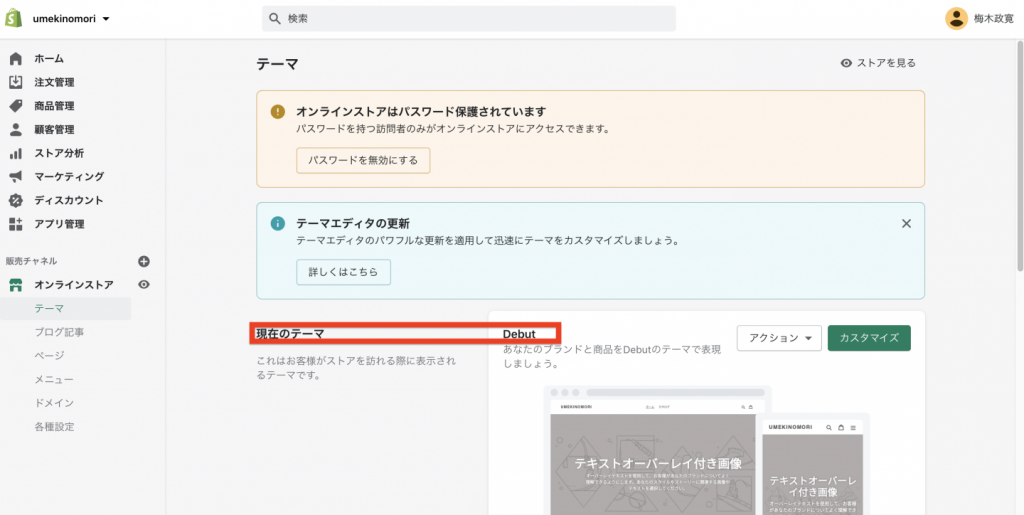
「オンラインストア」をクリックすると、テーマに画面が遷移します。
ここでは、ショップのテーマを変更することができます。 初期設定では、Debut(デビュー)というテーマが設定されています。

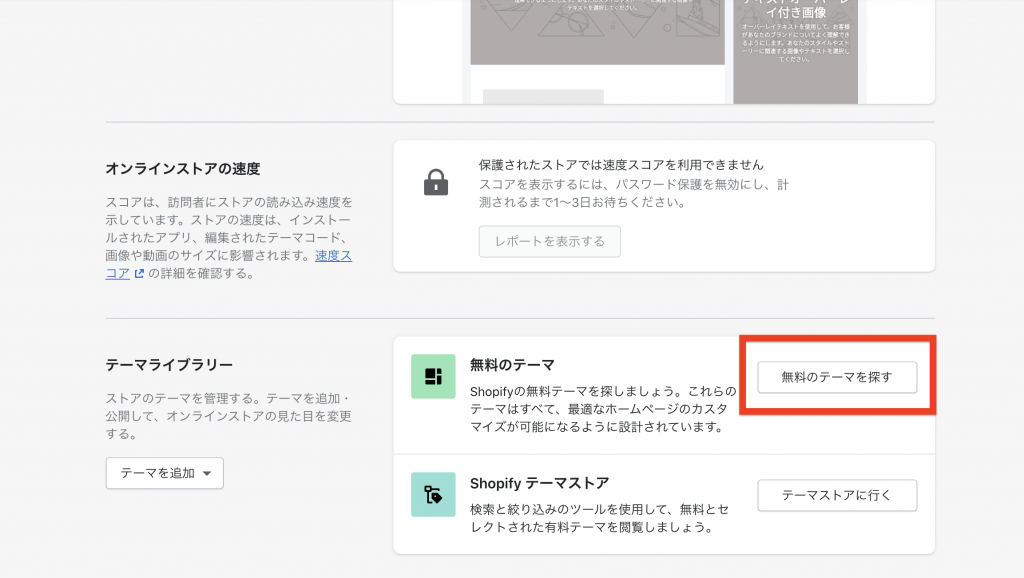
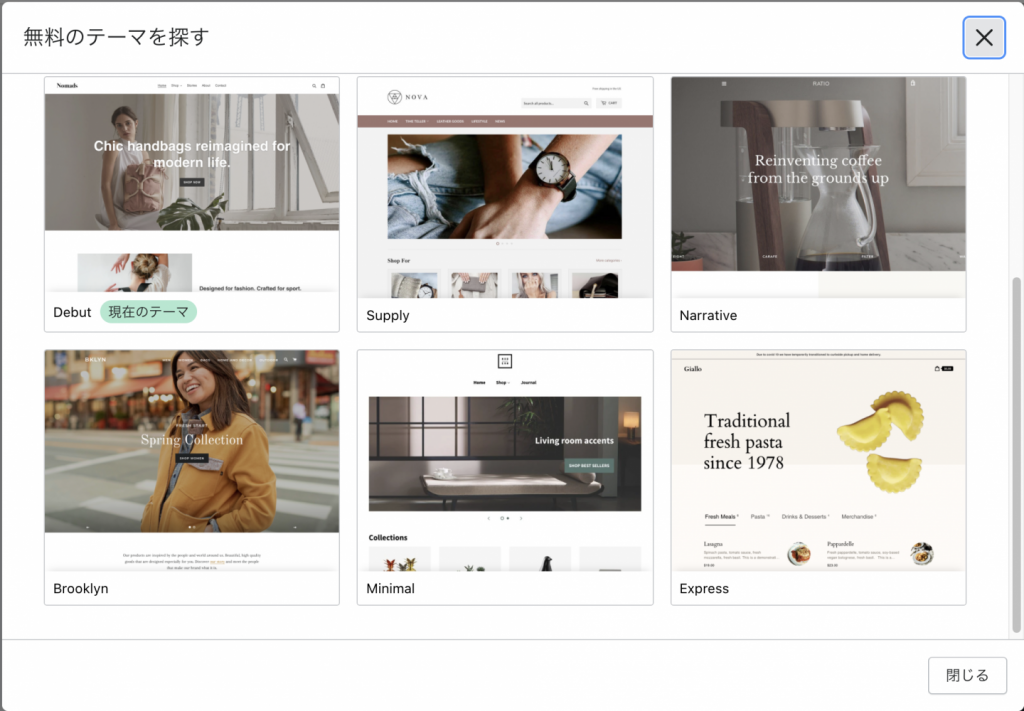
下へスクロールすると、無料のテーマを選択することができます。
画像の赤枠の「無料のテーマを探す」をクリックし、デザインの選択画面へ進みます。

ここから、気に入ったテーマをクリックし、自分のネットショップにテーマを追加することができます。
今回は、Minimalを追加しました。

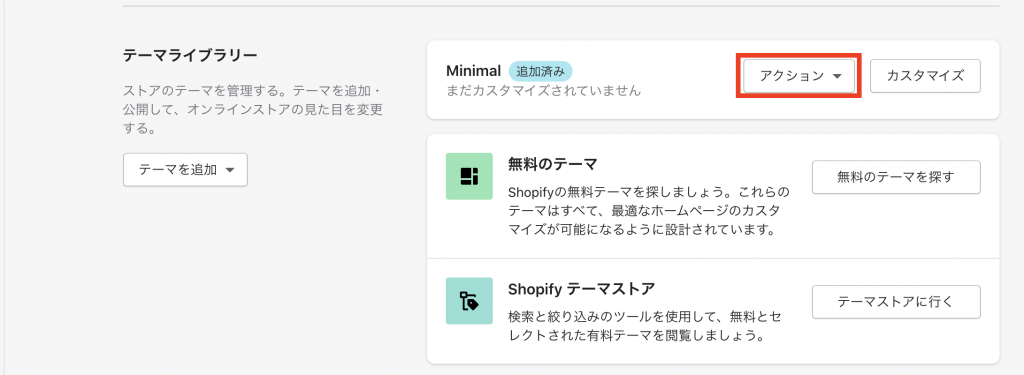
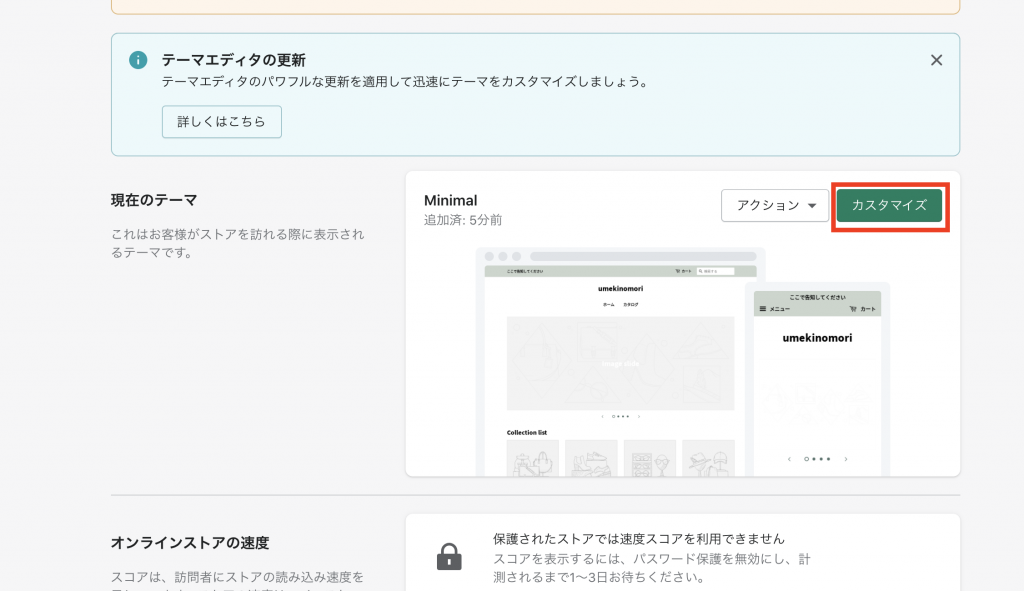
テーマを追加しただけでは、公開することができないので、赤枠の「アクション」を選択します。

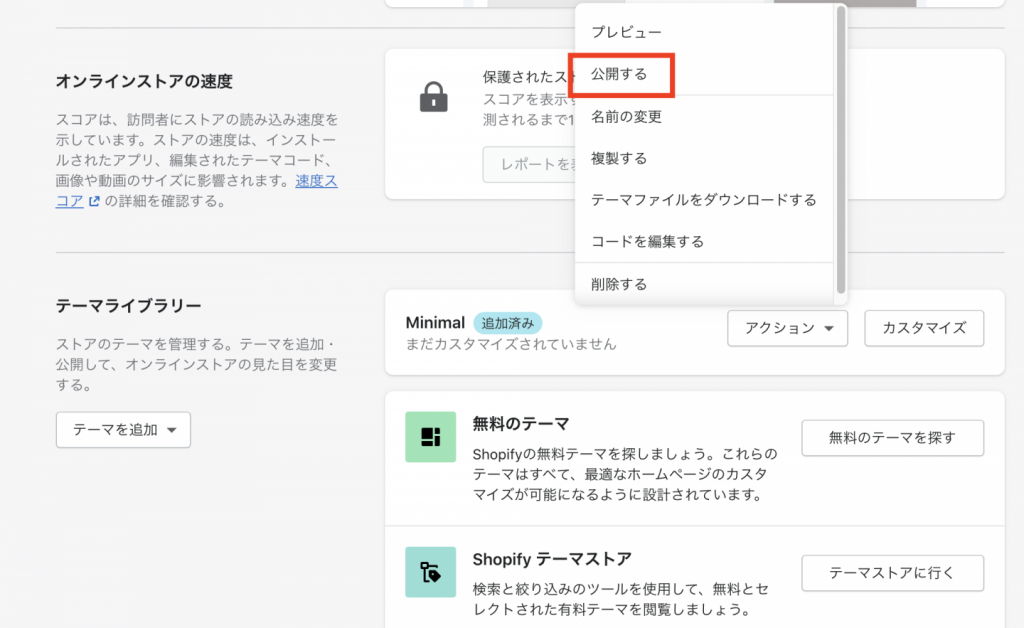
すると、赤枠の「公開する」がでてくるので、こちらをクリックし公開を行います。

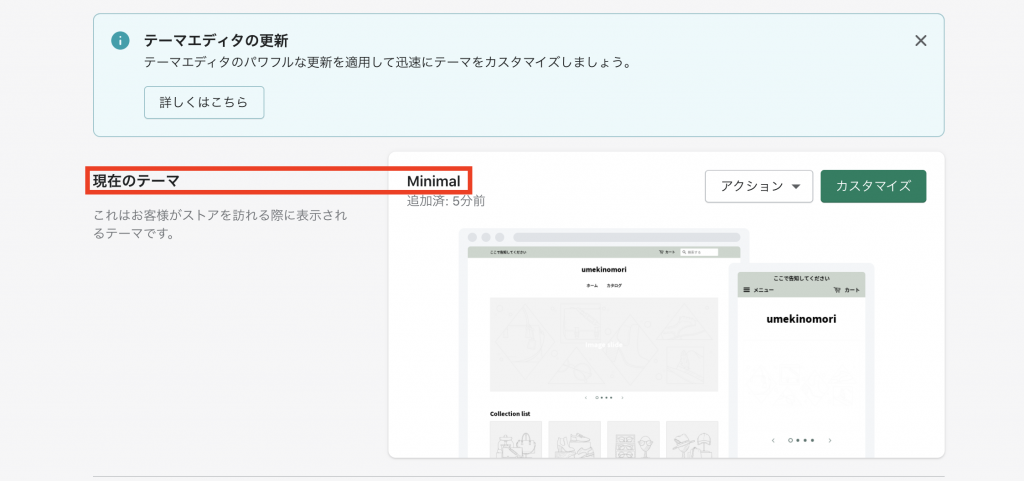
これで、テーマのデザインを、自分のネットショップに反映することができました。

次に、デザインを編集していきます。 画像の赤枠の「カスタマイズ」をクリックします。

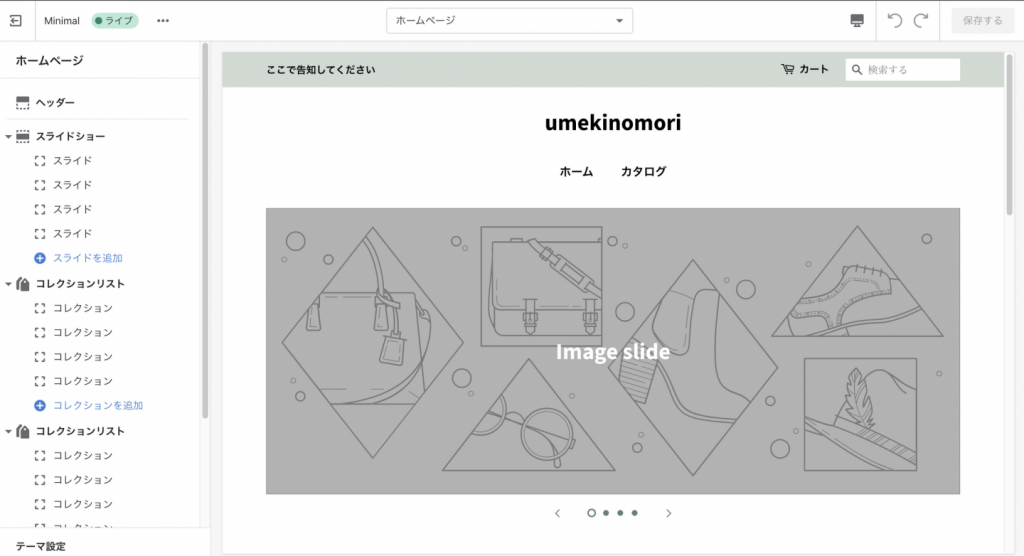
すると、このような画面に遷移します。
この画面は、ショップのデザインを編集する、Shopifyのエディタ画面になります。
先ほど、テーマを追加して公開したため、実際にMInimalが反映されています。

では、実際にテーマをカスタマイズしていきましょう。
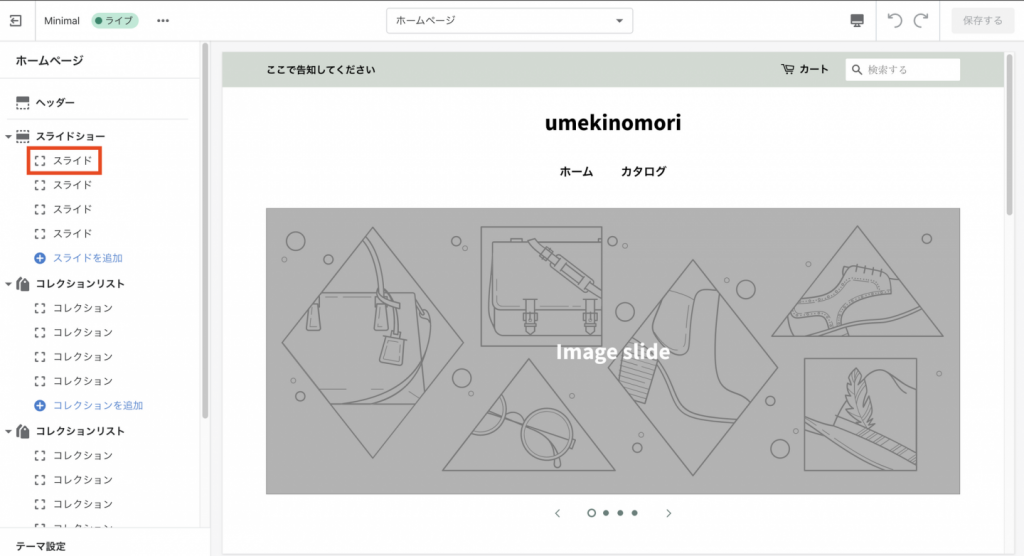
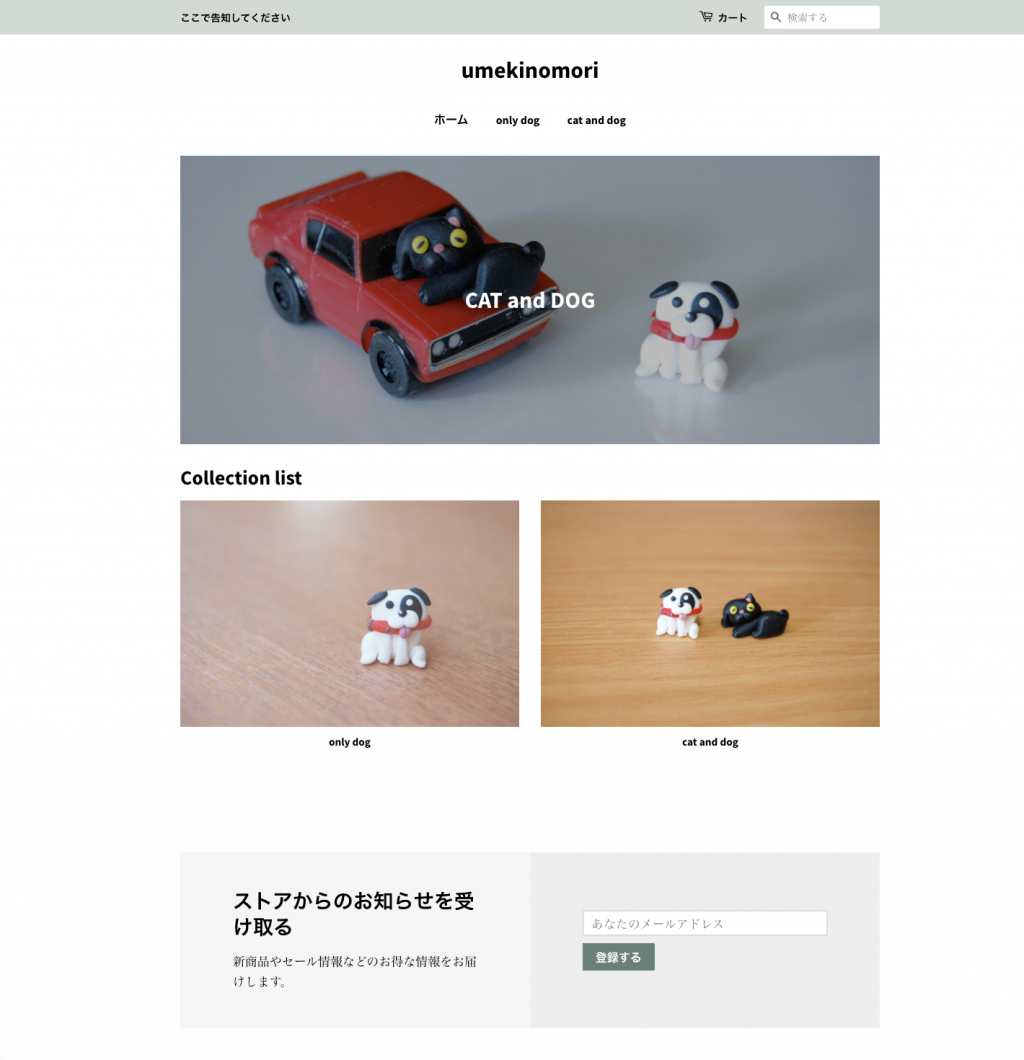
まず、赤枠の「スライドをクリック」して、ヘッダーの画像を設定します。

他のサイトのフリー画像を使ってしまったのですが、Shopifyでは沢山のお洒落な画像を無料で使用できます。

商品を追加
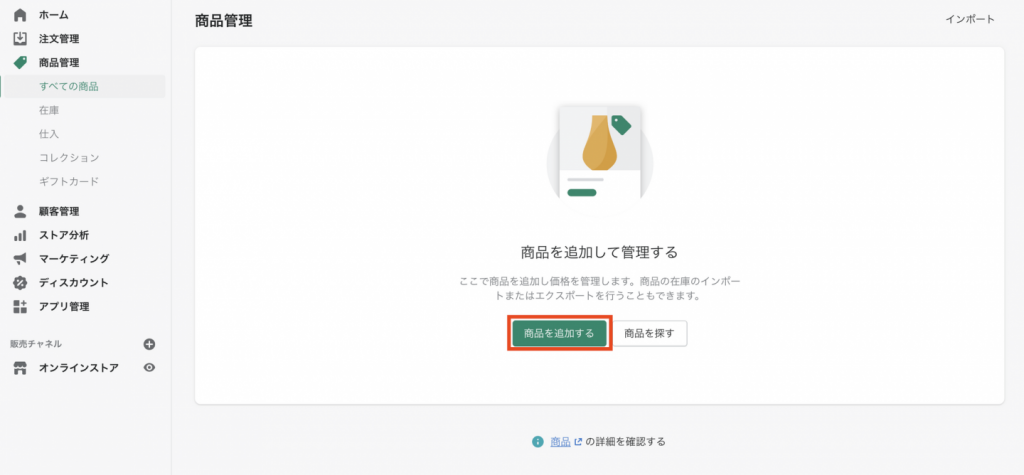
次に、管理画面に戻って、商品を追加していきます。
商品の追加は、商品管理から赤枠の「商品を追加する」をクリックします。

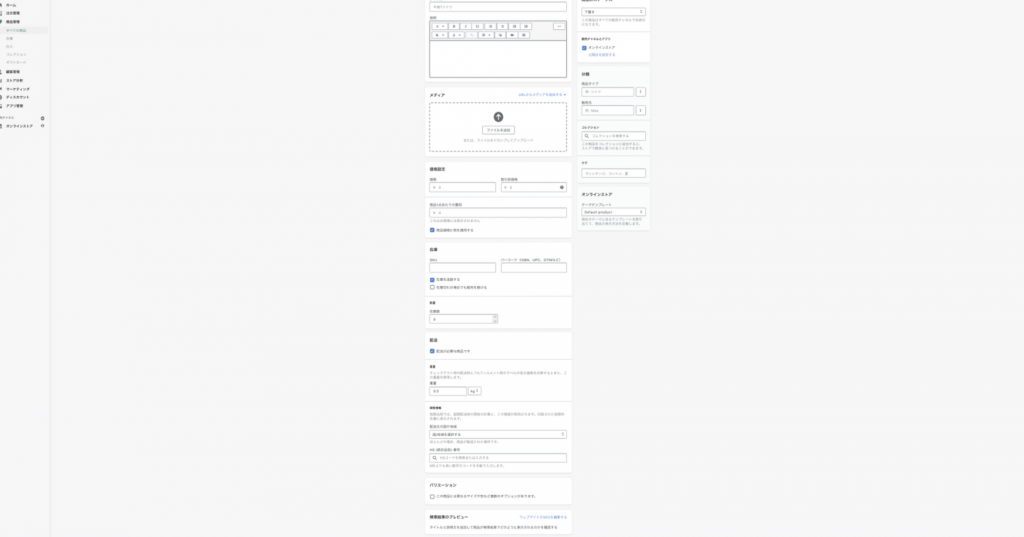
すると、商品を追加するための、フォーマットに遷移します。こちらの画像は、かなり縮小しており、実際はこんなに小さくないです。
こちら、かなりの量の項目がありますが、商品の追加をする際、全てを埋める必要はありません。

では、実際に出品するに当たって、必要な項目だけ埋めて、出品していきます。
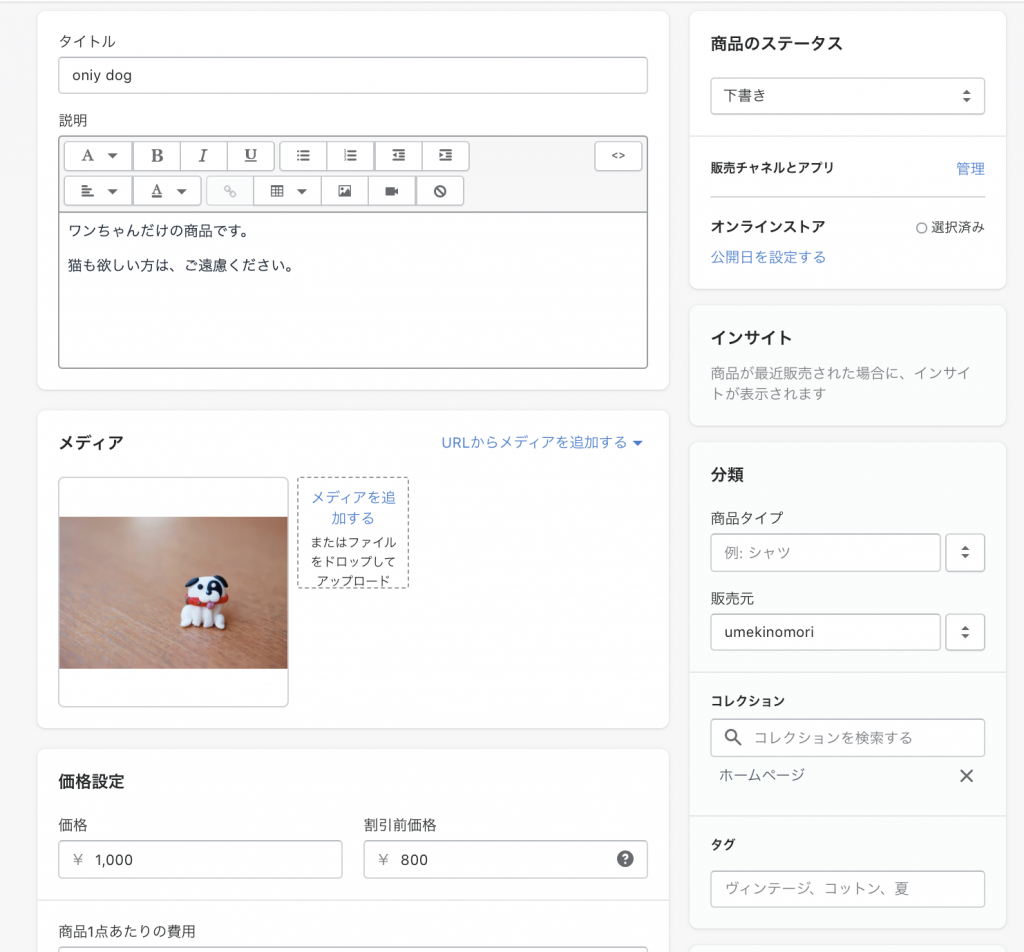
以下の画像のように、タイトルや画像、価格を設定して「保存」をクリックすれば、商品を追加することができます。

次に、コレクションを作成していきます。
コレクションは、商品のグループのようなもので、コレクションを元に商品を管理します。
Uber eatsで例えると、「丼物系」「ラーメン系」「お寿司」というコレクションがあって、「ラーメン系」をクリックすると、ラーメンの商品一覧が表示されるイメージです。
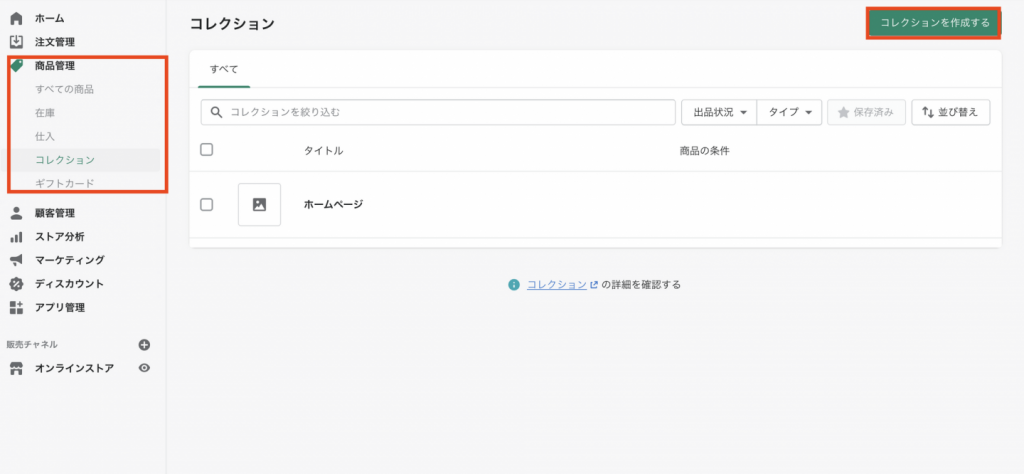
では、画像の赤枠「商品管理」から「コレクション」を選択肢し、右上赤枠の「コレクションを作成する」をクリックします。

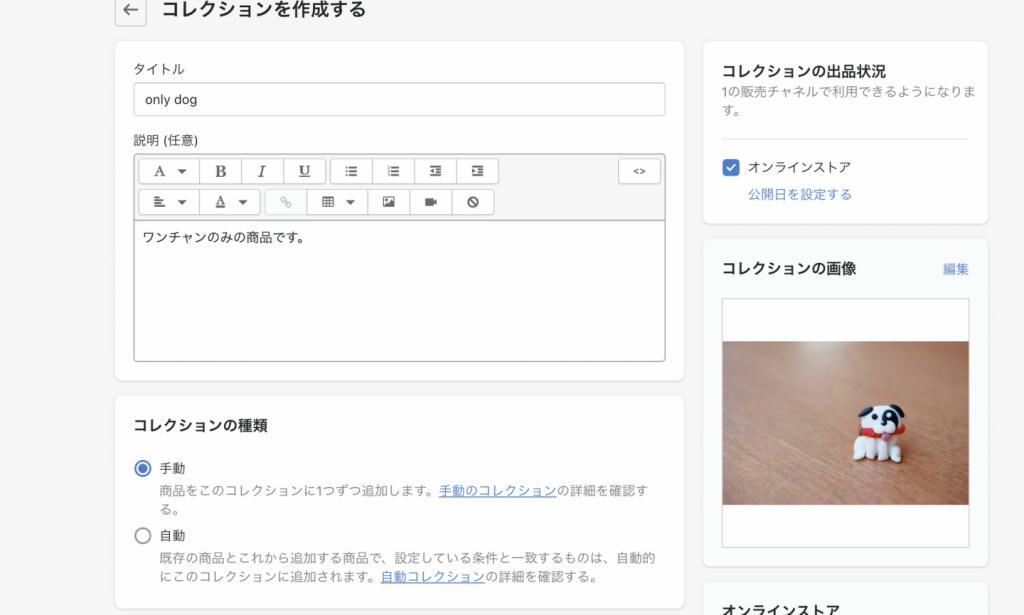
すると、コレクションを作成するフォーマットに遷移するので、項目を埋めて保存を行います。

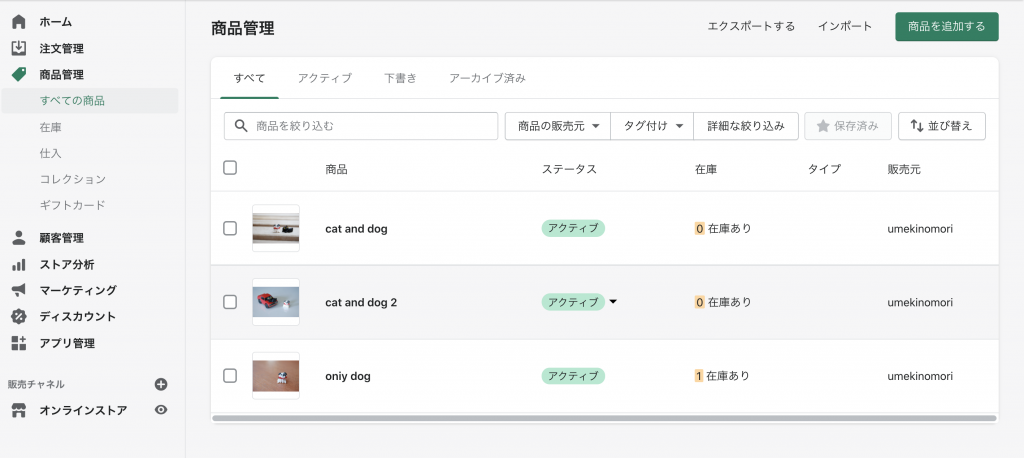
次に、管理画面の「商品管理」から、先ほど追加した商品を選択します。

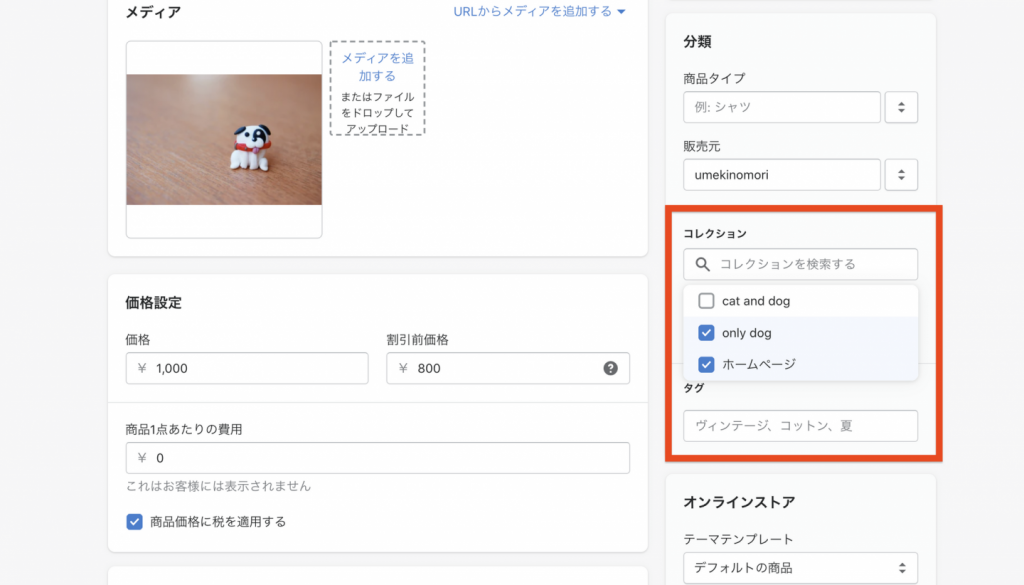
次に、先ほど追加したコレクションに、商品を追加していきます。
画像の赤枠のところから、コレクションを選択して保存することができます。こちらは、手動で追加していますが、条件を指定すれば自動で商品を追加することもできます。

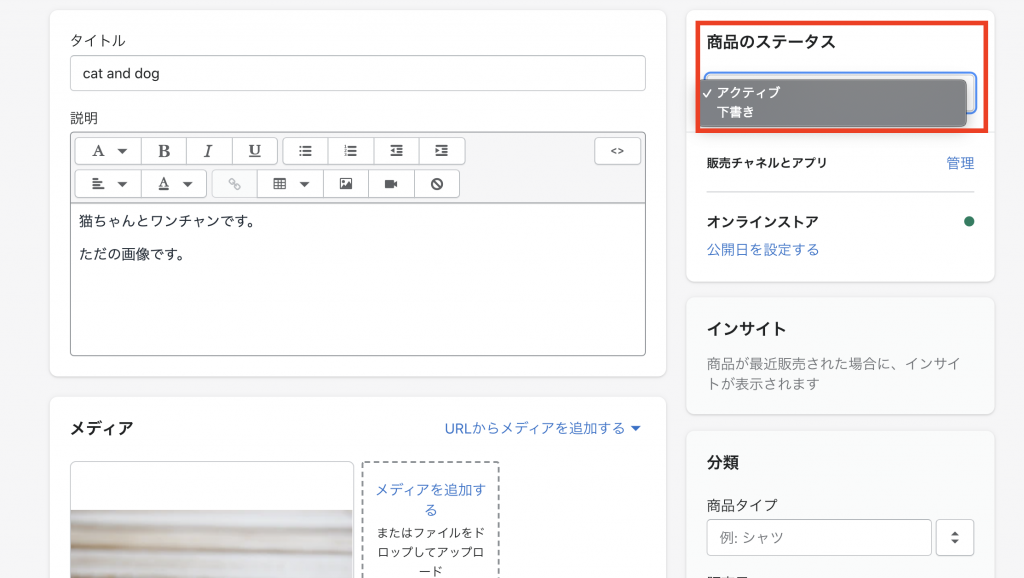
忘れていたのですが、商品を公開したい場合は、画像の「商品ステータス」から、ステータスを「下書き」から「アクティブに」変更してください。

メニューを追加
次に、メニューを作成していきます。
メニューでは、画像のサイト上部のリンクを作成することができます。

管理画面、赤枠の「オンラインストア」から「メニュー」を選択し、「メインメニュー」をクリックしてください。

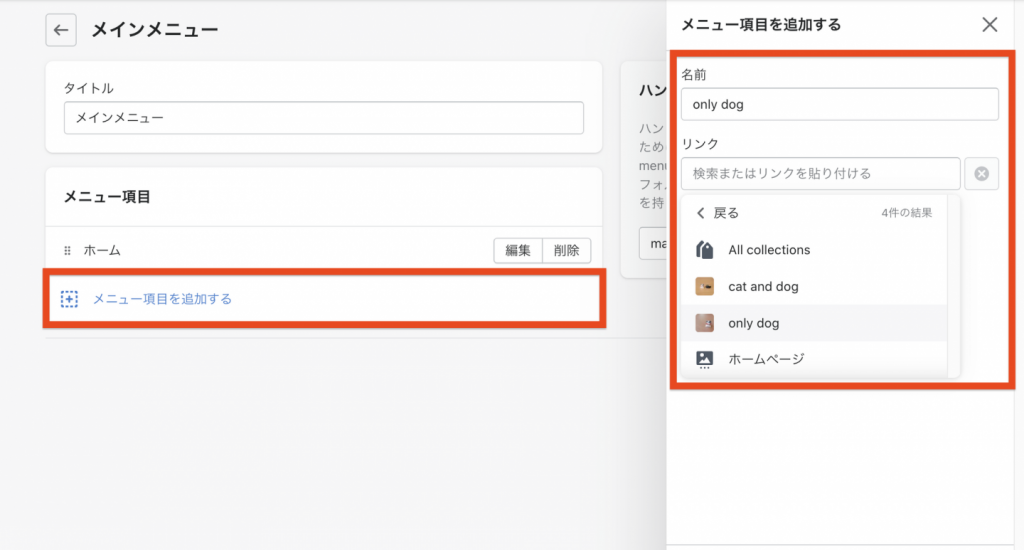
メニューの編集画面に遷移するので、画面左赤枠の「メニュー項目を追加する」をクリックし、右赤枠メニュー項目を追加します。
項目を追加したら、メニューを保存します。

次にエディタの画面に移って、メニューが追加されたか、確認します。

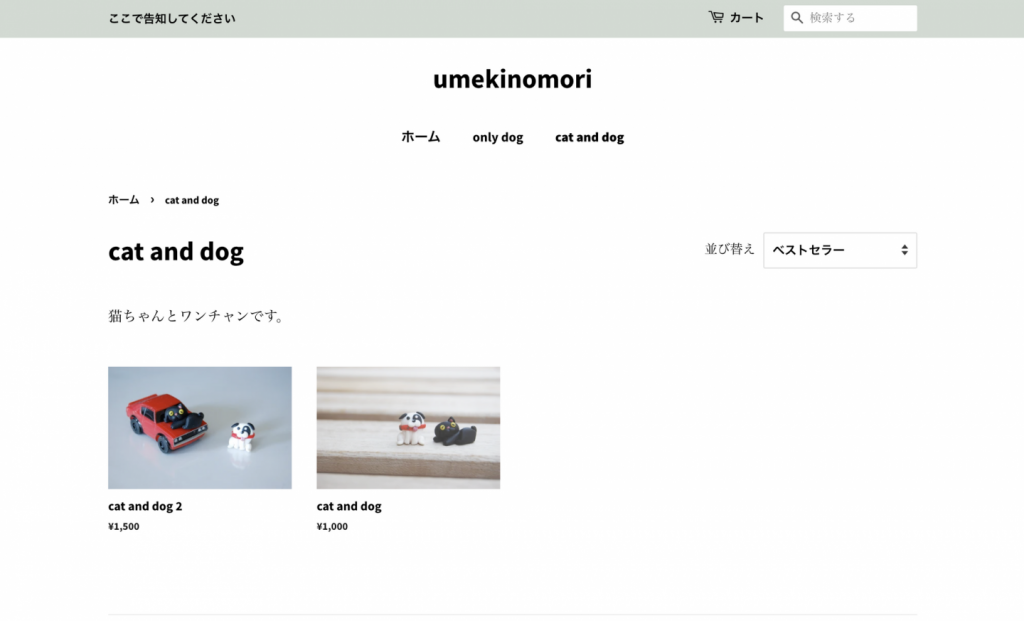
次に、追加されたメニューをクリックして、コレクションにとべるか確認します。
確認すると、先ほど作成したコレクションページに遷移しました。作成した商品が並んでいます。
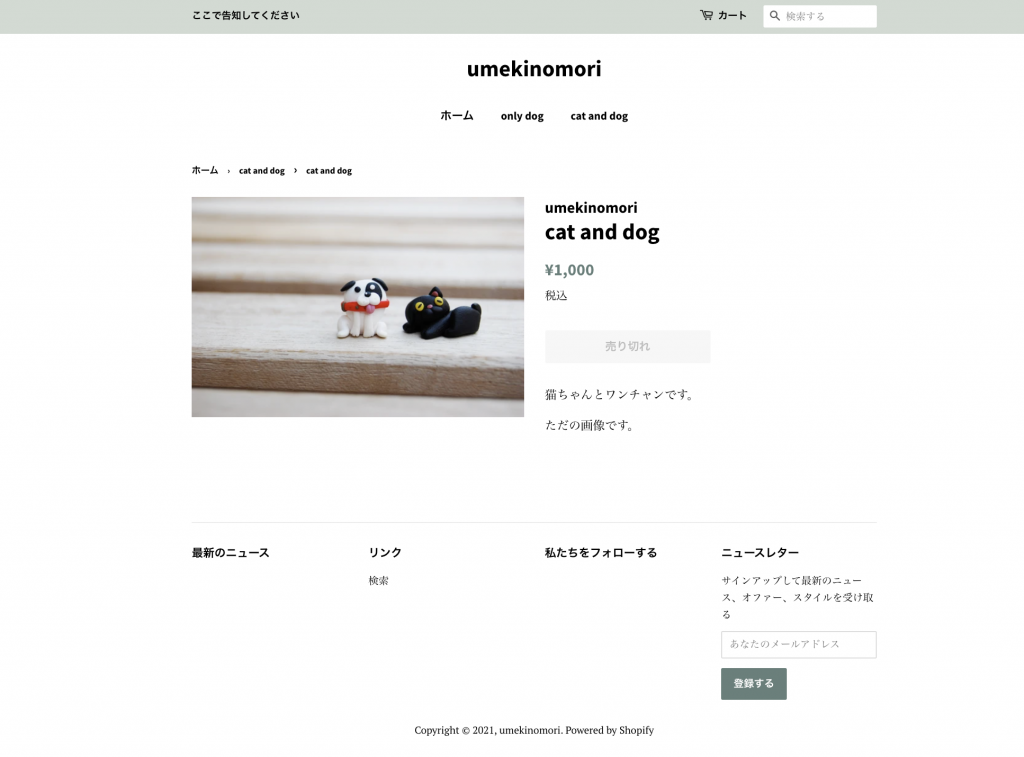
また、商品をクリックし、商品ページにとべるか確認します。

実際に、商品ページに飛べましたね。
先ほど、在庫の個数を指定していなかったので、売り切れになっていますが、実際に商品の詳細ページを確認することができました。

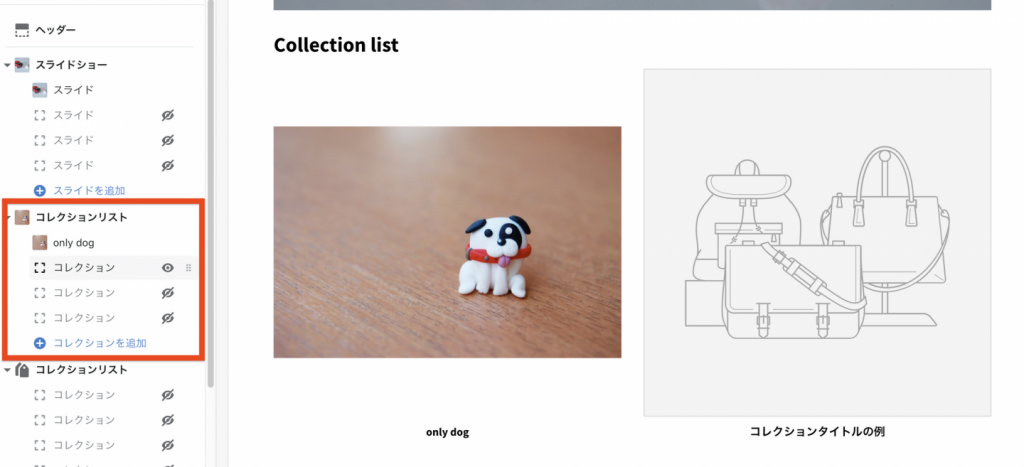
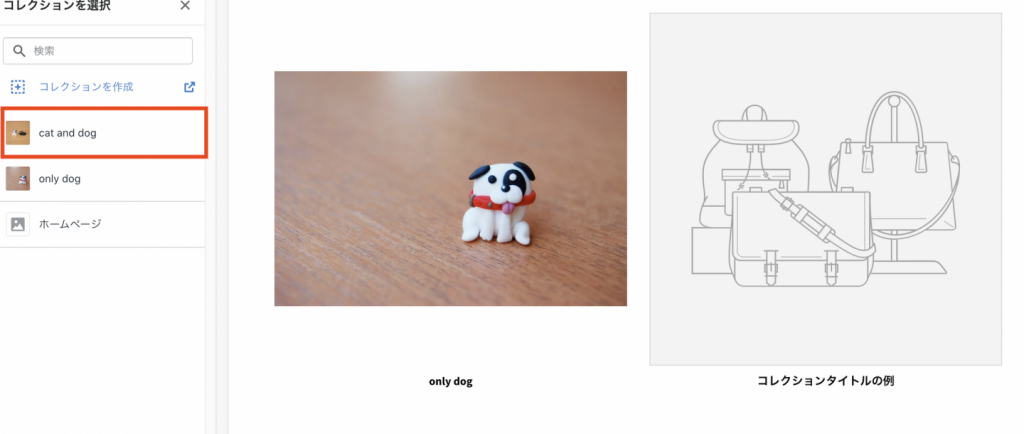
では、ショップのホームページに戻って、コレクションを追加していきます。 赤枠の、コレクションリストの「コレクション」をクリックします。

次に、作成したコレクションを選択し、ページにコレクションを追加します。

コレクションを、ネットショップのメインページに追加することができました。

今回は20分程度でネットショップの外観を作成し、商品を登録するところまで行うことができました。
次回はテスト注文や、ドメイン設定、発送の設定などの設定、またShopifyの事例などについて紹介させていただきます。
Shopifyまとめ
- ECプラットフォームで世界のシェア率1位
- ノーコードでネットショップの構築が可能
- 無料トライヤルが14日間あり、初期費用はかからないが、有料プランのみ
- 越境に強く、大規模なネットショップを構築・運用できる
- Shopifyのスキルは需要があり、構築案件などの副業に繋がりやすい
- 応用的な場面で、英語力が必要になることがある
- 拡張性が高くHTMLやCSSを使用したカスタマイズもできる
プレスマンでは、ノーコード(NoCode)・ローコード思考によるDXを進めています。
NOCODO Bizで展開している「NOCODO College」でキントーンのリスキル学習もご用意!
ご相談は以下よりお願いします。
その他人気記事はこちら
日本語対応のノーコードツール5選!!プロダクト開発から業務改善まで対応!!(Click、MagicInstructions、サスケWorks、Kintone、Platio)
Googleのノーコードツール「AppSheet」でスプレッドシートをより強力に、業務効率化!
日本語対応ノーコードツール!アプリ開発から業務DX!「IT導入補助金2022」に選ばれた新サービス!






















Had a bit of trouble with w888login at first. Took a couple tries to get in but once I did, the site worked smoothly. Worth it if you’re already using the service. Check out w888login for access.
99boncasino looks pretty slick! Lots of different games to choose from so easy to find something that is to your taste. I’d suggest looking at 99boncasino
The freshcasinoapp is surprisingly well optimized. Runs smooth on my phone, even on some of the more intense games. Definitely an upgrade from some other apps I’ve used. Download freshcasinoapp if you’re into mobile gaming.